10 Herramientas gratuitas de Google para SEO
Google sin duda alguna es el gigante de las búsquedas en internet, en este buscador se hacen más del 90% de todas las búsquedas y es la fuente de tráfico principal de muchas páginas web. Y claro, todos queremos una tajada de ese porcentaje. Es por eso que vale la pena conocer todas las herramientas gratuitas de Google para SEO que ayudarán a mejorar nuestra presencia en buscadores y así ganar una mayor audiencia y posibles clientes.
Tabla de contenidos
Mira el video de este post
¿Por qué es importante el SEO o Search Engine Optimization para mi sitio web?
El SEO u Optimización para motores de búsqueda, es un canal muy importante para adquisición de nuevos usuarios, ya que los buscadores como Google son usados por millones de personas cada día y podemos aprovechar esa ventaja para atraer nuevos usuarios y clientes a nuestro sitio web.
Uno de los factores más valiosos del SEO es que los usuarios que llegan por este canal ya tienen una intención implícita en la búsqueda, lo que los hace más propensos a convertirse en clientes del sitio web que visitan.
Tutorial recomendado
Aprende a posicionar tu página web en Google
Google es el buscador más popular de todo internet, en él se realizan más de 3,8 millones de consultas por minuto. Aprende a optimizar tu sitio web para aparecer en los primeros lugares de este buscador e incrementa la cantidad de visitantes y tu visibilidad frente a tu competencia con este tutorial de SEO para WordPress.
1. Google Search Console


Es una de las herramientas gratuitas de Google para SEO preferida de todas las personas que hacen SEO, y es que Google la puso a nuestra disposición para comunicarnos directamente con su buscador. Con esta poderosa herramienta podemos indexar un sitio web de manera prioritaria para aparecer en el buscador inmediatamente. Pero no solo eso, algunas de sus ventajas son:
- Informe de rendimiento: mira cómo te encuentran en el buscador, qué palabras clave usan y qué tan efectivas son en relación con su CTR (click through rate, posición media e impresiones). Es un reporte muy importante para optimizar palabras clave.
- Enlaces: mira las enlaces entrantes y salientes de tu sitio web. Este informe es particularmente importante en una estrategia de SEO para aumentar la autoridad de dominio. También te darás cuenta de cómo te enlazan y cuantos enlaces internos hay en tu sitio web.
- Cobertura: este informe sirve para darte cuenta de errores que Google encuentra en tu sito web, aquí podrás encontrar desde problemas de indexación hasta errores de programación con tu sitio. Deberías arreglarlos para maximizar las probabilidades de posicionar en el buscador.
- Sitemaps (mapas de sitio): este apartado se usa para enviar a Google un mapa de sitio que sirve para decirle al buscador cuales son las secciones de tu página web que deben ser indexadas o ignoradas. Auí también podrás verificar si el sitemap es válido o si tiene algún error.
- Usabilidad móvil: este informe se usa para mostrar errores relacionados dispositivos móviles como celulares. Normalmente estos errores vienen acompañados de una descripción para informar cuál es el error para que lo puedas arreglar de una manera sencilla.
- Problemas de seguridad: como su nombre lo sugiere, advierte de problemas que se puedan presentar y afectar al usuario como virus o software malicioso en tu página web.
Para instalar Google Search Console en un sitio web es necesario verificar su propiedad. Por fortuna existen varios métodos para hacerlo, los cuales están detallados en nuestro post Cómo aparecer en Google inmediatamente – guía completa 2019.
Una vez verificada la propiedad, deberás tener paciencia ya que la plataforma empieza a captar información a partir de la verificación. Así que puede pasar un tiempo para que la empieces a usar, pero te garantizo que valdrá la pena.
Visitar Google Search Console2. Google Analytics


La herramienta de analítica preferida de internet, y es que es muy completa, poderosa y lo mejor de todo, gratuita.
Con esta herramienta podrás determinar el comportamiento de los usuarios en tu sitio web y podrás ir al detalle de aspectos como:
- Ubicación
- Idioma
- Fuentes de tráfico
- Secciones más visitadas
- Edad
- Sexo
- Dispositivos más usados para acceder
- Intereses
- Flujo de usuarios
- Usuarios nuevos vs recurrentes
Y mucho más. La verdad con esta herramienta no hay límites en cuanto a informes de usuarios. Puedes cruzar todas estas métricas para obtener información aún más precisa y puedes exportarla para analizarla en otros sistemas.
