Crear Popup en WordPress – Tutorial Pop up Maker paso a paso
Seguramente en alguna ocasión nos hemos topado con una ventana que ha dirigido la atención en algo en específico cuando navegamos en un sitio web, bien sea un boletín, formularios o simplemente mostrarles algo de importancia. Se trata de un Pop up y si no sabes cómo agregar uno a tu sitio WordPress acá te enseñamos. Este tutorial de Pop up Maker te llevará paso a paso a lograr un pop up llamativo en pocos minutos (video incluído).
Tabla de contenidos
Mira el video de este post 👇
A propósito, ¿ya sabes que es un Popup? Acá te lo explicamos

El termino y significado no es nada nuevo. Ya en los libros infantiles podrás recordar cómo emerge de forma repentina un castillo, un avión, o tú personaje favorito, imágenes y formas que tanta emoción nos causaba. Pues en terminología web este recurso de alto impacto visual resulta una poderosa estrategia de marketing. Hablamos nada más y nada menos que de un aviso emergente.
Tutorial recomendado
Crea el sitio web de tu negocio en tres días paso a paso
Crea la página web de tu negocio en menos de tres días, de manera profesional y sin necesidad de programar usando WordPress y Elemetor, un plugin que te permitirá agregar secciones y bloques visualmente para armar tu sitio web a tu gusto.
¿Qué ventaja tiene añadir un Popup en WordPress?
Pues, no más que para fines de captación masiva de clientes; supcriptores, concursantes y cualquier otro target que se te pueda ocurrir. Siempre y cuando no abuses de esta técnica puedes darle impulso a tu sitio web y por consiguiente lograr más vistas o ventas. El hecho de resaltar atributos de algún producto o enganchar a tu audiencia a contenido exclusivo lo hace una excelente técnica de Outbound Marketing presente en el lugar y el momento indicado que consideres.
Precisamente en Tutopress.co queremos que aprendas a aprovechar este valioso recurso en tu negocio, por lo que vamos a enseñarte cómo crear un popup en WordPress.
También te puede interesar: Extensiones para Elementor – 5 infaltables.
Instalando el plugin Pop up Maker
Para empezar con este tutorial, vamos a tener que instalar el plugin Pop up Maker. Iniciamos nuestro administrador de WordPress, seguidamente seleccionando el menú “Plugins” a la izquierda y colocamos en su barra de búsqueda pop up maker. Elegimos el primero en la lista que lleva el nombre de Pop up Maker – Pop up Forms Optins & More. Instalamos y luego lo activamos. Hecho esto les va a aparecer en el menú del administrador la pestaña Pop up Maker. Hacemos clic allí y nos aparecerá el sub menú en el que hacemos clic en Add Pop up.
Creando un Pop up en WordPress con el plugin Pop Up Maker: Caso práctico
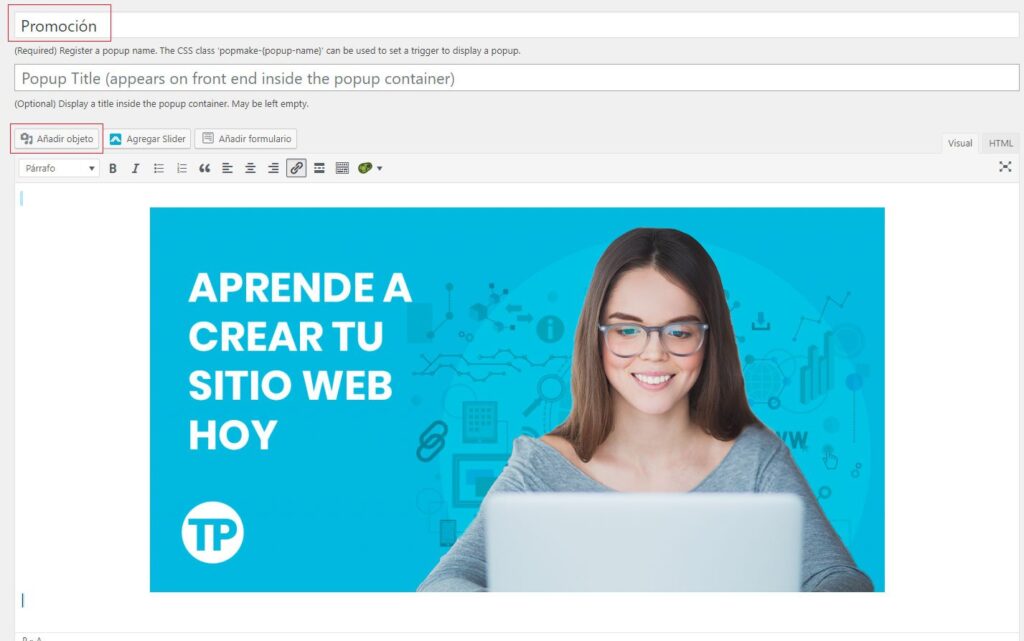
Para nuestro ejemplo vamos a añadir una imagen como si se tratara de una promoción, por lo que colocaremos en la barra de título principal de nombre de “Promoción”. El título de abajo es el que tendrá el contenido del pop up; para nuestro ejemplo no necesitaremos un título porque vamos a mostrar una imagen, por lo que no colocaremos nada allí.
