Cómo hacer compatible tu sitio con redes sociales
Actualmente las redes sociales juegan un papel muy importante en la vida de las personas, en ellas nos informamos de las cosas que ocurren a nuestros amigos y marcas favoritas, es que según datos de Statista, un sitio dedicado a mostrar estadísticas y datos, a abril de 2018 hay 2.169’000.000(dos mil ciento sesenta y nueve millones) de personas conectadas a Facebook.
Esto hace de las redes sociales un canal indispensable para la difusión de la información que mostramos en nuestros sitios web.
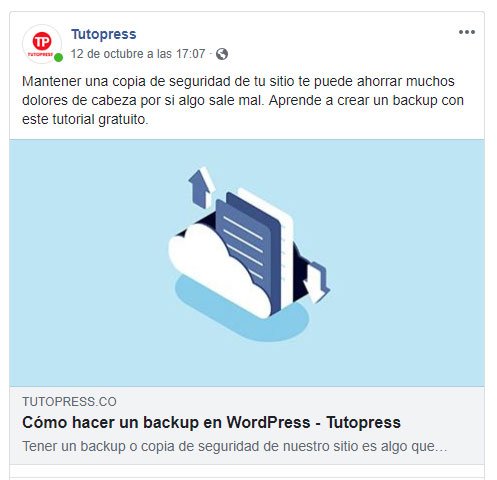
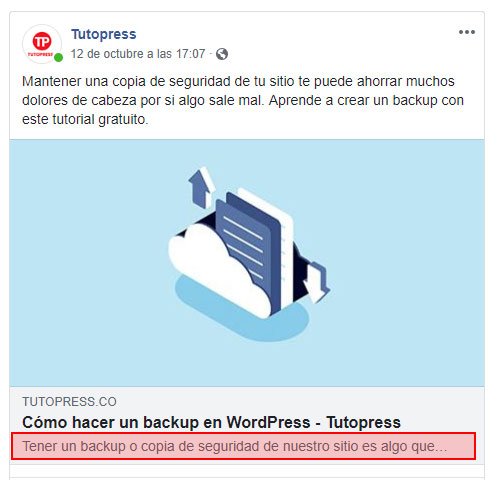
Cuando compartimos un link de nuestro sitio en redes sociales, los crawlers o programas encargados de revisar el contenido de un sitio web, trata de encontrar una imagen y un fragmento de texto para ser compartido como previsualización en una red social.
Pero ¿cómo personalizamos la imagen y la descripción que aparece en las redes sociales?. Es allí donde entra a jugar el Open Graph.
Tutorial recomendado
Aprende a usar las redes sociales para tu negocio
“¡Pero no sé hacerlo!” Seguramente has pensado esto cuando has considerado abrir o gestionar las redes sociales de tu negocio. Deja de darle vueltas a la idea y aprende, de forma práctica y sencilla, lo más importante para que tu presencia en ellas sea estratégica, consistente y exitosa.
Tabla de contenidos
¿Qué es el Open Graph y cómo funciona?
El Open Graph es una tecnología introducida por Facebook en el año 2010 la cual permite convertir el contenido de un sitio web en un objeto enriquecido, básicamente para decirle a redes sociales como Facebook, Linkedin, Google+ y Twitter cuál información deben mostrar cuando alguien comparta un enlace en esa plataforma.
Una de las ventajas de implementar Open Graph en nuestro sitio web es que podemos incrementar considerablemente la cantidad de clicks en el enlace que compartimos.
¿Cómo lucen las etiquetas Open Graph?
