Cómo agregar una galería de fotos de instagram en WordPress
Instagram se ha convertido en la red social favorita del momento, con un nivel de interacción más alto que cualquier otra. Entre sus ventajas encontramos que es completamente visual y atractiva, sirve para humanizar las marcas y generar cercanía con ellas. Además cuenta con casi un billón de usuarios activos por mes.
Pues bien, hoy te voy a contar cómo insertar una imagen de Instagram en WordPress sin necesidad de plugins, también te voy a contar cómo añadir galerías más complejas y atractivas usando el plugin Instagram Feed.
Tutorial recomendado
Crea el sitio web de tu negocio en tres días paso a paso
Crea la página web de tu negocio en menos de tres días, de manera profesional y sin necesidad de programar usando WordPress y Elemetor, un plugin que te permitirá agregar secciones y bloques visualmente para armar tu sitio web a tu gusto.
Tabla de contenidos
Cómo agregar una foto de Instagram a WordPress sin plugins
Esta es la manera más fácil de todas ya que consta de únicamente copiar el url de la imagen que se quiere mostrar, lo malo de este método es que solo puedes incluir una imagen o post de Instagram.
Para hacerlo, debes iniciar sesión en Instagram en el navegador web siguiendo el siguiente enlace: https://www.instagram.com/accounts/login/
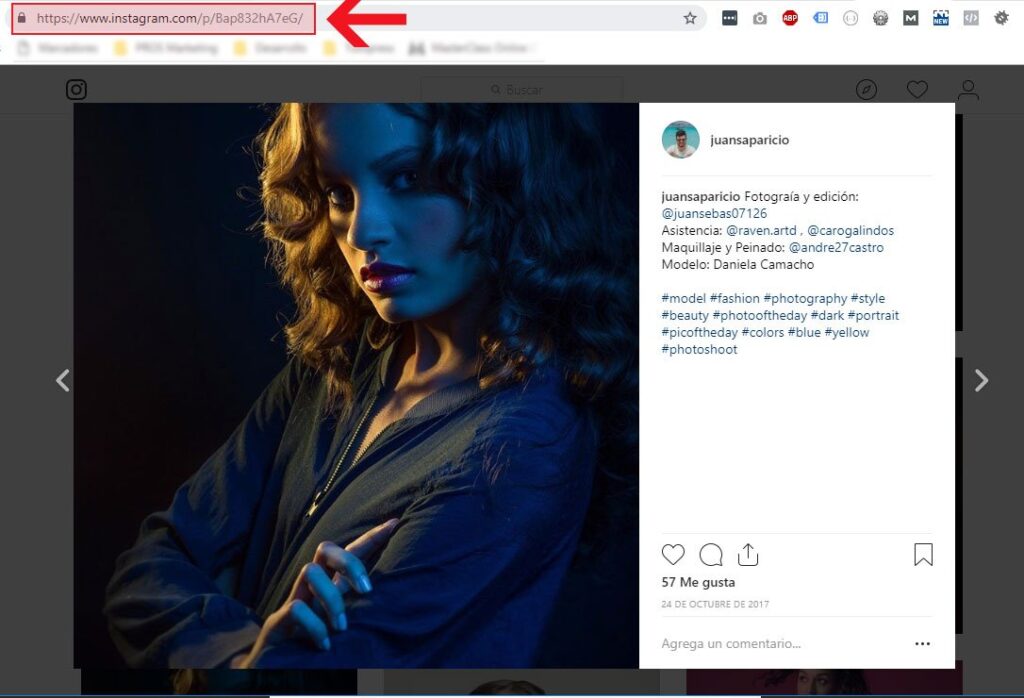
Una vez inicies sesión dirígete a la foto que quieres publicar y haz clic en ella, en mi caso voy a usar una que está en mi perfil. Una vez se abra la foto, copia el url de la imagen desde el navegador y pégalo en el editor de texto de WordPress estando en modo “Visual”.
