Cómo agregar un formulario de contacto en WordPress
Desde la aparición y posterior popularización de los blogs se comenzaron a ver los primeros formularios. Es una característica habitual siempre presente en las páginas web de empresas y de comercio que utilizan esta técnica para retener a sus usuarios y así fidelizar sus respectivas marcas o productos. He ahí su importancia y es por ello que decidimos realizar un artículo para ocuparnos de los detalles para agregar un formulario de contacto en WordPress.
Los formularios de contacto son estos cuadros que parecen antiguos y que se destinan para la recepción y el envío de datos. En realidad estos formularios componen una parte vital de la mayoría de los sitios, debido a que es un canal directo con el cual comunicarse con los visitantes. Para el diseño de formularios tan solo es necesario descargar un plugin y lo tendremos con cierta facilidad, sin embargo, no nos quedaremos con eso; veremos las posibilidades ocultas en esta herramienta.
Tutorial recomendado
Crea el sitio web de tu negocio en tres días paso a paso
Crea la página web de tu negocio en menos de tres días, de manera profesional y sin necesidad de programar usando WordPress y Elemetor, un plugin que te permitirá agregar secciones y bloques visualmente para armar tu sitio web a tu gusto.
Tabla de contenidos
Mira el video de este post 👇
La importancia de los formularios
Tarde o temprano cualquier sitio web que espere mostrar resultados deberá utilizar los formularios, y la razón es sencilla: es la única manera de manejar información estructurada para almacenarla de manera correcta.
No importa en qué área se especialice tu proyecto, el agregar un formulario de contacto en WordPress es vital si se desea recibir contacto directo (mensajes) de los visitantes de la página. Aunque, en teoría, podrías suplantar el formulario por tu correo electrónico, pero esto significa que pudieras estar abriéndole las puertas al spam en tu bandeja, es decir, cero organización.
Crear un formulario de contacto en WordPress
Probablemente hayas notado que, de manera predeterminada, WordPress incluye formulario para funciones específicas, por ejemplo, cuentas con el buscador nativo que se puede agregar a través de un widget y que permite realizar búsquedas dentro de tu sitio.
También te puede interesar: Cómo integrar Mailchimp con WordPress.
Ahora, si lo que estás buscando es un crear un formulario totalmente personalizado entonces tendrás que requerir de un plugin. En la actualidad existen muchos plugins para agregar un de formulario de contacto en WordPress o el número que quieras, sin embargo, uno de los más populares que encontramos lleva el nombre de: Contact Form 7.
Se trata de un complemento gratuito con solidez y cientos de miles de descargas. Es bastante sencillo de utilizar, permite variar en la forma de obtención de datos y cuenta con documentación detallada en su sitio oficial. Te permite crear sencillo formularios de contacto, pero también para consultas de citas o botones de “llámado a la acción”, entre otros.
Como se trabaja con Contact Form 7
Si ya está instalado y activado correctamente el plugin entonces tendrás acceso a una sección ubicada en el panel de administración que debe llevar por nombre: “Contacto”, allí es donde podrás agregar un formulario de contacto en WordPress y personalizarlo a tu gusto.
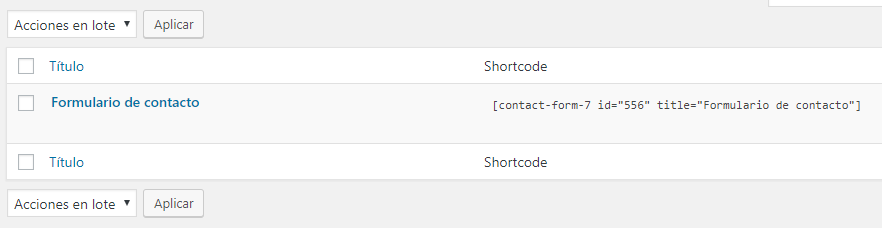
Una vez que hayas creado un formulario, podrás agregarlo a través de un shortcode que el mismo plugin generará y que tendrás, además, una identidad única. Dicho shortcode puede ser colocado en casi cualquier lugar de tu sitio, si prefieres puedes agregarlos dentro del contenido de cada entrada o como un área distintiva si el tema que estás usando te lo permite.
¿Qué función cumple? Cada vez que un usuario o consumidor aplique para el formulario y llene la información estos datos se enviarán a la dirección que desees y en cualquier formato. Así podrías ver una notificación cada vez que alguien quiera colocarse en contacto con tus servicios o productos.