Para instalar Google Analytics en tu sitio web, basta con pegar el código Javascript que genera la plataforma en el head de tu página web.
Si usas WordPress existen muchos plugins que facilitan y automatizan esta tarea.
También lo puedes hacer a través de Google tag manager, otra de nuestras herramientas de la lista.
Visitar Google Analytics3. Google Tag Manager


En realidad, no es una herramienta propiamente de SEO, pero sí facilita la integración de todas las demás herramientas de Google.
Tag Manager fue pensada como una herramienta para no depender de desarrolladores al momento de querer insertar scripts en un sitio web. Con esta poderosa herramienta puedes agregar cualquier tipo de funcionalidad a un sitio web a través de una interfaz gráfica. En SEO puede ser utilizada para capturar eventos como el clic de un botón o una página de agradecimiento.
Para que cualquier herramienta de analítica funcione, necesita ser insertada en la página web con código Javascript y es allí donde Tag Manager facilita todo el proceso convirtiéndose en el centro de control de todas las herramientas que se cargan en una página web.
Para instalar Tag Manager en tu sitio web, es necesario insertar su código Javascript en el head de nuestro sitio web. Si usas WordPress existen varios plugins que automatizan esta tarea.
Visitar Google Tag Manager4. Google Speed Insights


La herramienta favorita para la optimización de velocidad de un sitio web, importantísimo para el SEO técnico. Brinda información muy valiosa acerca de la velocidad de carga de un sitio web, y a su vez muestra pistas de cómo solucionarlos. Con esta herramienta se pueden medir aspectos como:
- Velocidad de respuesta del servidor: cuánto tarda la primera petición de carga en ser respondida.
- TTFB (time to first byte): cuánto demoró el servido en mandar la primera descarga del documento.
- Recursos que bloquean el renderizado: muestra los archivos que se están mandando a llamar antes de que se renderice información de la página web. Lo ideal es postergar la carga de archivos lo más posible para evitar bloquear el renderizado de información. Es muy común ver archivos CSS y Javascript en este reporte.
- Minificar archivos CSS y Javascript: muestra los archivos que no están minificados o comprimidos para disminuir su peso.
- Posponer carga de imágenes que no aparecen en pantalla: muestra las imágenes que deberían ser cargadas con lazy load o carga perezosa para disminuir el tiempo de carga del sitio web. Sigue este post para aprender cómo agregar carga perezosa a tu sitio web.
- Habilitar la compresión Gzip: muestra si tu servidor tiene habilitada la opción para comprimir los datos antes de enviarlos para una mayor velocidad.
- Usar imágenes de próxima generación: este informe muestra si hay imágenes que usan formatos de imagen antiguos como JPG o PNG y recomienda usar nuevos formatos más eficientes como webP.
Cuenta también con informes de tiempos de ejecución de Javascript y solicitudes hechas al servidor. Para usar Google Speed Insights basta con introducir la url del sitio y la herramienta cargará toda la información automáticamente.
Visitar Google Speed Insights5. Prueba de optimización para móviles


Esta sencilla herramienta te dirá si tu sitio web está correctamente diseñado para móviles. Este es un aspecto muy importante actualmente ya que la mayoría de las búsquedas de Google se hacen por celulares, y si tu sitio web no está optimizado para ellos, vas a perder posiciones seguramente. Además Google recientemente paso a darle prioridad a su robot para dispositivos móviles, lo que hace aún más importante estar preparados para recibir tráfico por celulares y brindar la mejor experiencia al usuarios.
En caso de que tu sitio no esté optimizado, esta herramienta te mostrará los errores y detalles de cómo arreglarlos.
Puedes usarla a través de una URL publicada en internet o directamente copiando y pegando el código del sitio web.
Hacer prueba6. Probador de datos estructurados


Los datos estructurados son piezas de código que habilitan características únicas en los resultados de búsqueda de Google. También son conocidos como Rich snippets y dependiendo de cómo lo usemos, van a mostrar información diferente en el buscador haciendo resaltar nuestra página web y ocupando mayor espacio en los resultados.