En el administrador del contenido haremos clic en añadir objeto o medio, esto para agregar la imagen de Tutopress que tenemos preparada este caso. La pondremos en tamaño grande (1024×536) y cliqueamos en “insertar en la entrada”.
También te puede interesar: Ajusta el tamaño de las imágenes en WordPress.
Insertada nuestra imagen, lo que haremos será agregarle un enlace. Seleccionamos la imagen cliqueando en ella y luego le damos click a el ícono de “insertar enlace” en el menú del editor de contenido. Allí se desplegará una barra en el que pegaremos el url. En ella Le damos de clic a la ruedita para desplegar las opciones y seleccionamos para nuestro caso la casilla de “Abrir enlace en una ventana nueva”. Actualizamos y ahí ya tenemos listo el enlace.
Configuración de nuestro Pop up
Tiempo de carga
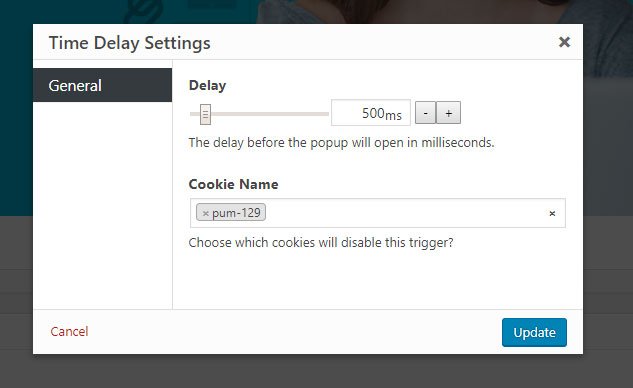
En el apartado de Pop up Settings del plugin Pop Up Maker, desplegamos las opciones y nos ubicamos en “Triggers”. Allí es donde le vamos a indicar cuándo se debe mostrar. Para esto agregamos un nuevo trigger y hacemos clic en el botón “Add New Trigger”. Para nuestro caso lo haremos mostrar cuando se cargue la página, seleccionando la opción “Time Delay / Auto Open”. Esto nos permitirá mostrar nuestra imagen cuando pase un tiempo determinado. Hacemos clic en Add y ahora le tenemos que decir en cuánto tiempo se debe mostrar, quizás 500 milisegundos que equivale a medio segundo; si le ponen 1000 milisegundos sería un segundo. Lo vamos a dejar en 500 y le damos clic en Add. De esta manera ya tenemos nuestro trigger.

Dónde se debe mostrar el pop up

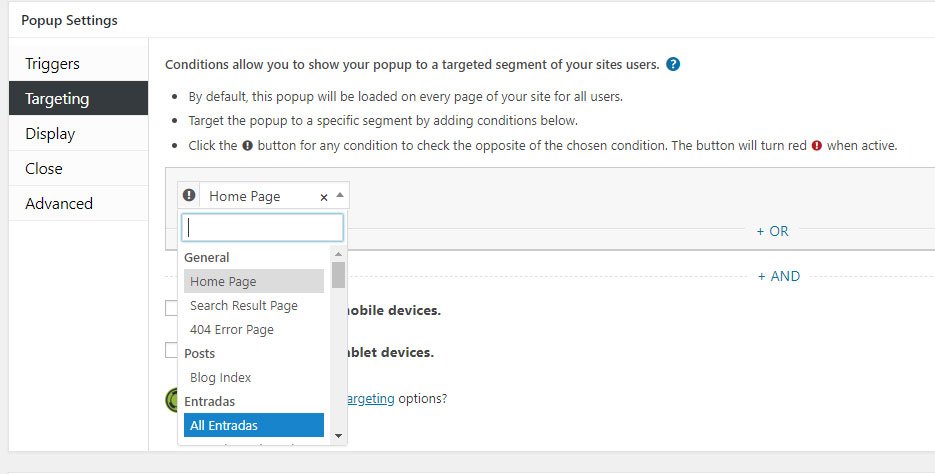
Ubicándonos en la sección “Targering”, vamos a indicar en qué parte de nuestro sitio web se debe mostrar. En este caso lo vamos a mostrar sólo en el home page, pero pueden elegir cualquier tipo de página, cualquier tipo de entrada. En el apartado “Choose a Condition” tendrán muchas opciones para seleccionar, nosotros elegiremos “Home Page”.