Los primeros pasos con el formulario de contacto en WordPress
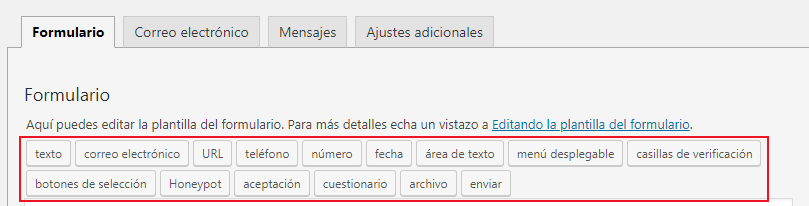
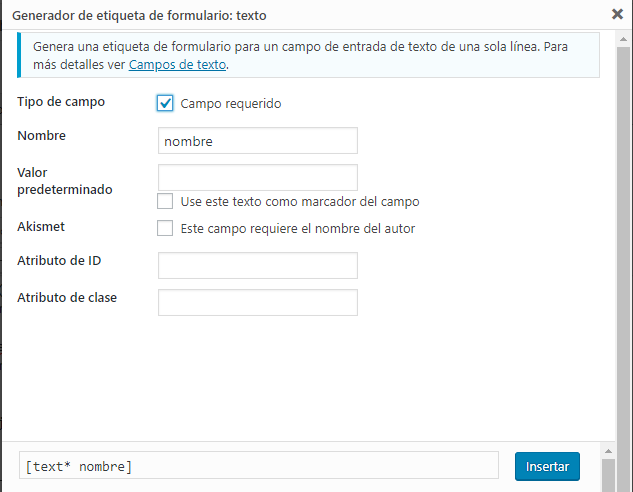
No se trata de mover campos, con este plugin tendrás que usar un caja de texto para crear tu formulario de contacto en WordPress a mano. Este es un elemento que hace destacar y le da un toque de flexibilidad al plugin, aunque también puede que sea complicado de configurar si no se tienen conocimientos en algún lenguaje de programación. Aunque claro que puede ser manipulado por alguien que ignore tales lenguajes, para ello tiene un generador de campos.
Estos formularios son generados a través de un combinado de etiquetas incluidas en el mismo plugin, y funcionan como puentes que conectan los distintos campos del formularios así como los valores de estos. Puede que parezca un poco complejo, pero la sintaxis de tales etiquetas suele ser algo así:
[text* campo-nombre 30/50 “Introduce Tu Nombre”]
Un código como este crearía un campo de texto que contendría los siguientes valores:
- text: abre o compone el campo de texto
- (*): esto indica que el campo no debe estar vacío
- campo-nombre: es la referencia directa, debe ser único
- 30/50: el primer número refiere el tamaño del campo y el segundo al número de caracteres que puede contener.
- “Introduce tu nombre”: es esta sección se muestra el texto traslúcido que aparece cuando el campo de texto se encuentra vacío.
Aunque en primera instancia pudiera resultar algo aparatoso utilizar esta técnica, la verdad es que aporta muchas opciones y expande así el campo de posibilidades, aun así, es un atributo opcional. Un campo solo podría ser:
[text* campo-nombre]
La información que necesitas sobre los valores en los campos de texto está detallada en la documentación incluida en el plugin. No solo podrás crear campos de texto, tienes la posibilidad de agregar muchos elementos a tu formulario, como listas desplegables, campos para colocar la fecha o subir archivos y más.

Hacemos un paréntesis acá para aclarar que también es posible insertar etiquetas HTML, esta función está pensada para los usuarios avanzados y les permite crear diseños a su disposición, casi sin limitaciones, para incorporarlos al sitio.
Configura el correo de notificaciones
Ya una vez que creaste el formulario, es necesario configurar los correos de aviso que se envían una vez que un usuario interactúe con el formulario.
Casilla “Para”
En esta sección debemos introducir el correo al cual se van a mandar las notificaciones cuando alguien envíe datos por el formulario de contacto.
Casilla “De”
Esta información aparecerá en el email de notificación en la parte del destinatario.
Casilla “Asunto”
Es el asunto del correo de notificación, aquí puedes usar uno de los shorcodes o usar un asunto genérico como: “Un usuario te contactó por el formulario del sitio web.”
