Compresión de imágenes en WordPress
Como lo discutimos en nuestro post anterior, mostrar las imágenes del tamaño correcto en nuestro contenido nos va a ahorrar mucho tiempo de carga, y eso se traduce en mayor conversión y mejor experiencia de usuario.
Pues bien, hoy voy a contarte acerca de la importancia de comprimir las imágenes para que pesen lo menos posible sin comprometer mucho la calidad.
También te puede interesar: Cómo agregar lazy loading o carga peresoza a las imágenes de WordPress.
Tabla de contenidos
¿Qué es la compresión de imágenes?
La compresión de imágenes es el proceso por el cual se reducen datos innecesarios o redundantes de la imagen con la menor perdida de calidad posible, esto significa que tendríamos una imagen con calidad aceptable pero que pesa muy poco.
Normalmente en web se usa la compresión con pérdida, que como su nombre lo indica, es un tipo de compresión que puede resultar en perdida de la calidad de la imagen.
El formato más común usado para compresión con pérdida es el JPG, que ofrece un buen balance entre calidad y peso.
Tutorial recomendado
Cómo optimizar WordPress y su velocidad de carga
Haz que tu sitio cargue más rápido para mejorar la experiencia de usuario y el posicionamiento en buscadores (SEO).
Cómo elegir el formato de imagen correcto
No existe un formato de imagen “correcto”, esto siempre va a depender del tipo de imagen que vayas a querer insertar en tu sitio. Sin embargo conocer los tres tipos de formatos más utilizados es un buen punto de partida:
- JPEG: usado comúnmente para imágenes con muchos detalles como por ejemplo pinturas o fotos.
- PNG: usado cuando se necesita una imagen con fondo transparente o la imagen no contiene muchos detalles, por ejemplo iconos.
- GIF: es una excelente opción cuando necesitamos mostrar animaciones como imagen, como por ejemplo todas las imágenes de Giphy son GIF.
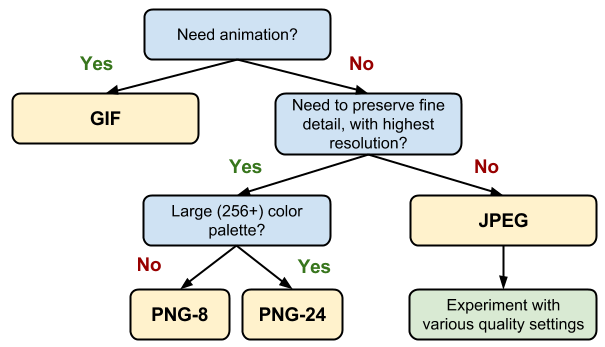
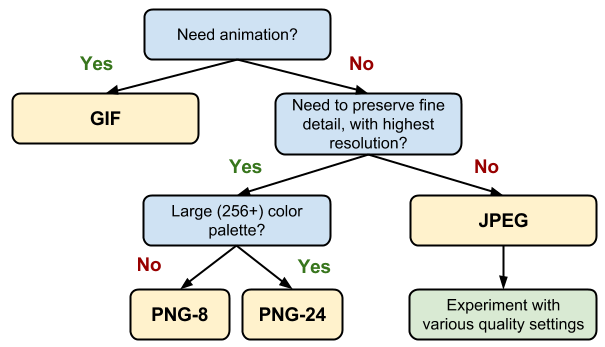
Para comprender de manera más sencilla cual formato usar, Google nos ofrece la siguiente gráfica(en inglés):


Este gráfico nos hace unas preguntas sencillas:
- ¿Necesitas una animación en tu imagen?, si la respuesta es sí, usa el formato GIF.
- ¿Necesitas preservar muchos detalles de la imagen con alta resolución?, si la respuesta es sí, usa el formato PNG.
- ¿Necesitas optimizar una foto o algo similar? usa el formato JPEG.
Optimizar imágenes ya subidas en la galería de WordPress
Para optimiza las imágenes que ya tienes en tu galería, te recomiendo el plugin “EWWW Image Optimizer“. Puedes instalarlo directamente desde el administrador de WordPress yendo al menu Plugins>Añadir nuevo y buscando en la caja de texto el plugin, cuando te aparezca haces clic en instalar y luego en activar.
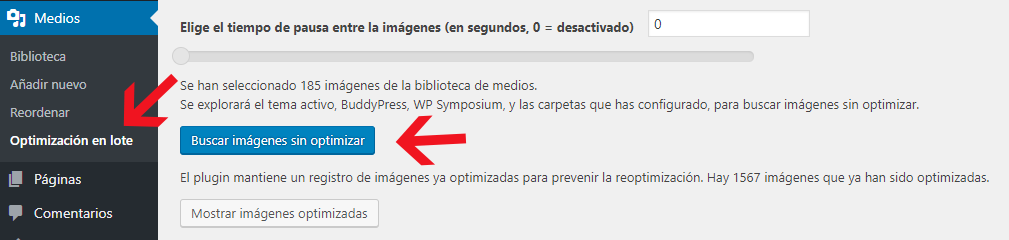
Una vez instalado lo único que debes hacer es ir al menú Medios>Optimización en lote y presionar el botón “Buscar imágenes sin optimizar”.
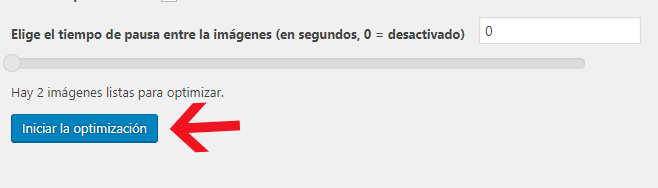
Una vez completado el escaneo, el plugin nos va a decir cuantas imágenes hay disponibles para optimizar y podemos hacer clic en el botón “Iniciar la optimización”.
Y lo mejor de todo es que después que tengas el plugin instalado, las imágenes que subas se van a optimizar de manera automática.
SVG: formato vectorial sin pérdida de calidad
El formato SVG ha tomado una alta relevancia en los últimos años, ya que permite tener imágenes que no se pixelan. ¿por qué no se pixela? porque no usa pixeles, usa vectores, los cuales pueden ser escalados sin perder calidad.
Es una gran opción si necesitas usar imágenes que no necesitan tanto detalle, como por ejemplo íconos.
Los gráficos en SVG pueden ser creados con código XML o con programas vectoriales como Adobe Illustrator. Muchas bibliotecas de iconos como Iconmstr y Flaticon ya te dejan descargar los archivos en formato SVG, así que anímate a usarlos porque es una excelente opción para mostrar gráficos muy livianos y con mucha calidad.
Si quieres aprender en detalle a crear gráficos en SVG, te recomiendo este artículo de Imaginanet.
Si te sirvió este artículo no olvides compartirlo en tus redes sociales, o comenta si tienes algún método diferente para incorporar imágenes en tu sitio.
Imágenes tomadas de Flaticon.