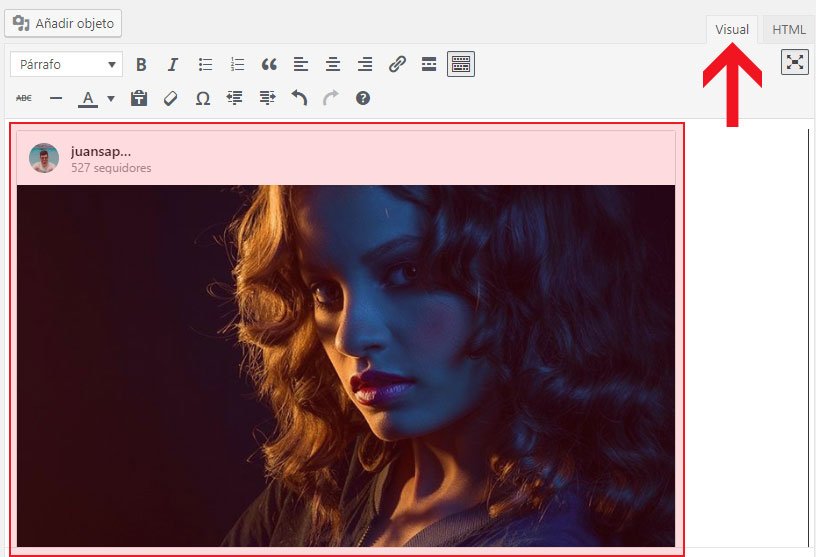
El editor de WordPress automáticamente detectará que se trata de una imagen de Instagram y las mostrará, ahora ya podrías guardar los cambios o presionar el botón de “Vista previa” para ver cómo va quedando tu post.
Insertar una imagen de Instagram usando el código de inserción
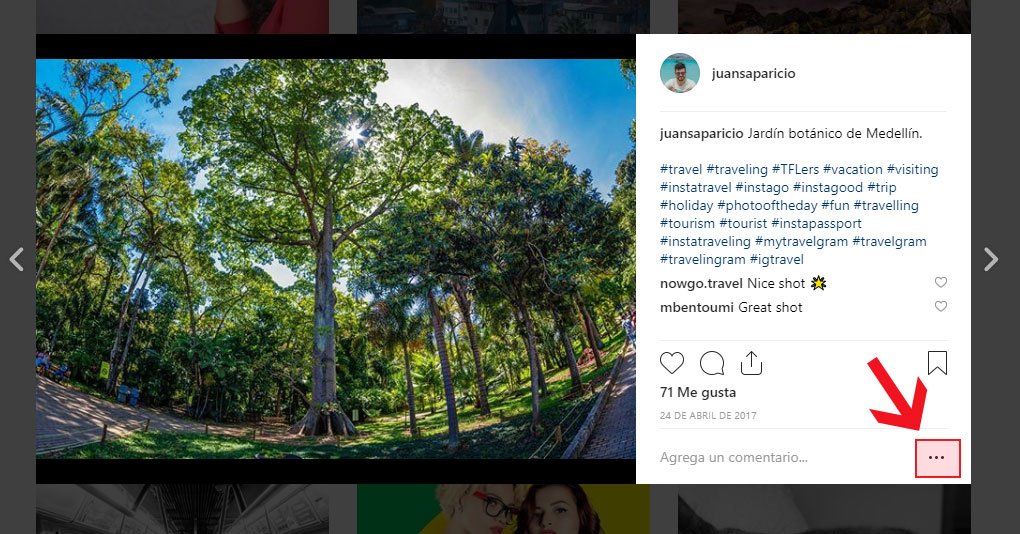
Este método aplica si lo quieres insertar una imagen usando el código HTML de Instagram para mostrarla, para hacer esto inicia sesión en Instagram y abre la imagen que quieras compartir. Luego haz clic en los tres puntos que se encuentran al lado de la caja de comentarios.