Implementar Open Graph en nuestro sitio es tan fácil como agregar unas cuantas meta etiquetas al código HTML. A continueación encontrarás una descripción detalladas de las más importantes:
og:title
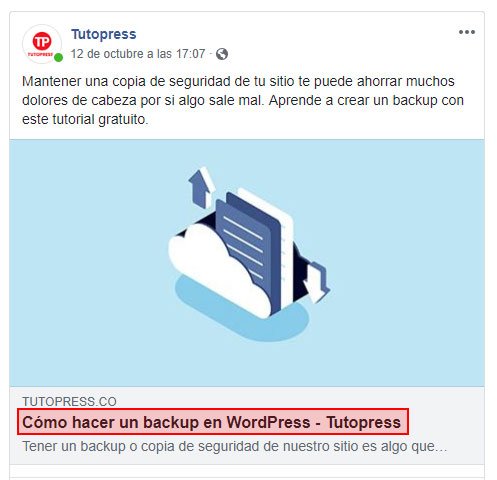
Es la encargada de decirle a las redes sociales cuál es el título de nuestro contenido, debe ser un título claro y con una extensión máxima de 95 caracteres.
Ejemplo: <meta property=”og:title” content=”Cómo hacer un backup en WordPress”/>
og:type
Define el tipo de contenido al cual pertenece tu contenido, como por ejemplo: artículo, video, entrada de blog, receta, etc. Puede requerir otras propiedades dependiendo del tipo seleccionado. Haz clic aquí para ver una lista completa de tipos disponibles.
Ejemplo: <meta property=”og:type” content=”article” />
og:image
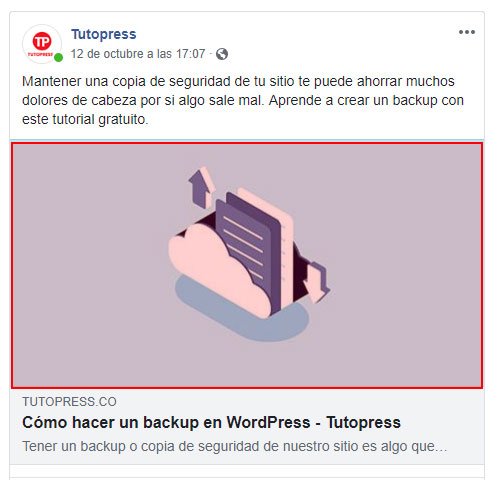
Define una URL de una imagen para ser mostrada cuando se comparta un contenido en una red social, lo que hace que tu contenido destaque más comparado con un contenido que no lo tenga definido.
Ejemplo: <meta property=”og:image” content=”http://www.tutopress.co/wp-content/uploads/2018/08/como-hacer-un-backup-en-wordpress.jpg” />
Facebook recomienda que uses una imagen de 1200 x 630 pixeles y de máximo 8 megabytes de peso. El tamaño mínimo para una imagen horizontal (como la de la imagen de arriba) es de 600 x 315 pixeles. El tamaño mínimo aceptado es de 200 x 200 pixeles, si tu imagen es más pequeña el sistema no la aceptará.
og:url
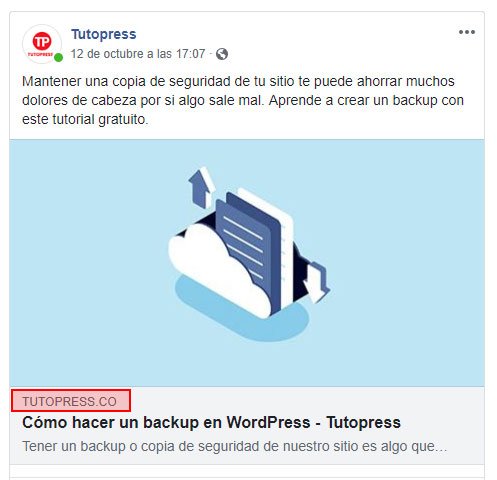
Especifica la URL del contenido que compartimos pero solo muestra el dominio de tu sitio por ejemplo si tenemos el enlace http://www.tutopress.co/blog/como-hacer-un-backup-en-wordpress/ solo se mostrará TUTOPRESS.CO
Example: <meta property=”og:url” content=”http://www.tutopress.co/blog/como-hacer-un-backup-en-wordpress” />
og:description
Determina la descripción que se mostrará cuando se comparta una URL en las redes sociales, aquí la recomendación es usar una descripción que invite a los usuarios a hacer click. Tiene una longitud máxima de 300 caracteres, si escribes algo más largo que eso va a ser cortado.