Entre los formatos más conocidos podemos encontrar:
- Recetas: muestra la imagen y descripción de la receta en Google
- Calificaciones: muestra estrellas en los resultados de búsqueda
- Breadcrumbs: muestra la navegación en vez de la url en los resultados de búsqueda
- FAQ: muestra una lista de preguntas en los resultados de búsqueda.
Existen varias maneras de insertar datos estructurados, las más populares son a través de un markup determinado o a través de JSON-LD, todas ellas pueden ser consultadas en el sitio web https://schema.org/.
Para conocer la lista completa de rich snippets aceptados por Google haz clic aquí.
Para aprender a agregar datos estructurados a WordPress hemos creado un el post: Cómo agregar datos estructurados (Schema) a tu sitio WordPress.
Una vez agregues datos estructurados, podrás analizarlos a través de la herramienta de Google la cual te dirá si son correctos o presentan algún tipo de error.
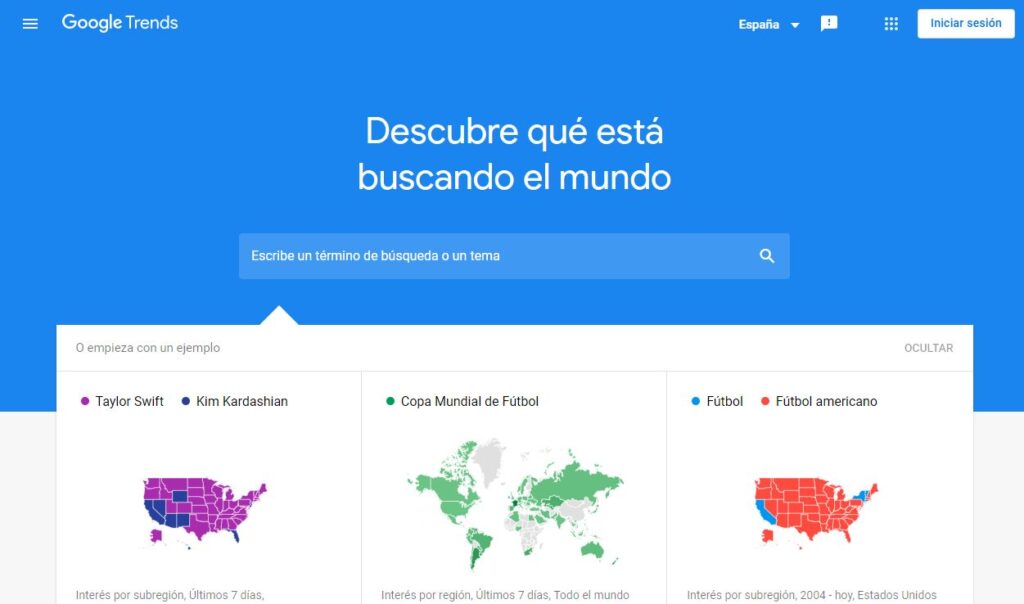
Hacer prueba7. Google Trends


¿Alguna vez te has preguntado de qué temas se están hablando en el mundo o en una zona geográfica en específico? Pues precisamente esto es lo que hace Google Trends, se encarga de decirnos qué temas son tendencia en la actualidad. Pero no sólo eso, cuenta con un buscador en el que puedes agregar temas y una ubicación y la herramienta te dará un comportamiento histórico del mismo detallando cantidad de búsquedas realizadas.
También podremos comparar varios términos de búsqueda para saber cuál es más popular.
Esta herramienta se vuelve especialmente valiosa para SEO al poder identificar si una palabra es valiosa y puede generar visitas en el largo tiempo.
