Tipografías web, dónde y cómo seleccionar la mejor para tu proyecto
Puede que no seas diseñador, y por tanto, no te hayas parado en este punto detenidamente, pero la tipografía es un elemento sumamente importante para el diseño de una página web, cualquier que sea su enfoque, se trata acá de una capacidad comunicativa, no de un efecto secundario.
Es posible que tengas la web con el mejor diseño del mundo pero si tienes una fuente confusa, poco amigable, es probable que pierdas el esfuerzo. En cambio, una web simple con buena tipografía puede inspirar sensaciones positivas.
También te puede interesar: Cómo definir los colores de tu sitio web.
Tabla de contenidos
¿Qué se debe tener en cuenta para la elección de la tipografía?
Existen montones de teorías que giran alrededor del uso de la tipografía para WordPress, pero no es necesario enrollarse tanto con cuestiones engorrosas, de una manera práctica lo más idóneo es tratar, primordialmente, los siguientes puntos:
Legibilidad de la fuente
Quizá sea obvio, pero hay que decir que la tipografía es un elemento con un efecto directo en la estética de tu página, aunque debes saber que su función principal no es solo enfocada en la apariencia.
Tutorial recomendado
Crea el sitio web de tu negocio en tres días paso a paso
Crea la página web de tu negocio en menos de tres días, de manera profesional y sin necesidad de programar usando WordPress y Elemetor, un plugin que te permitirá agregar secciones y bloques visualmente para armar tu sitio web a tu gusto.
La verdad es que los textos están para leerse y comprenderse, el objetivo de las plataformas comunicacionales es el de facilitar la lectura al visitante, es por ello que es muy importante elegir una tipografía clara, que resalte del fondo y que, sin importar el tamaño, se lea bien.
Es importante no colocar la estética por encima de la usabilidad, pues traerá resultados negativos, esto aplica para la tipografía pero también para plantillas, plugins, etc.
Tamaño de fuente
En este sentido cada desarrollador de plantillas cuenta con una preferencia específica, razón por la cual podrás encontrar variados tamaños, sin embargo, en una escala estandarizada los tamaños de fuente en diseño web suelen ser los siguientes:
- H1 a 36px.
- H2 a 30px.
- H3 a 24px.
- H4 a 18px.
- Cuerpo a 16px.
También debes tomar en cuenta que algunas fuentes lucirán más grandes que otras, así que lo más recomendable será ir probando hasta que encuentres la tipografía para WordPress adecuada. Y recuerda revisar como se ven en los dispositivos móviles.
También te puede interesar: Tendencias, recursos e inspiración para tu diseño web.
Contraste de la tipografía
Es muy probable que el usuario se canse si no existe ningún contraste que resalta y diferencie tu texto, sin negritas, subencabezados, listas, da mucha pereza leer; pero puedes evitarlo combinando diferentes tipos de fuentes o variando los tamaños para agregar dinamismo a tu página.
Los usuarios, en muchos casos, solo “escanean” el texto, parándose en los encabezados que más generen interés, es por ello que definiéndose bien facilitas la lectura del usuario y por tanto mejora su experiencia.
Para lograr distinguir es habitual y recomendado varias las fuentes, si aciertas en la combinación de estas, agregarás un estilo propio.
¿Dónde encontrar la tipografía para una web?
Una vez que entendemos cuáles elementos tratar en la tipografía, a saber: la legibilidad, el tamaño acorde y el contraste ideal, sigue la búsqueda del sitio que nos aportará el tipo de fuente que estás buscando.
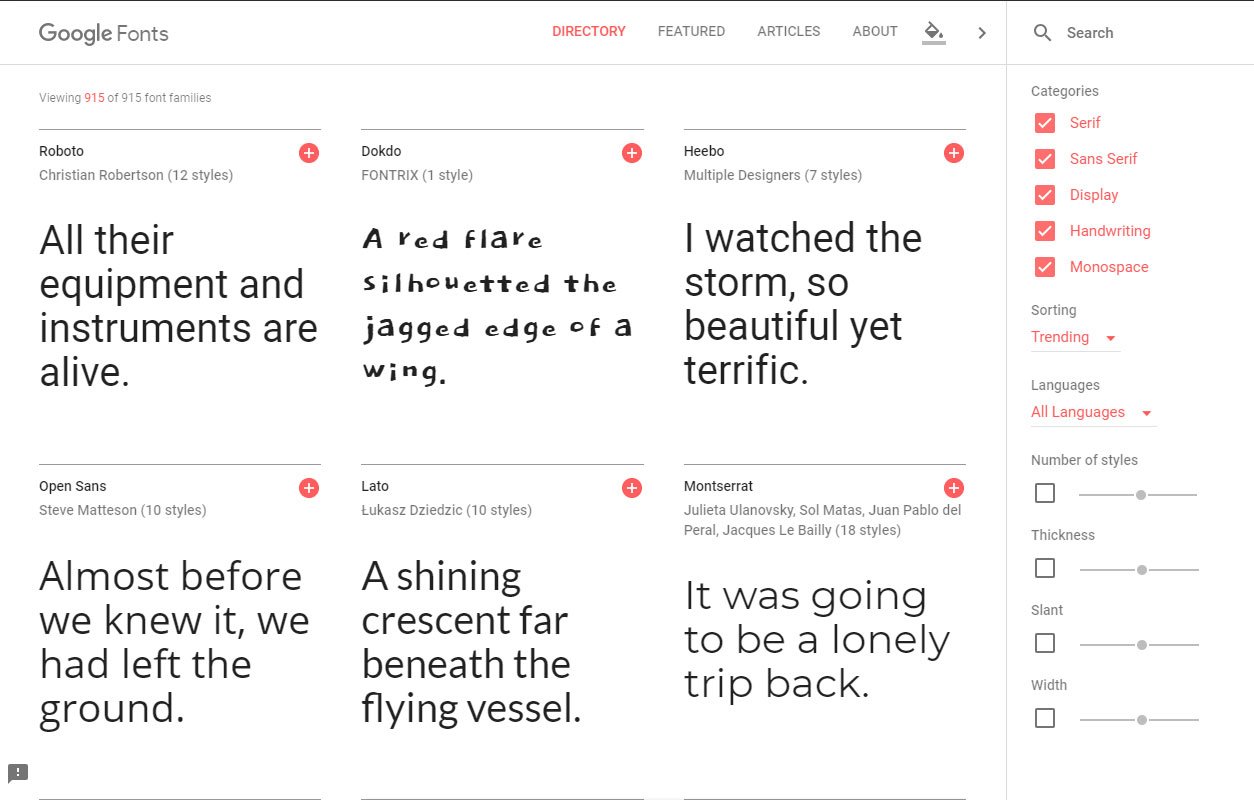
Google Fonts
Es cierto. En Internet existen muchísimos lugares en donde puedes comprar o descargar fuentes, aun así, la recomendación habitual entre los especialistas es la de Google Fonts. Eso se debe en gran parte a que:
- Tienes más de 700 tipografías para elegir
- Son totalmente gratuitas
- Pueden ser cargadas directamente desde los servidores de Google, no es necesario que lo subas a tu servidor, eso facilita las cosas y mejora el rendimiento.
- La buena organización te permite mirar los tiempos de carga de cada fuente.
- Cada día más plantillas incluyen la opción de combinarse con las fuentes de Google sin necesidad de salir del panel de WordPress, lo cual se traduce en un ahorro de tiempo considerable.
¿Cómo combinar distintas tipografías en una página web?
Cuando decidas combinar diferentes fuentes en tu web, debes considerar primero varias cosas, para evitar que las cosas se salgan de control, ante todo armonía, por ello ten en cuenta:
Número de fuentes
Nadie te impide que utilices más, pero generalmente lo recomendable es utilizar dos familias, una destinada a los encabezados (H1, H2, etc.) y otra para el cuerpo. En el caso de que tengas un logo, formularios suscripción u otros elementos que incluyan textos, procura mantener una imagen, utilizando las mismas fuentes, lo ideal es que sea coherente.
Tipos de fuentes
Hagamos una pausa acá, hay también varios tipos de fuentes, pero los más destacados y populares son los siguientes:
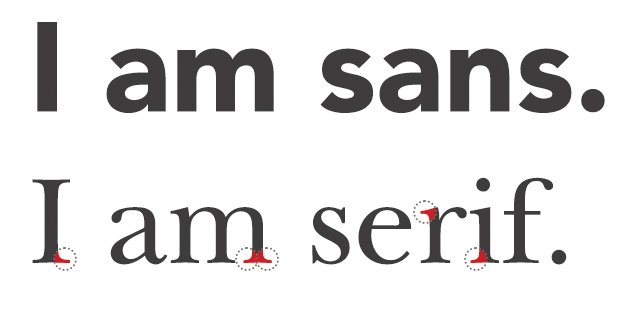
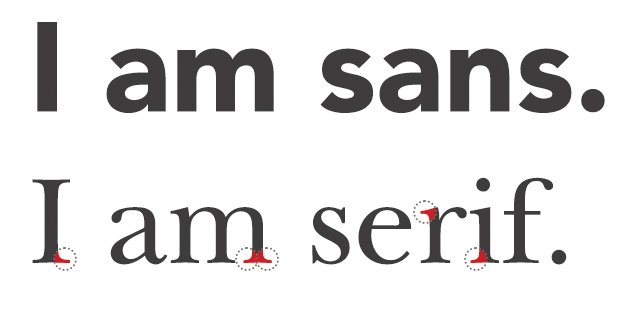
Serif y Sans serif