Example: <meta property=”og:description” content=”Tener un backup o copia de seguridad de nuestro sitio es algo que debemos hacer frecuentemente, nadie está exento a un ataque o un fallo de seguridad.”/>
Agrega Open Graph usando Yoast SEO
Yoast SEO se es el plugin más popular para mejorar el posicionamiento en buscadores de nuestro sitio hecho con WordPress, al día de hoy cuenta con más de cinco millones de descargas, actualizaciones constantes y una puntuación promedio de cinco estrellas.
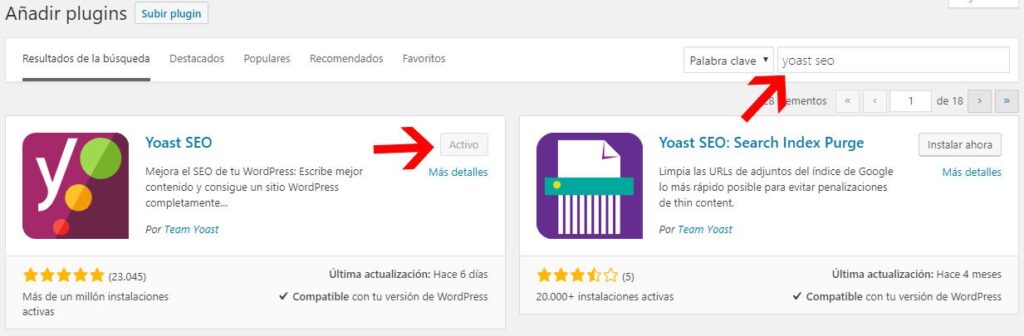
Para activar el Open Graph, primero debemos instalar Yoast SEO accediendo al administrador de WordPress y haciendo en el menú plugins>Añadir nuevo. Escribe “Yoast SEO” en el buscador de plugins.
Una vez WordPress haya encontrado el plugin, haz clic en instalar y luego en activar. En mi caso aparece el botón como “Activo” porque ya tengo activado el plugin.
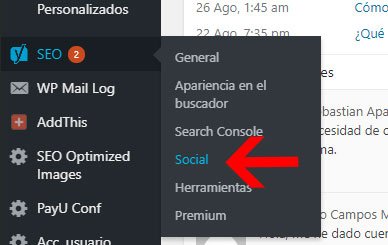
Ahora debes dirigirte al menú SEO>Social, desde allí configuraremos todo lo relacionado con redes sociales.
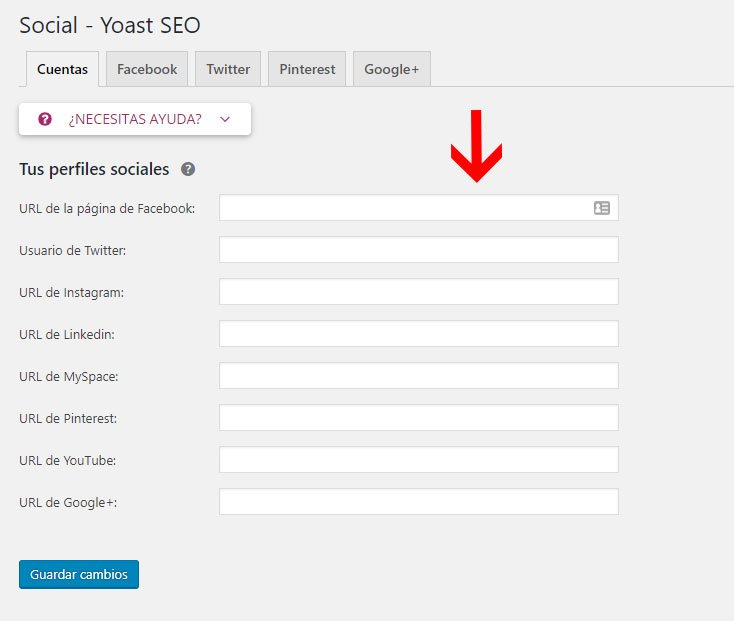
Cuentas – Yoast SEO
En la pestaña “Cuentas” debes ingresar las URL de todas las cuentas de redes sociales que quieras, esto no va a impactar en el Open Graph pero sí va a ayudar en el Knowledge Graph de Google.