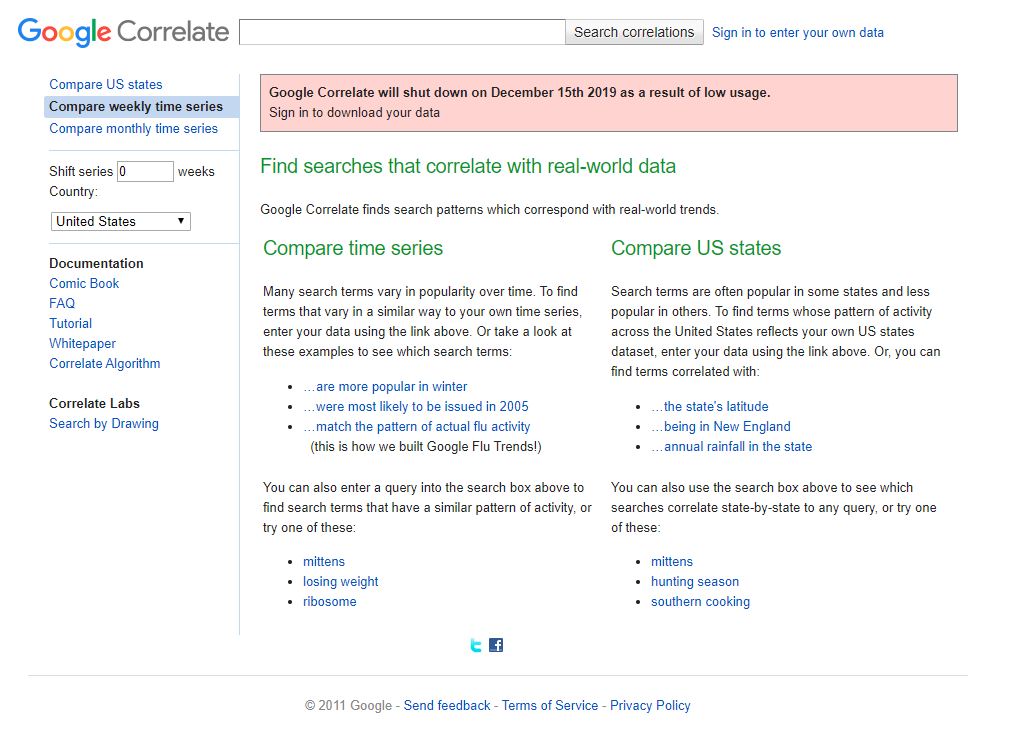
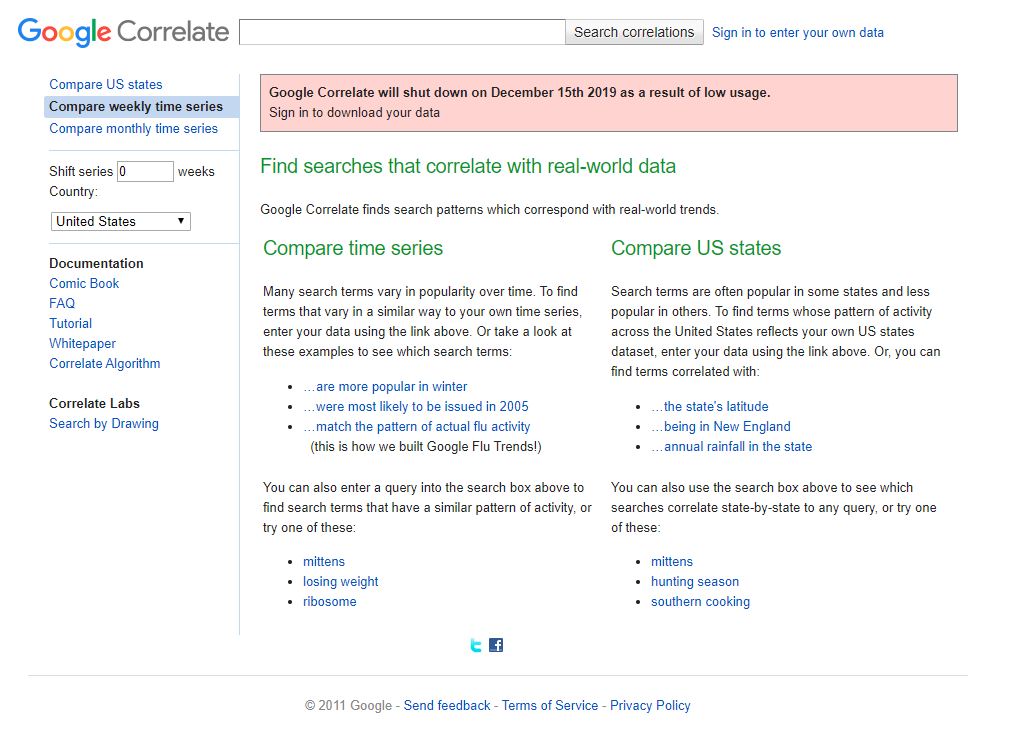
Visitar Google Trends8. Google Correlate


Es una herramienta poco conocida y un poco más difícil de usar que las demás. Se complementa con Google Trends al buscar patrones de búsqueda y relaciones entre palabras clave, para que la entiendas mejor mira el siguiente video:
9. Planificador de palabras clave de Google Ads


Google Ads es la plataforma de anuncios de Google y la razón de que esta compañía sea multimillonaria, ya que la mayoría de sus ingresos provienen de la publicidad. Y es que con esta plataforma podemos poner publicidad en el buscador de Google, en YouTube y en toda su red de afiliados.