Casilla “Cabeceras adicionales”
Esta opción es avanzada y te permite configurar cabeceras de correo adicionales, por defecto viene configurada la cabecera para responder el correo a la persona que mandó el formulario de contacto.
Casilla “Cuerpo del mensaje”
Aquí debes insertar todos los shortcodes usados para capturar información, estos van a estar disponibles automáticamente en la parte superior para simplemente copiarlos y pegarlos.
Los shortcodes serán reemplazados por la información real que los usuarios inserten en el formulario.
Si quieres aún más personalización, incluso puedes enviar respuestas automáticas a los usuarios cuando envíen el formulario. Para hacer esto basta con activar la casilla “Usar correo electrónico (2)”. Se desplegarán nuevos campos similares a los de personalización pero estos serán usados para notificar a la personas que envién el formulario.
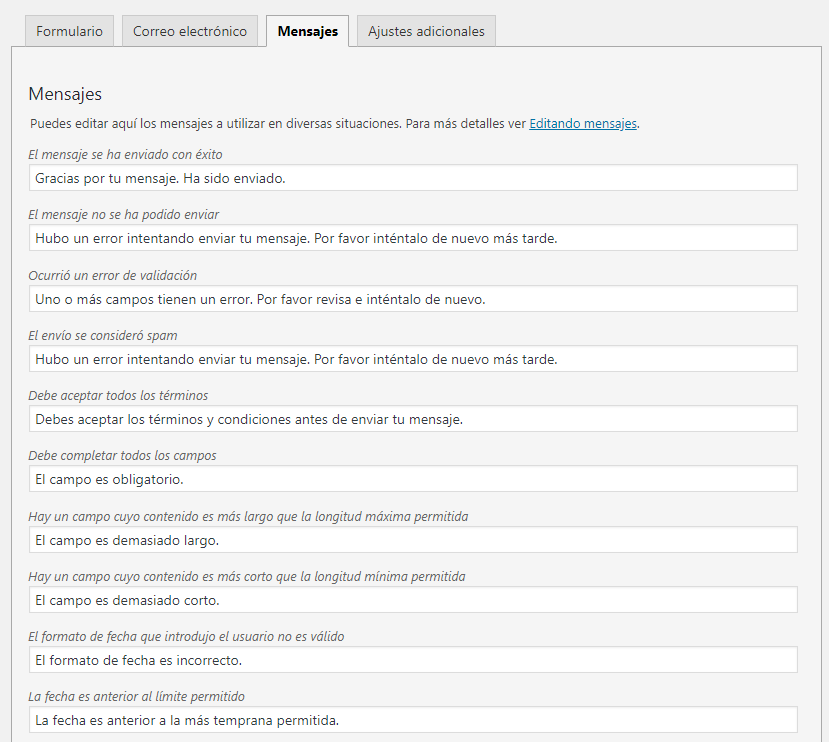
Configuracion de los mensajes del formulario
Si quieres personalizar cada mensaje de error o advertencia, como por ejemplo cuando un usuario ingresa una dirección de correo inválida o cuando no se puede enviar el correo, se puede lograr de una manera muy sencilla en contact form 7.
Para hacerlo basta con ir a la pestaña “Mensajes” y comenzar a personalizar cada uno de ellos. Todos están muy bien explicados y son intuitivos de entender.
Una vez finalizada toda la configuración guarda el formulario con el botón “Guardar” ubicado en la parte superior derecha de la página.
Inserta el formulario
Si ya seguimos todos los pasos anteriores lo único que resta es insertar nuestro formulario en el sitio web. Como verás este plugin te proporciona un shortcode para incrustarlo donde desees y en cualquier momento. Generalmente tendrá un aspecto como este:
[contact-form-7 id=”36184″ title=”Formulario de prueba”]
De manera general, será suficiente copiar y pegar el código en cualquier entrada o página del sitio web, al recargar podrás visualizar cómo aparece en tu contenido.
Como hemos visto hasta aquí agregar un formulario de contacto en WordPress es un proceso sencillo, realmente este post es apenas una mirada superficial de todo lo que es posible hacer en este gestor de contenidos. WordPress es un amplio mundo que tiene posibilidades casi infinitas, solo tendrás que tener paciencia y ser muy constante para convertirte en un experto en WordPress.
¿Has usado contact form 7 alguna vez? Cuéntanos de tu experiencia en la caja de comentarios.