También te puede interesar: Compresión de imágenes en WordPress
Apariencia, Tamaño, Animación, posición y más

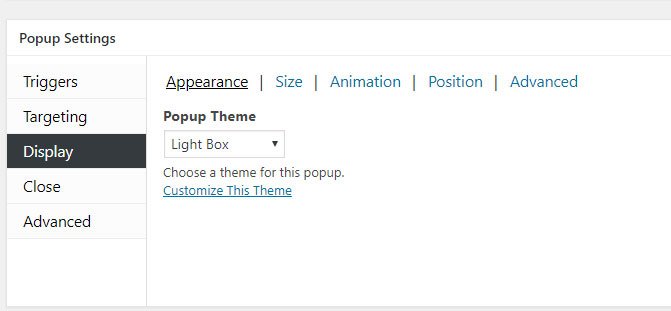
Si nos ubicamos en la pestaña de “Display” podremos modificar los atributos de nuestro pop up, básicamente le indicaremos con exactitud cómo se va amostrar Para nuestro fin práctico vamos a seleccionar el tema por defecto en Apariencia Seleccionando “Lightbox”. También tenemos la opción de cambiar el tamaño la animación –Size-, la posición –Position- y otros ajustes avanzados que podríamos explorar en el momento.
Para cerrar el Pop up y otras configuraciones avanzadas

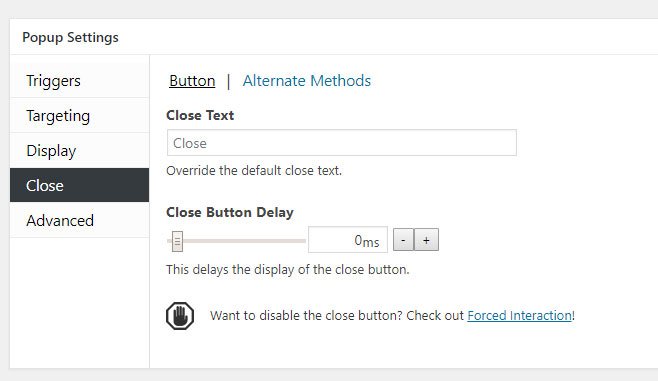
En la pestaña de “Close” de nuestro tema Light Box le podemos decir cuál va a ser el texto del icono de cerrar. En nuestro caso usaremos la equis “X”. Podemos igualmente configurar el tamaño, el color de fondo, la fuente y el color de borde. La configuración por defecto que podemos visualizar en nuestro botón de cerrar es con la que trabajaremos. Incluso podemos darle un delay para cuándo lo apliquemos y podremos seleccionar algunas otras opciones para cerrar el aviso emergente. Por ejemplo configurar el cierre al darle click en el overlay, o sea, en la parte externa, o darle clic al presionar el botón de Escape del teclado.
Ya en la pestaña de “Avanzado” tenemos unas opciones de accesibilidad no obstante lo vamos a dejar como está para enfocarnos en lo esencial.
También te puede interesar: Keywords research, hazlo con herramientas gratuitas.
Personalizando nuestro Pop up en WordPress

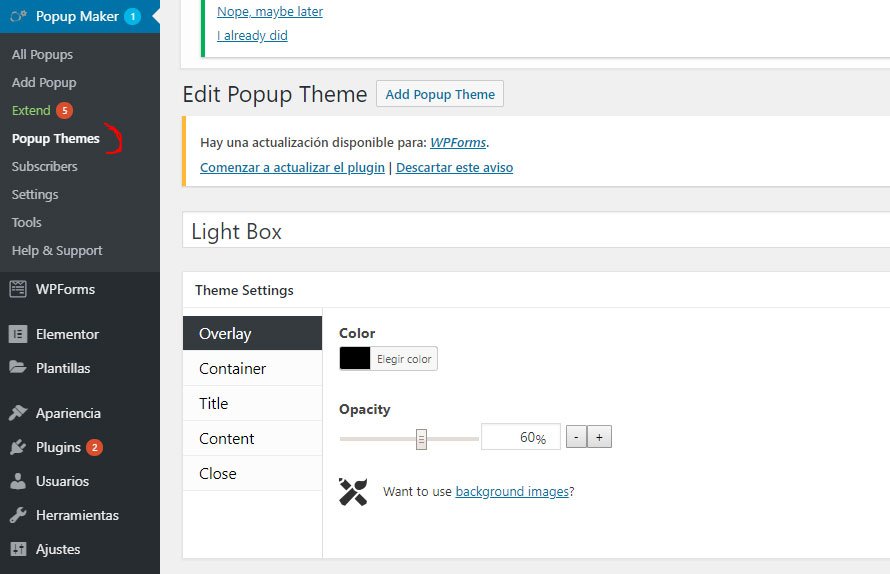
Ahora lo que queda es personalizar para que el borde blanco y el borde negro de nuestra imagen desaparezcan. Para ello iremos al submenú de “Pop up Maker” y seleccionamos “Pop up Themes” es decir a los temas. Como seleccionamos Light Box vamos a editarlo, de la misma forma podemos acceder al tema de preferencia y editarlo.