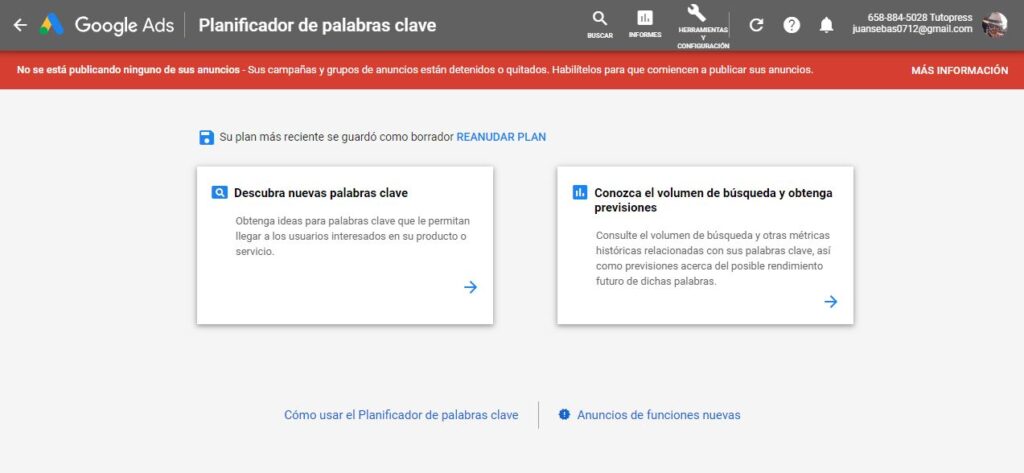
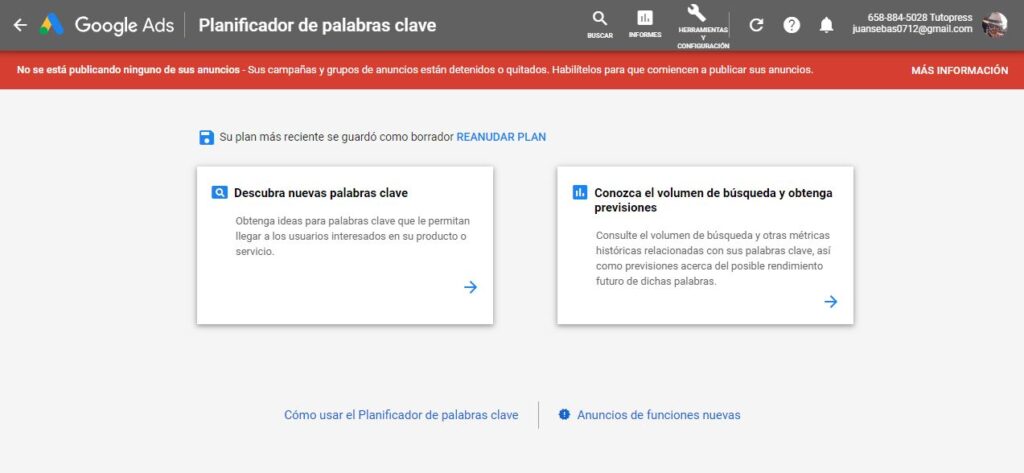
Google Ads cuenta con la herramienta de Keyword Planner, con la cual podremos saber la cantidad de búsquedas de una palabra clave, conocer su dificultad y cuánto están pagando los anunciantes por ella, conviertiendola en una fuente de información muy valiosa para el proceso SEO.