Sin duda, las opciones más recomendadas para el diseño web son las tipo serif o sans serif, y es porque tiene un gran carácter de legibilidad, son aplicadas a muchos ámbitos y aportan una presencia seria y profesional.
Por tanto, la combinación de una fuente con serif y alguna otra suele ser la clave para el éxito. Es decir, logrando un contraste entre ambas aportan un efecto llamativo a tu web. No quiere decir que no puedas usar dos del mismo tipo, pero debes elegir con criterio.
Tipo display


Se suelen utilizar en el slogan, para los posters, y cualquier cosa que queramos destacar, en diseño son muy habituales, aunque para una web no resultan la mejor opción.
Manuscrita


Este son ese tipo de fuentes que simulan estar escritas a mano. Aportan estilo y personaliza el diseño, pero tampoco son ideales, a menos que se trate de un título o quizá en el slogan; la razón de esto es que su legibilidad es baja.
Conclusión
Elegir una tipografía para WordPress se puede convertir en un proceso gratificante si encuentra la combinación adecuada que inspire lo que deseas o puedes entrar en locura cuando no funcione, pero siempre puedes contar con variadas opciones, siempre disponibles, para lograr la sincronía y el efecto que necesitas.
Recuerda siempre que puedes dar con una opinión profesional en el área que te oriente, o en su defecto, tienes el apoyo de toda una comunidad en Internet que de seguro te ayudará, aunque entre tanta información sea difícil elegir, solo debes mantener el enfoque por el que estás trabajando.