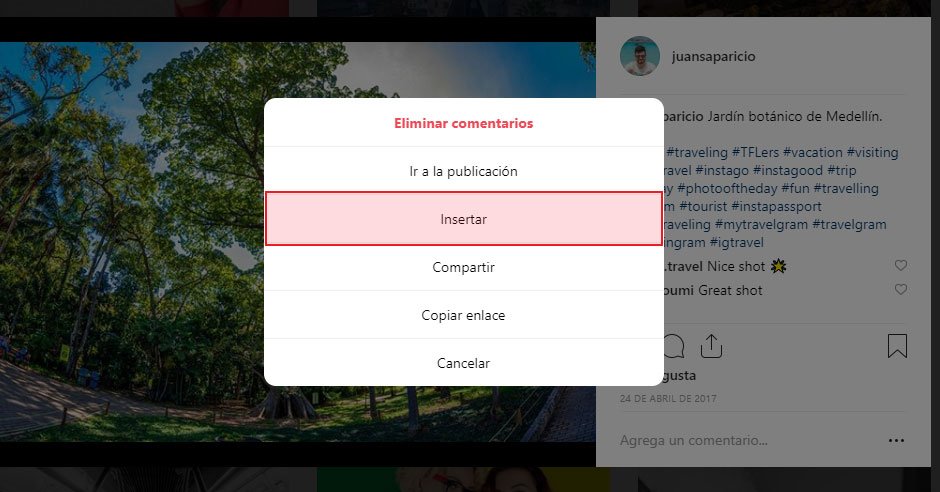
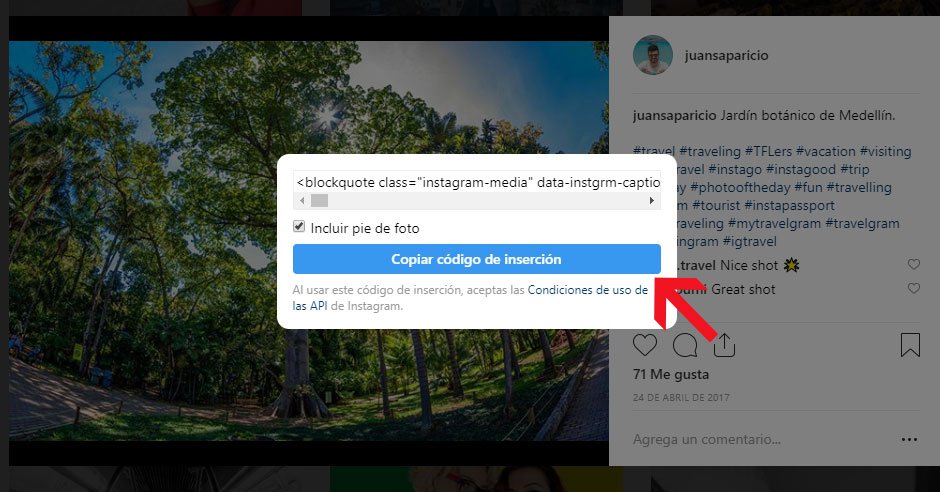
Haz clic en la opción “Insertar” y a continuación copia el código de inserción de Instagram.
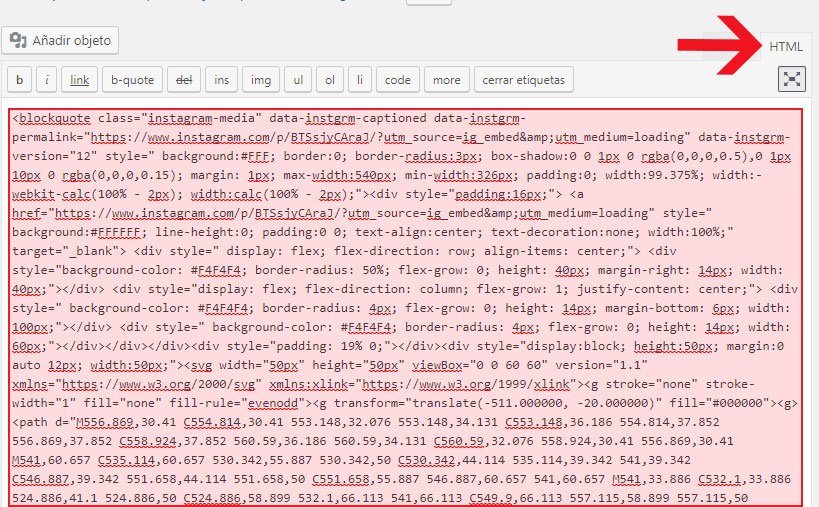
Una vez copiado el código de inserción de Instagram debes pegarlo en el editor de texto de WordPress o en cualquier lugar que acepté código HTML. Es importante aclarar que el editor de texto debe estar en vista de código o “HTML” como se muestra en la siguiente imagen:
El código es bastante largo pero no te preocupes, es normal. Una vez tengas todo listo puedes previsualizar los cambios o guardar para ver la foto en tu sitio.