Pero no solo eso, la herramienta también va a sugerir palabras clave relacionadas y podemos filtrarlas por idioma, ubicación y además exportar la información en CSV para analizarla en otras plataformas.
Para usar Google Ads es necesario contar con una cuenta de Gmail, y para acceder al planificador de palabras clave deberás hacer clic en el menú “Herramientas y configuración” y elegir la opción Planificación > Planificador de palabras clave.
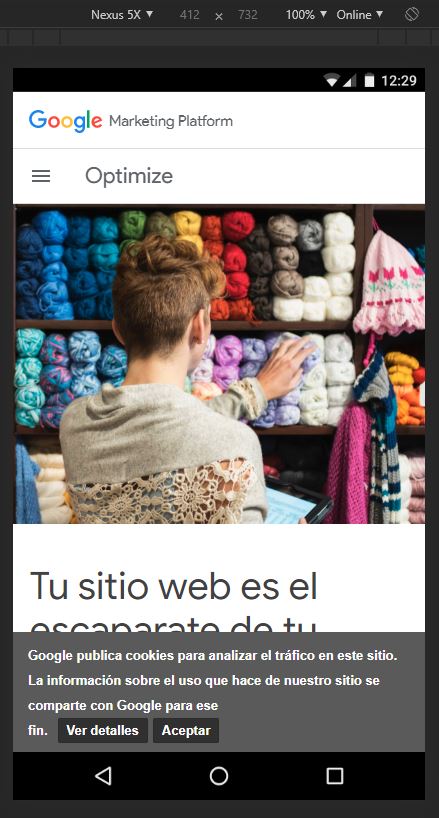
Visitar el planificador de palabras clave10. Google Optimize


Esta herramienta permite llevar a cabo pruebas en nuestro sitio web para determinar por ejemplo si el texto de un botón es efectivo o no. Para mí esta herramienta es como magia, ya que permite a través de una interfaz gráfica, cambiar muchos aspectos visuales y de contenido para probar qué funciona mejor.
Se puede usar para hacer A/B testing y se integra perfectamente con otras herramientas de Google como Analytics para detallar aún más los resultados de los experimentos.
Para usar Google optimize es necesario insertar un código Javascript que puede ser insertado directo en el head del documento o con Google Tag Manager.
Definitivamente la recomiendo para optimizar los copys o contenidos de una página web.
Visitar Google OptimizeExtra: Chrome Dev Tools


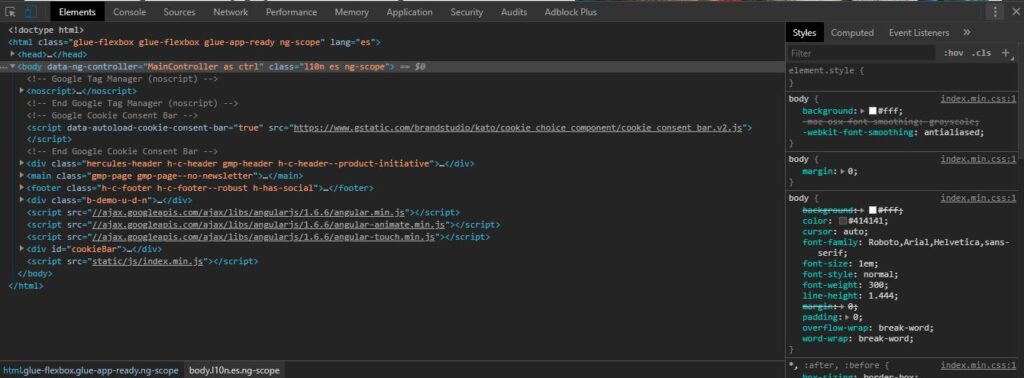
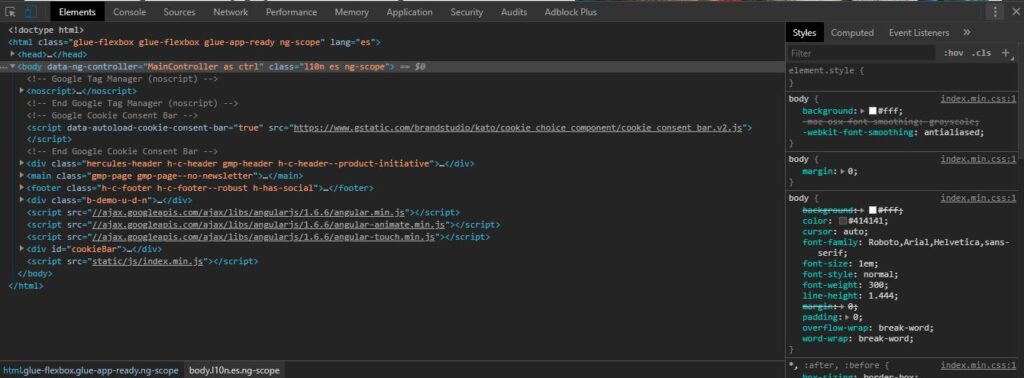
Google Chrome es el navegador web más usado, y cuenta con poderosas herramientas que hacen más fácil la vida de quienes desarrollan sitios web.