Facebook – Yoast SEO
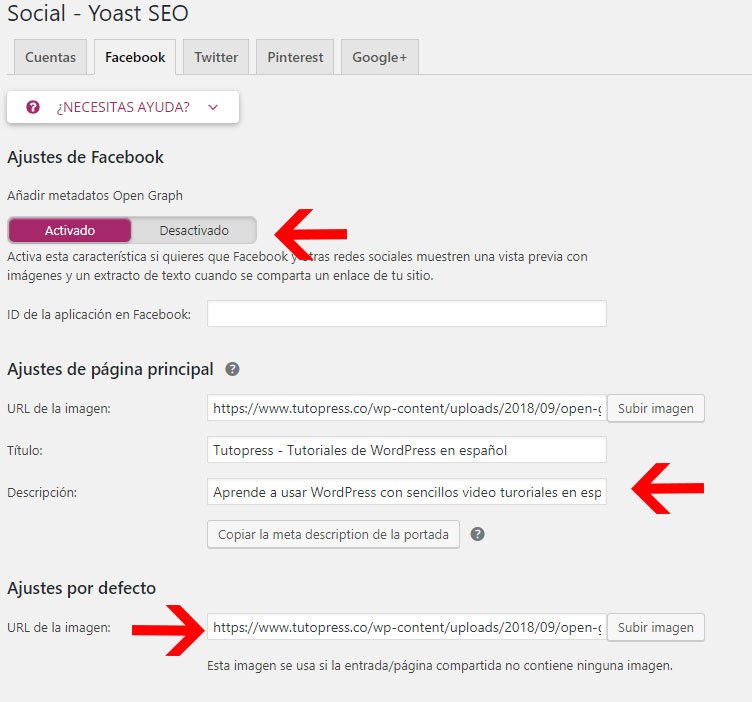
En la pestaña “Facebook” vamos a activar el Open Graph y a configurar los ajustes del homepage y ajustes por defecto. Asegúrate que la opción “Añadir metadatos Open Graph” esté activada.
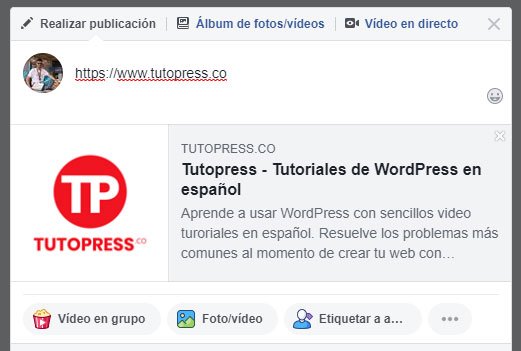
En la sección “Ajustes de página principal” debemos configurar el Open graph para cuando compartimos el homepage de nuestro sitio, por ejemplo: http://www.tutopress.co. Aquí debemos seleccionar una imagen(puede ser el logo de tu marca), un título y una descripción.
En la sección “Ajustes por defecto” debemos configurar la imagen que va a ser usada cuando no haya ninguna imagen disponible en nuestro contenido o cuando las imágenes sean más pequeñas que 200 x 200 pixeles.
Recuerda usar imágenes mayores a 200 x 200 pixeles.