Crear una galería de imágenes de instagram
Si lo que quieres es mostrar una galería completa de Instagram con un mejor diseño y adaptable a cualquier dispositivola mejor opción es instalar el plugin “Instagram Feed” que cuenta con una calificación promedio de cinco estrellas y unas setecientas mil descargas al momento de escribir este post.
Para instalarlo debes estar logueado en el administrador de WordPress, ir al menú Plugins>Añadir nuevo y buscar el plugin “Instagram Feed” en la caja de búsqueda. Una vez lo encuentres, haz clic en instalar y luego en activar.
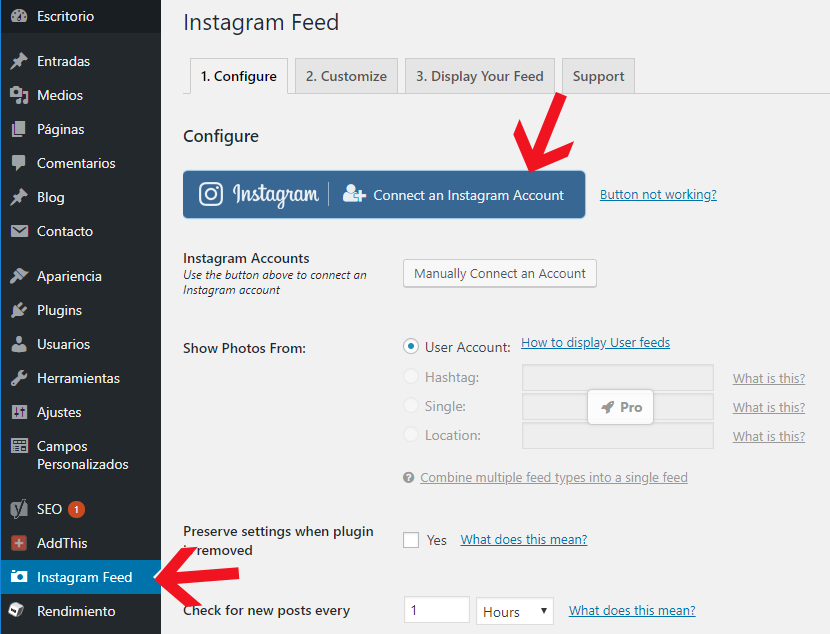
Una vez activado el plugin podrás ver un nuevo menú en el administrador llamado “Instagram Feed”, haz clic en él para comenzar a configurarlo.
Lo que te recomiendo ahora es iniciar sesión en Instagram desde el navegador siguiendo este link: https://www.instagram.com/accounts/login/ esto hará que el proceso de configuración sea muy fácil.
Nota importante: la cuenta de instagram debe ser pública para poderse visualizar con el plugin.
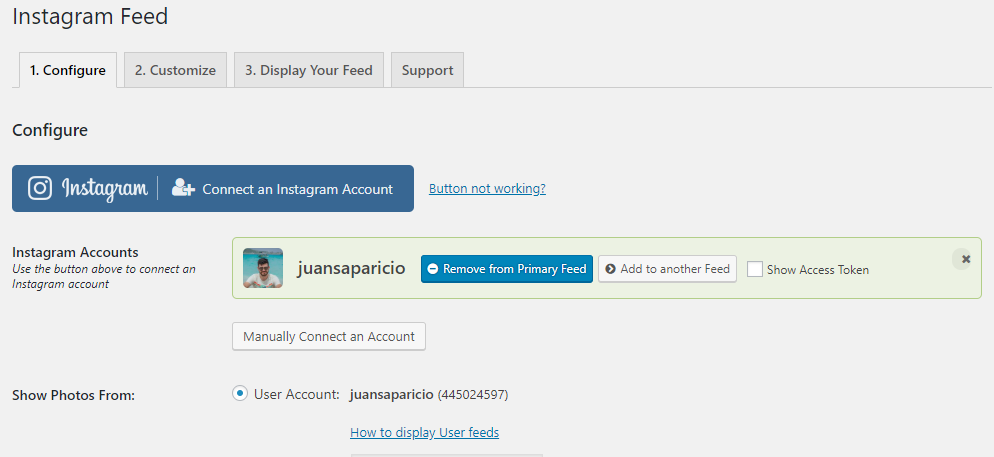
Ahora vuelve al administrador de WordPress y presiona el botón “Connect an Instagram Account” (conectar una cuenta de Instagram), el plugin automáticamente conectará la cuenta de Instagram con nuestro sitio.