Con las herramientas de desarrolladores tienes una completa visualización del HTML y CSS de la página, así como también una consola de Javascript que ayuda a encontrar errores en el código. ¿Pero cómo usar esta herramienta para el SEO?
Para acceder a la consola de desarrollo de Google Chrome presiona F12 en el teclado.
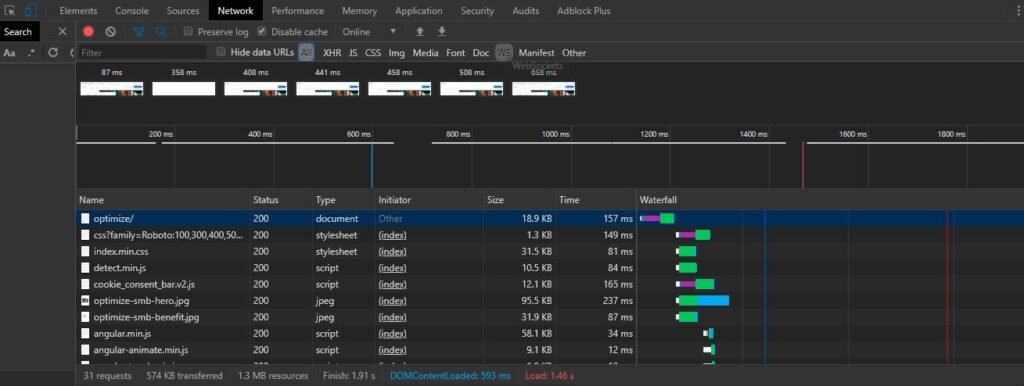
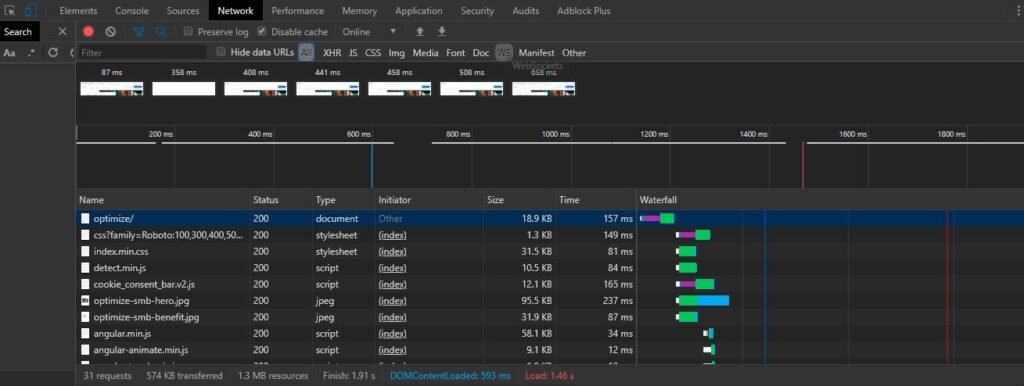
Pestaña de red o network


Resulta muy conveniente al momento de conocer los recursos que se están cargando en un sitio web, muestra una línea de tiempo de los recursos que se cargan y avisa en qué momento está renderizado el DOM y cuánto tiempo se tardo en total en cargar. Esta pestaña es especialmente importante cuando estamos optimizando elementos que bloquean el renderizado para poder identificarlos.