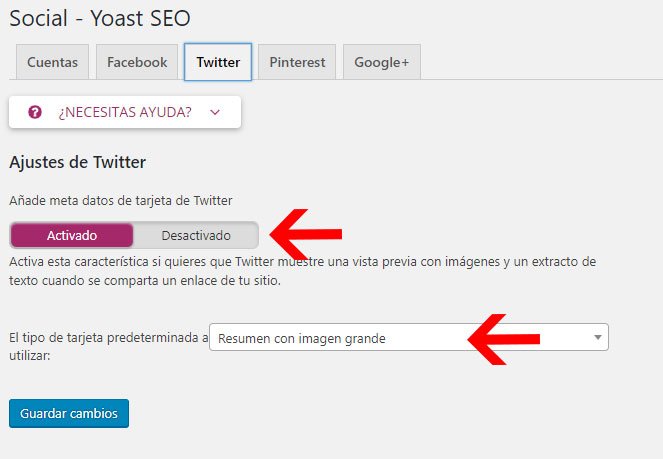
Twitter – Yoast SEO
En la pestaña “Twitter” podemos decidir agregar metadatos específicos de Twitter y la manera en que el contenido se va a mostrar, puedes elegir entre “Resumen” y “Resumen con imagen grande”.
¿Cómo personalizar el título y la descripción del Open Graph con Yoast SEO?
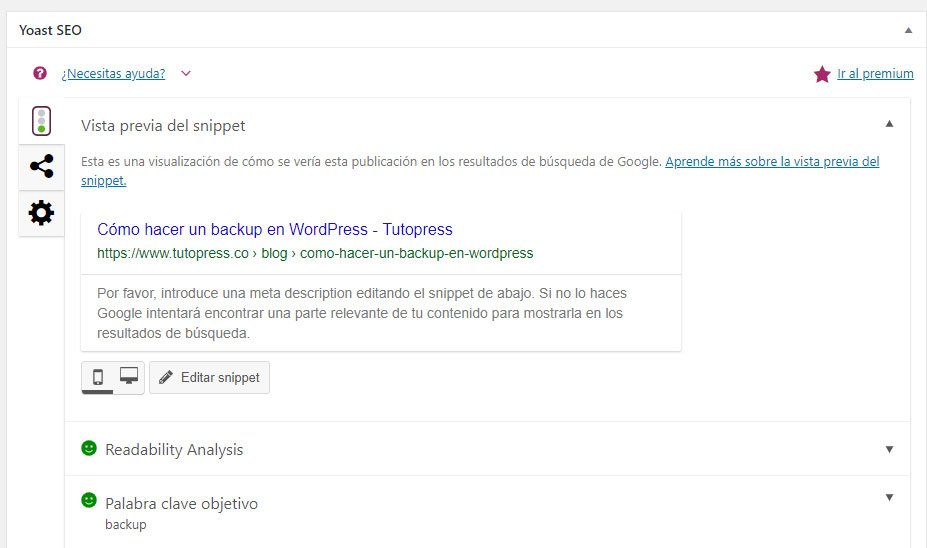
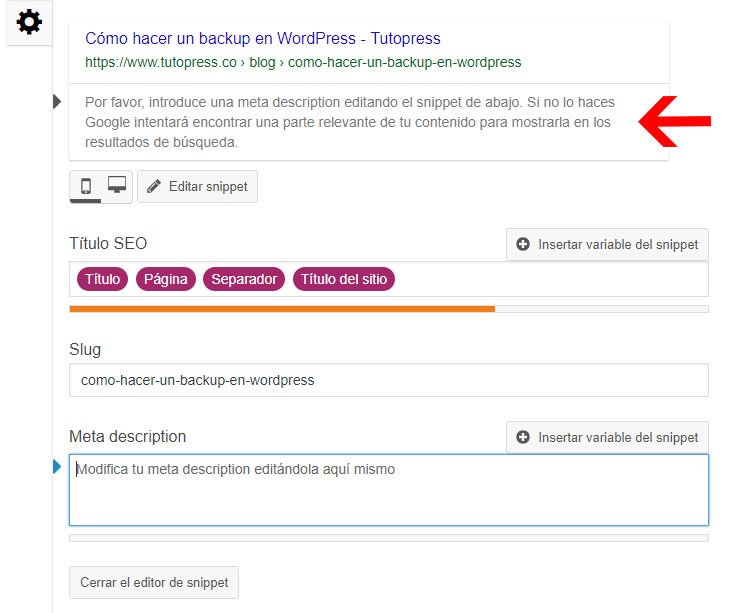
Dirígete a la página o entrada que quieres personalizar y debajo del editor de texto vas a encontrar el widget de Yoast SEO, este te va a mostrar cómo luce tu post o página en un resultado de búsqueda de Google.
