Ajusta el tamaño de las imágenes de WordPress
El tamaño de las imágenes sí importa, si no me crees pregúntaselo a Google, si usas imágenes más grandes de lo que necesitas estás agregando tiempo de carga innecesario a tu sitio, y mayores tiempos de carga significa menor tasa de conversión y mayor porcentaje de abandono. Nadie quiere eso ¿verdad?.
En un mundo dominado por la navegación desde celulares, donde la mayoría de búsquedas se hacen desde estos dispositivos, la velocidad de carga adquiere una mayor relevancia. Recientes estudios muestran que si tu sitio demora más de 3 segundos en cargar, estás perdiendo el 53% de tus usuarios. Afortunadamente cuando se crea un sitio web con WordPress, hay herramientas que nos ayudan a cambiar el tamaño y el peso de nuestras imágenes.
Si quieres crear tu tienda virtual con WordPress, el tamaño de imágenes también será algo a tener en cuenta, ya que esto impactará en gran medida la velocidad de carga y por ende la conversión o la cantidad de compras de tu proyecto web.
Tutorial recomendado
Cómo optimizar WordPress y su velocidad de carga
Haz que tu sitio cargue más rápido para mejorar la experiencia de usuario y el posicionamiento en buscadores (SEO).
Tabla de contenidos
¿Cómo subir fotos a WordPress?
Subir fotos a WordPress es una tarea bastante sencilla y rápida. WordPress es una plataforma de gestión de contenido muy popular que se utiliza para crear y administrar sitios web, y una de las cosas más comunes que los usuarios hacen en ella es subir fotos. En este artículo, te guiaré a través del proceso de subir fotos a WordPress de manera efectiva.
Paso 1: Acceder al panel de administración de WordPress
Para comenzar, debes acceder al panel de administración de WordPress de tu sitio web. Normalmente, puedes acceder a él agregando /wp-admin/ al final de la URL de tu sitio web (por ejemplo, http://tusitioweb.com/wp-admin/).
Paso 2: Acceder a la sección de medios
Una vez dentro del panel de administración de WordPress, busca la sección de “Medios” en el menú de la izquierda. Haz clic en ella para acceder a la biblioteca de medios.
Paso 3: Seleccionar la opción para subir un archivo
Dentro de la biblioteca de medios, verás una opción que dice “Añadir nuevo”. Haz clic en ella para subir una nueva imagen.
Paso 4: Seleccionar la imagen que quieres subir
A continuación, selecciona la imagen que deseas subir desde tu computadora o dispositivo móvil. Puedes arrastrar y soltar la imagen en la pantalla o hacer clic en el botón “Seleccionar archivo” para buscarla en tu computadora.
Paso 5: Añadir detalles a la imagen
Una vez que hayas seleccionado la imagen que deseas subir, WordPress te mostrará algunas opciones para agregar detalles a la imagen, como título, descripción, texto alternativo y etiquetas. Es importante agregar esta información, ya que ayuda a mejorar la accesibilidad de tu sitio web y la optimización para motores de búsqueda.
Paso 6: Subir la imagen
Finalmente, haz clic en el botón “Subir” para subir la imagen a WordPress. Una vez que la imagen se haya cargado correctamente, podrás verla en la biblioteca de medios de tu sitio web.
¿Cómo cargar las imágenes del tamaño correcto?
Si estás usando la galería de WordPress, por defecto ya estás usando las nuevas características del atributo srcset, el cual permite servir diferentes versiones de nuestras imágenes dependiendo del tamaño de la pantalla del dispositivo(viewport).
Cuando insertas una imagen desde la galería el código tiene el siguiente aspecto:
srcset="http://www.tutopress.co/wp-content/uploads/2018/08/namecheap-buscador-1024x286.jpg 1024w, http://www.tutopress.co/wp-content/uploads/2018/08/namecheap-buscador-300x84.jpg 300w, http://www.tutopress.co/wp-content/uploads/2018/08/namecheap-buscador-768x214.jpg 768w, http://www.tutopress.co/wp-content/uploads/2018/08/namecheap-buscador.jpg 1373w"
Si te fijas bien el atributo srcset tiene varios tamaños de imágenes y seguido del url de la imagen tiene unos números que le indican cuando cargar cada imagen, por ejemplo la imagen: http://www.tutopress.co/wp-content/uploads/2018/08/namecheap-buscador-1024×286.jpg se va a cargar cuando el tamaño de la pantalla sea desde 1024w.
¿Cómo crear nuevos tamaños de imágenes en WordPress?