- Empezando con la pestaña Overlay el cual se refiere a la parte externa del pop up; en referencia a la zona negra con cierto grado de opacidad que muestra por defecto. Le podemos decir que sea de otro color en vez de negro si lo deseamos y que tenga una opacidad diferente a la que tiene.
- La pestaña Container refiere a las propiedades del borde blanco y negro que se interpone entre el overlay y nuestra imagen. Reduciremos su grosor a cero en la opción “Padding”. En la opción “Border Ray” se refiere a que nuestra ventanita emergente tendrá sus bordes redondeados, como se trata de una imagen entonces lo dejaremos en cero.
- En Background le podemos cambiar el color de fondo a nuestro pop up, pero como tenemos una imagen haremos caso omiso a esta configuración. El borde por defecto está en color negro por lo que en la sección “Border” procedemos retirarlo seleccionando None.
- Drop Shadow se refiere a la sombra y para que resalte un poco más se la dejamos. Y ya con eso le quitamos lo que le queríamos; el borde y el relleno. Guardamos y actualizamos para ver cómo ha cambiado.
Para personalizar nuestro botón de cerrar podemos acceder desde el editor de nuestro tema Light Box y editar a nuestro gusto. También tenemos algunas otras opciones de personalizar el contenido, de no usar imagen. Por ejemplo si ustedes solamente quieren poner texto le pueden personalizar la fuente, el color de la fuente tanto contenido como en el título.
Optimizando el tiempo de uso de nuestro Pop up en WordPress
Una vez personalizado nuestro po pup, lo actualizamos y accedemos al home page. Por defecto si lo cerramos y recargamos la página nos vuelve a aparecer, entonces por regla lo que buscamos es que nos aparezca una sola vez y que no cause molestia a nuestros usuarios.
Para hacer esto vamos a ir al submenú del plugin All Pop ups y vamos al que creamos, al de promoción. Ya en la parte inferior a la configuración, exactamente en “Triggers” justo en la parte de abajo que dice Cookies control the repeat display of a Pop up, hacemos clic en Add New Cookie y seleccionamos On Pop up Close. En su configuración le podemos decir cuánto tiempo va a permanecer cerrado, o sea, que ya no se vuelva a mostrar, lo vamos a dejar en un mes y actualizamos.
También te puede interesar: Cómo agregar una galería de fotos de instagram en WordPress
He aquí ya tenemos nuestra cookie creada, pup-129; no es más que un pequeño código que se guarda en el computador del usuario para que no siga mostrando el pop up una vez que lo cierra.
Ahora lo que tenemos que hacer es asignar esa cookie que acabamos de crear al trigger, de manera que lo que vamos a hacer será decirle a nuestra imagen que se oculte cuando se cierre. Para eso hacemos clic en el trigger que creamos antes (Time Delay / Auto Open) que creamos al principio y hacemos clic en el lápiz. En “Cookie Name” hacemos clic en su cuadro de búsqueda y seleccionamos la cookie que acabamos de crear pum-129. Hacemos clic allí y luego en actualizar.
Probando nuestro Pop up optimizado
La página en modo incógnito nos irá de maravilla para simular un usuario que llega por primera vez al sitio. Vemos en nuestra home page que el pop up se activa y cuando lo cerramos recargamos para verificar ya no nos aparece. Eso quiere decir que quedó bien hecho. Luego navegamos otra sección del sitio para verificar que esté funcionando bien; es decir, que al volver al home que es donde se activa ya no carga, esto quiere decir que hicimos todo bien. También verificaremos bien la parte de desactivar el pop.
Este plugin también permite agregar un formulario de suscripciones o contacto. Por ejemplo si hacemos clic en añadir un pop up podrán agregar un formulario de suscripción en el cual los usuarios pueden dejar sus datos y suscribirse, incluso podrías agregar un formulario de Mailchimp para hacer email marketing. Les recomendamos que también prueben esta opción si quieren agregar un formulario para captar los datos de sus usuarios.
Ahora ya sabes como crear un Pop up en WordPress, espero que les haya sido útil el tutorial y si desean aprender mucho más no olviden visitar los tutoriales que reservamos en tutopress.co