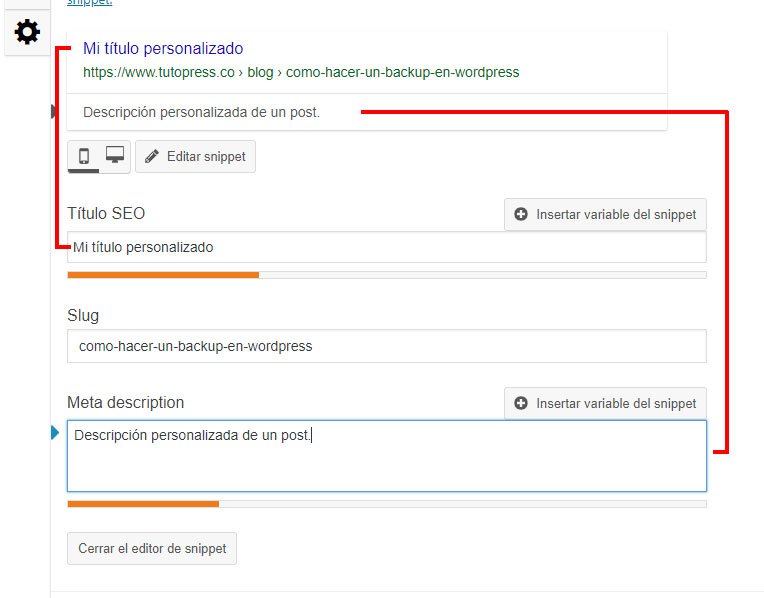
Por defecto si no configuras este apartado, Yoast SEO va a tomar el título de la página o post, el URL generado por WordPress y la imagen destacada. Recomiendo personalizar y agregar información que pueda ser relevante para el usuario. Para personalizar esta información, haz clic en el título o la descripción para desplegar las cajas de texto donde vamos a escribir la información personalizada.
Escribe la información que quieres mostrar a tu usuario.
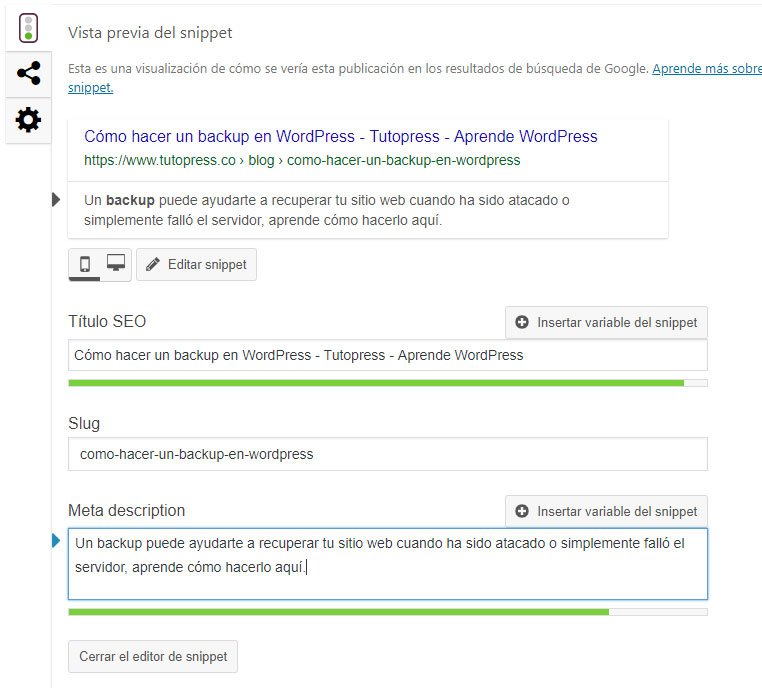
A medida que vayas ingresando la información personalizada vas a notar que un cuadro va cambiando de color, esto te va a indicar si la longitud de lo que estás escribiendo es correcta o no. Te recomiendo escribir hasta alcanzar el color verde como se muestra a continuación.