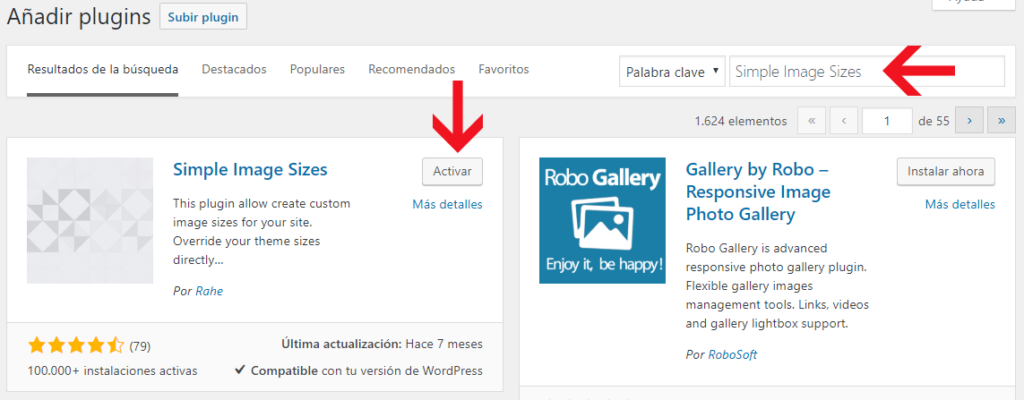
Existen plugins que hacen este trabajo en cuestión de un par de clics, uno de ellos es Simple Image Sizes. Para instalarlo solo tienes que entrar a tu administrador de WordPress e ir al menú Plugins>Añadir nuevo. Luego buscar Simple Image Sizes en la caja de búsqueda y hacer click en instalar y luego activar.
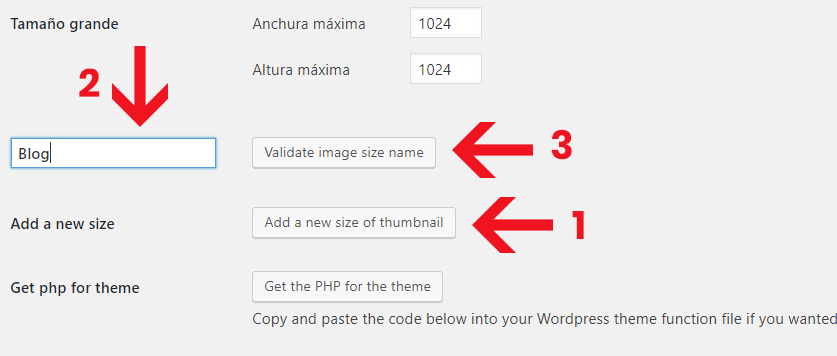
Para crear un nuevo tamaño de imagen haz clic en el menú Ajustes>Medios y podrás notar que hay unos tamaños que ya están definidos por WordPress(minuatura, medio y grande), a cada uno de ellos les puedes cambiar el tamaño al que mejor se adecue o puedes crear uno nuevo haciendo clic en el botón “Add a new size of thumbnail” y luego escribiendo un nombre en la caja de texto que aparece y validando si ya existe haciendo clic en el botón “Validate image size name”.
Si el nombre del tamaño no está disponible, debes intentar con otro nombre.
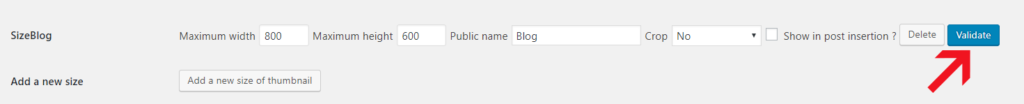
Ahora debes escribir un ancho máximo y un alto máximo, para este ejemplo voy a usar un ancho máximo de 800px y un alto máximo de 600px. En public name voy a poner “Blog” y el Crop(recorte) lo voy a dejar en “No” para que se redimensione la imagen sin ser cortada. Hacemos clic en el botón “Validate” y si todo sale bien, el nuevo tamaño se va a pintar de color verde indicando que se creó correctamente el nuevo tamaño de imagen.
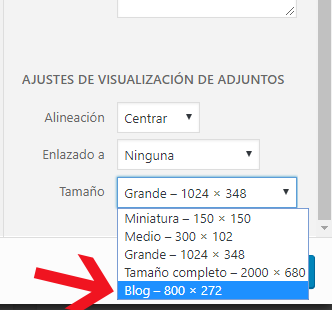
Ahora ya disponemos de un nuevo tamaño de imagen para insertar imágenes desde la galería de WordPress.
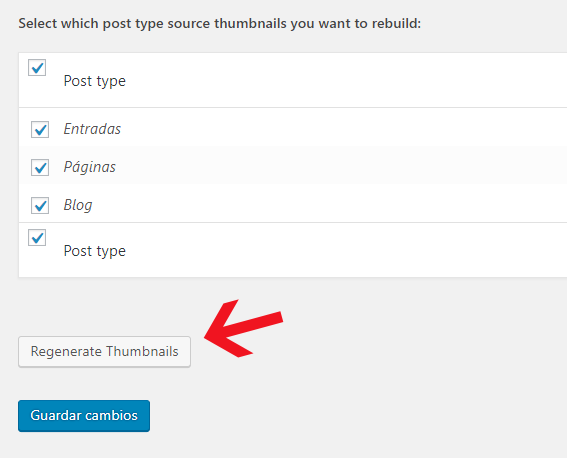
Si quieres modificar el tamaño de las imágenes que ya habías subido antes para usarlas con el nuevo tamaño, debes ir de nuevo al menú Ajustes>Medios, hacer scroll hasta aajo y hacer clic en el botón “Regenerate Thumbnails”.