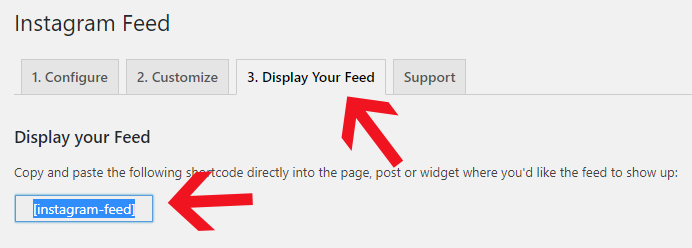
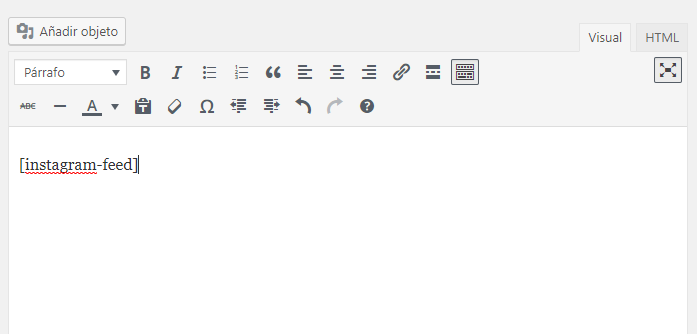
Ahora todo lo que debemos hacer es ir a la pestaña “Display your Feed”, copiar el shortcode de Instagram feed y pegarlo en el editor de texto de WordPress.
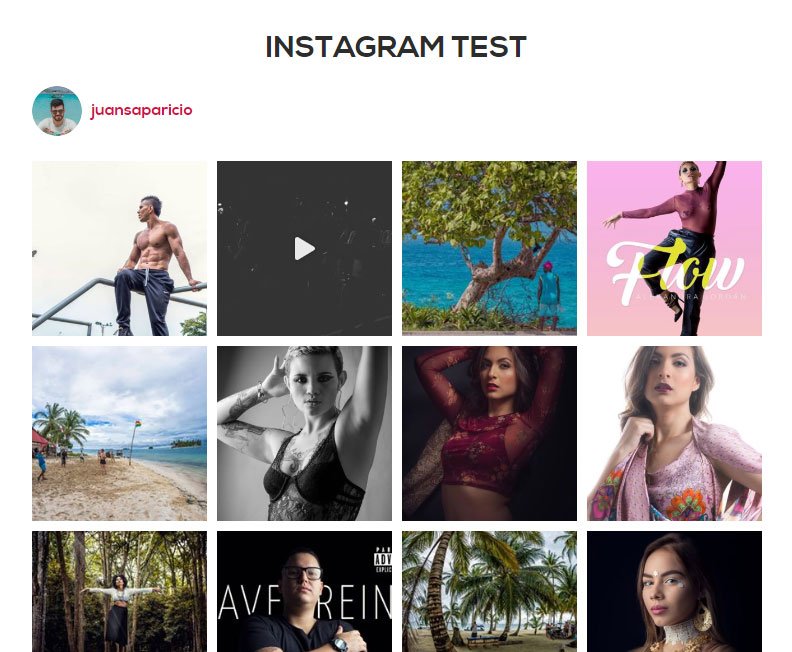
Guarda o previsualiza los resultados. Tu galería debería verse más o menos así:
La galería tiene un botón de cargar más imágenes y de seguir la cuenta de instagram, todas las fotos van a cargar en instagram una vez se haga clic en ellas. Si quieres personalizar un poco más la manera como se ve la galería, debes volver al menú de “Instagram feed” y hacer clic en la pestaña “Customize”.