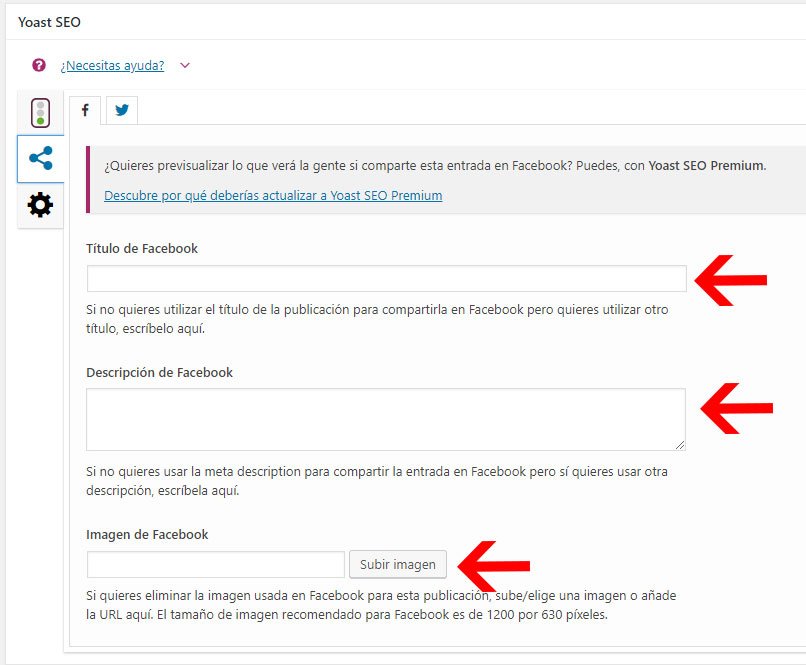
Hacerlo de esta manera te garantiza que tu contenido estará optimizado para redes sociales y para buscadores, pero si lo que buscas es tener personalizaciones diferentes para buscadores y para redes sociales, lo único que debes hacer es hacer clic en el icono de compartir del widget de Yoast y escribir la información que deseas que tus usuarios de redes sociales vean, puedes incluso escribir por separado el open graph de Facebook y de Twitter.
Una vez termines la personalización haz clic en el botón de guardar o publicar de WordPress ubicado en la parte superior derecha de la pantalla.
¿Cómo verificar si mi sitio tiene implementado Open Graph?
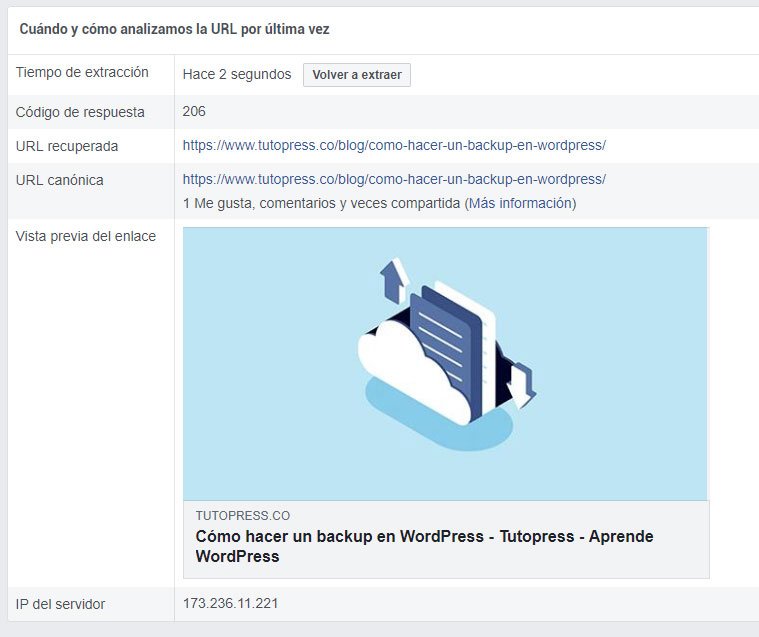
Para saber si nuestras etiquetas Open Graph fueron correctamente creadas, debemos ingresar al sitio de Facebook Debugger y pegar la URL del contenido que queremos verificar y hacer clic en el botón “Depurar.”