Esta pestaña también permite habilitar y deshabilitar la opción de caché y además permite simular diferentes tipos de redes de celulares como 4G y 3G.
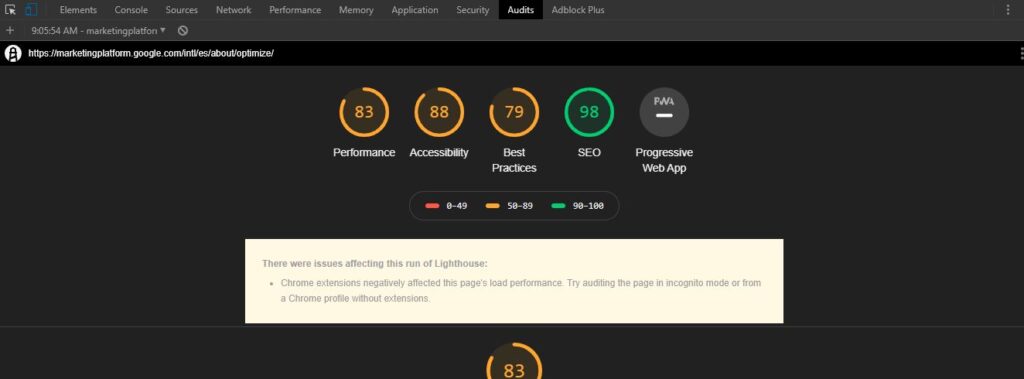
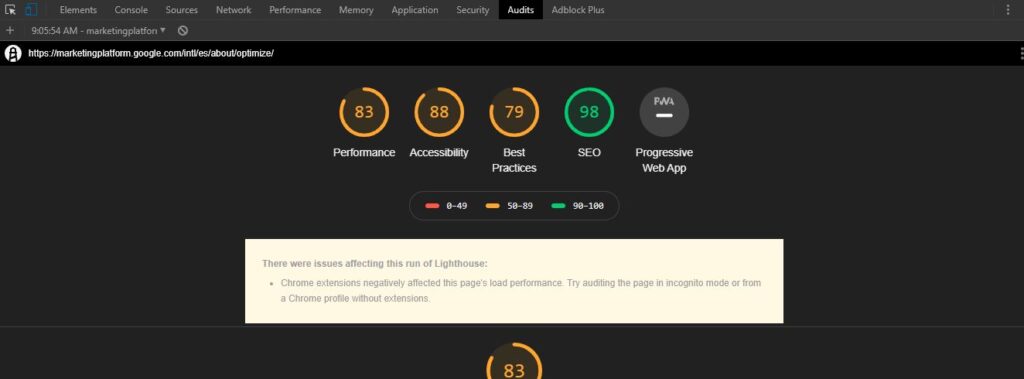
Pestaña de Audits


Es básicamente una versión local de Google Speed Insights, dará un reporte muy parecido en cuanto a rendimiento, pero cuenta con opciones de análisis de SEO, Progresive Web App, mejores prácticas de codificación y accesibilidad.
Es una poderosa herramienta con la que contamos directamente en el navegador sin necesidad de usar herramientas externas y puede llegar a dar información muy valiosa para optimizar técnicamente un sitio web.
Emulador de dispositivos de Chrome
Cuando creas un sitio web, debes asegurarte de que la información se visualiza de manera correcta en todos los dispositivos y brindar la mejor experiencia de usuario posible en cada uno de ellos. Probablemente no cuentes con todos los celulares, tablets y computadores del mercado, es por ello que Google ofrece directo en el navegador la posibilidad de emular diferentes dispositivos cambiando la resolución y tamaño de panlalla y su agente de usuario, garantizando una aproximación fiel al dispositivo real.
Como ves, Google cuenta con muchas herramientas gratuitas para SEO y brinda un completo ecosistema de aplicaciones para poder aumentar las posibilidades de posicionar mejor en su buscador. Por el momento te animo a que las uses y agregues un comentario comentando tu experiencia.