Para aprender cómo optimizar completamente tu sitio web para que cargue mucho más rápido, mira nuestro tutorial “Optimiza la velocidad de WordPress“. Si te gustó este artículo, compártelo en tus redes sociales y suscríbete a nuestro boletín para recibir actualizaciones.
¿Cuál es el tamaño de las imágenes para Woocommerce?
El tamaño de las imágenes en WooCommerce puede variar dependiendo de la configuración de tu tema y de los productos que estés vendiendo en tu tienda online. Sin embargo, existen algunas pautas generales que pueden ayudarte a establecer las dimensiones óptimas para tus imágenes en WooCommerce.
Primero, es importante tener en cuenta que WooCommerce utiliza las mismas imágenes que WordPress, por lo que las dimensiones de las imágenes en tu sitio web pueden estar influenciadas por la configuración de WordPress. Por defecto, WordPress crea tres tamaños diferentes para las imágenes: miniatura (150 x 150 píxeles), mediano (300 x 300 píxeles) y grande (1024 x 1024 píxeles).
Sin embargo, estas dimensiones pueden variar según el tema que estés usando y la configuración de tus productos. Por ejemplo, algunos temas de WooCommerce tienen dimensiones personalizadas para las imágenes de productos, como 600 x 600 píxeles o 800 x 800 píxeles.
Además, es importante considerar la relación de aspecto de tus imágenes. La relación de aspecto es la proporción entre el ancho y la altura de una imagen. Para las imágenes de productos en WooCommerce, se recomienda una relación de aspecto de 1:1, lo que significa que el ancho y la altura deben ser iguales. Esto asegura que las imágenes se muestren correctamente en todos los dispositivos y no se vean distorsionadas.
Otras optimizaciones que debes implementar
Cagar imágenes del tamaño adecuado es solo la primera parte del problema, considera también estas optimizaciones que seguro harán que ti sitio web y la experiencia de usuario mejoren mucho:
Compresión de imágenes en WordPress
La compresión es la técnica por la cual mediante algoritmos de compresión digital se disminuye el tamaño o el peso de las imágenes sin afectar la calidad, actualmente existen muchos plugins para WordPress capaces de realizar esta optimización automáticamente como Ewww image optimizar, Smush, Robin e Imagify. Mira una lista completa de plugins gratuitos en el repositorio oficial de WordPress.
Existe la opción de hacerlo también con herramientas web como Tiny PNG, una herramienta gratuita y muy conocida para comprimir imágenes. Basta con arrastrar las imágenes hacia la herramienta y en un par de segundos tendrás tus imágenes comprimidas y listas para subir a WordPress. Haz clic aquí para acceder.
Si usas Photoshop, esta herramienta ya cuenta con un apartado dedicado para exportar las imágenes para web, tan solo debes hacer clic en Archivo > Exportar > Guardar para Web. Desde allí puedes seleccionar el tamaño, el formato y la calidad que mas se ajuste a tus necesidades.
Carga perezosa de imágenes en WordPress
Esta es una de las optimizaciones más importantes y más fáciles de implementar de todas. Básicamente la carga perezosa es la técnica de cargar únicamente las imágenes visibles por el usuario, es decir, las imágenes que no se están viendo no se cargan. También se puede ver como una carga de recursos bajo demanda.
Desde la versión 5.8 de WordPress, este poderoso CMS ya cuenta con carga perezosa de manera nativa, por lo que no deberías preocuparte si ya tienes actualizado tu WordPress.
Pero si quieres usar una solución basada en plugins, también hay muchas opciones disponibles como A2 Lay load, Autoptimize y muchas más. Si quieres implementar carga perezosa en WordPress te recomiendo que leas este artículo paso a paso.
Formatos de próxima generación
Los tradicionales formatos JPG y PNG están quedando atrás y ahora es más recomendable usar formatos como WebP. Este formato fue desarrollado por Google y promete mejor compresión, menores tamaños de archivos y soporte de canal alfa para fondos transparentes.
Definitivamente la mejor opción en cuanto a optimización de imágenes. Si quieres aprender a implementarlo sigue este tutorial paso a paso.
Como ves, las imágenes son un factor que siempre influye en la experiencia de usuario final y optimizarlas es de vital importancia.
Si te ha servido este artículo por favor compártelo y ayúdanos a crecer y a seguir ayudando a otras personas.