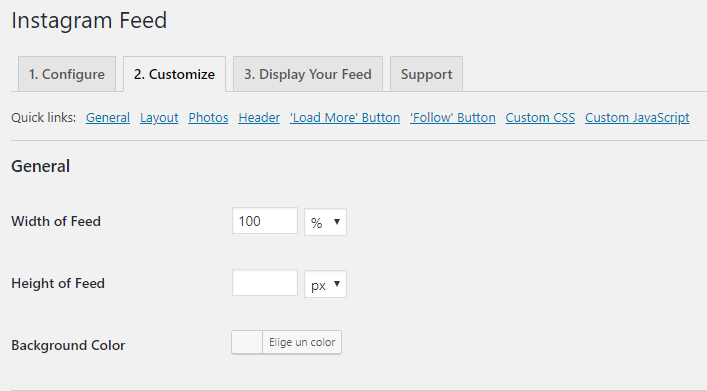
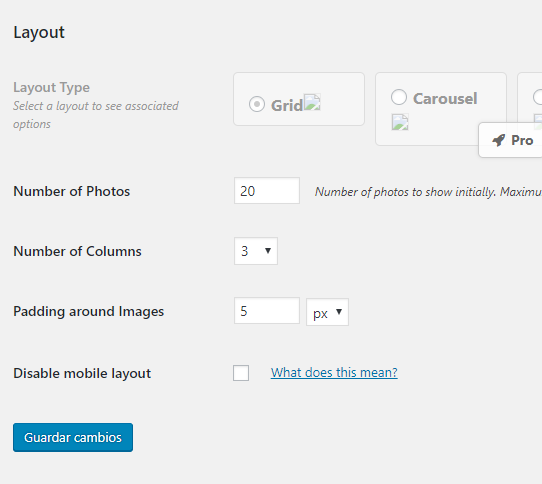
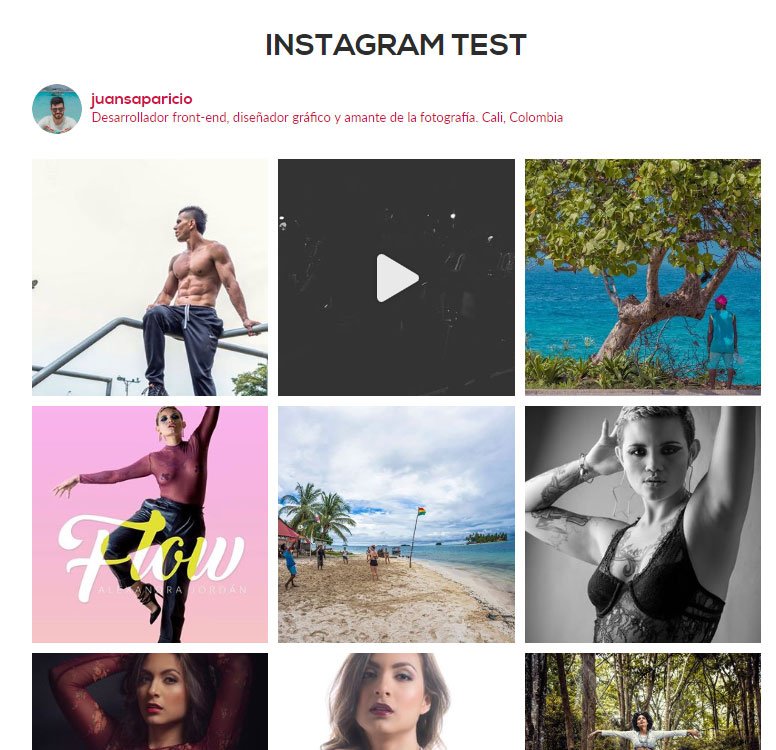
Aquí podemos configurar colores, tamaños y distribución de la galería. Para mostrar por ejemplo tres fotos por columna, debemos hacer scroll hasta la seección “Layuot” y seleccionar el número de imágenes por columna, en mi caso escogí tres.
Animate a explorar las otras opciones de personalización que ofrece el plugin para mostrar la galería de acuerdo a tus necesidades. Cuando hayas terminado de editar haz clic en el botón “Guardar cambios” y refresca la página donde insertaste la galería para ver los cambios.
Si te sirvió este post compártelo en tus redes sociales y no te olvides de comentar.