Una vez finalice de depurar, se va a mostrar la información que Facebook leyó de nuestro contenido, allí podemos tener una vista previa de cómo se vería en Facebook una vez compartamos el URL.
Si vemos que algo no está bien, podemos presionar el botón “Volver a extraer” que se encuentra al lado del campo “Tiempo de extracción”, esto lo que hará es forzar a que Facebook verifique de nuevo la información de tu contenido.
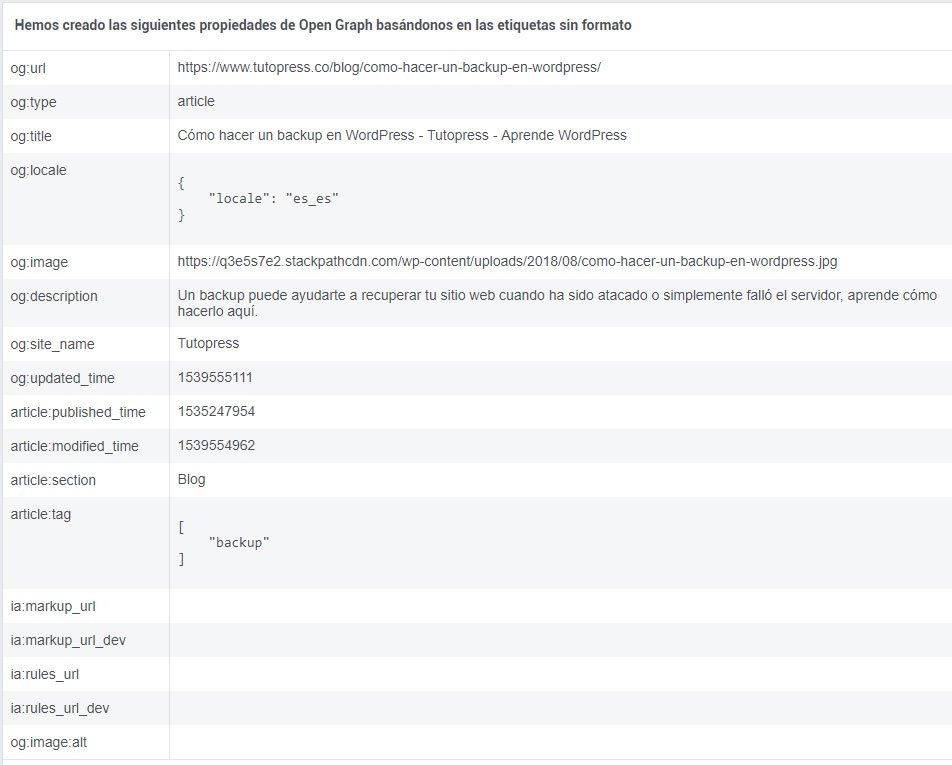
Más abajo vamos a encontrar la información de cada etiqueta Open Graph.
Ahora está todo listo para que empieces a compartir tu contenido en redes sociales.
¿Te sirvió esta información? no te olvides de comentar y compartir con tus amigos.
Imágen tomada de Freepick