Cómo instalar Google Tag Manager en WordPress paso a paso en menos de 5 minutos
¿Trabajas en marketing y quieres aprender a usar Google Tag Manager de manera profesional? Tenemos el mejor curso en español 👇
Google Tag Manager es una herramienta de gestión de etiquetas diseñada para facilitar el proceso de agregar etiquetas script a un sitio web.
Esta herramienta ha ganado gran popularidad por su facilidad de uso y por los beneficios en tiempo que trae para cualquier proyecto.
Hoy te enseñaré a Instalar y configurar Google Tag Manager en WordPress.
Razones para instalar Google Tag Manager en WordPress
Existen varias razones por las cuales se recomienda instalar Google Tag Manager en WordPress:
- Facilita la gestión de etiquetas: Google Tag Manager (GTM) permite gestionar y actualizar todas las etiquetas de seguimiento de tu sitio web desde una única plataforma, sin necesidad de modificar directamente el código del sitio. Esto simplifica la gestión de etiquetas y reduce el riesgo de errores en el código.
- Mejora la velocidad del sitio: GTM carga las etiquetas de seguimiento de forma asíncrona, lo que significa que no ralentiza la carga de la página principal. Esto puede mejorar la velocidad de carga del sitio y mejorar la experiencia del usuario.
- Aumenta la precisión del seguimiento: Al utilizar GTM, es posible configurar etiquetas de seguimiento de forma más precisa y personalizada. Por ejemplo, puedes definir etiquetas que se activan solo en ciertas páginas o en respuesta a ciertas acciones de los usuarios.
- Permite la integración con otras herramientas: GTM se integra fácilmente con otras herramientas de seguimiento y análisis, como Google Analytics, AdWords, DoubleClick, Facebook Ads, entre otras. Esto permite obtener una vista más completa y detallada de las actividades en tu sitio web.
- Permite realizar pruebas A/B: GTM facilita la creación y gestión de pruebas A/B en tu sitio web. Por ejemplo, puedes probar diferentes versiones de un formulario de registro o un botón de llamado a la acción para ver cuál funciona mejor en términos de conversiones.
¿Para qué se usa Google Tag Manager?
Google tag manager te permite gestionar todas las etiquetas script de Google Analytics en toda la web. También se pueden agregar scripts para google ads, pixel, etc. Cualquiera sea el script podemos agregarlos como un tag.
Con GTM vamos a tener un lugar centralizado donde podremos instalar de forma rápida y fácil nuestros scripts así como realizar cualquier cambio en su código, vamos a capturar todos nuestros eventos, y va a facilitar mejor nuestro trabajo. Todo esto sin cambiar el código en nuestra web.
Google tag Manager se puede usar para enviar cualquier tipo de información a herramientas externas, un uso muy común es el envío de datos de comercio electrónico mejorado cuando tienes tu propia tienda virtual, esto habilita gran cantidad de información de comportamiento de compra que puedes usar para mejorar la conversión.
¿Cómo instalar Google Tag Manager en WordPress?
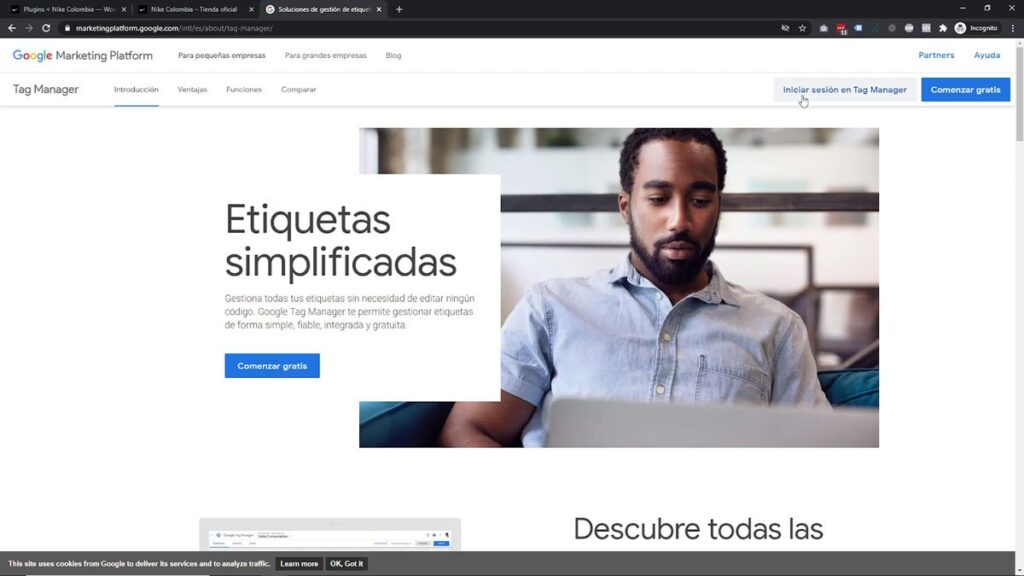
Lo primero que haremos es googlear la herramienta, escribimos en el buscador Google Tag Manager. Para iniciar sesión tan solo necesitaremos nuestros datos de gmail.
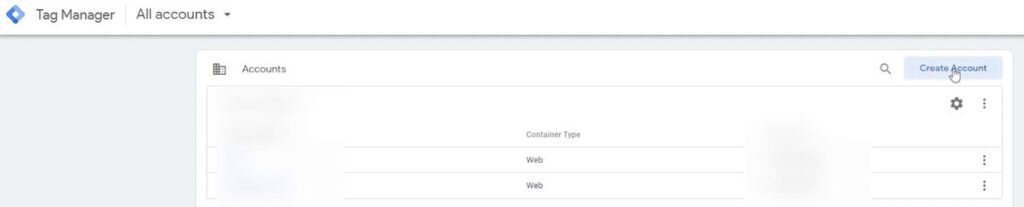
Si es la primera vez que ingresas a la plataforma se te desplegará el panel de etiquetas vacío. Lo que haremos será agregar una nueva etiqueta a un contenedor.
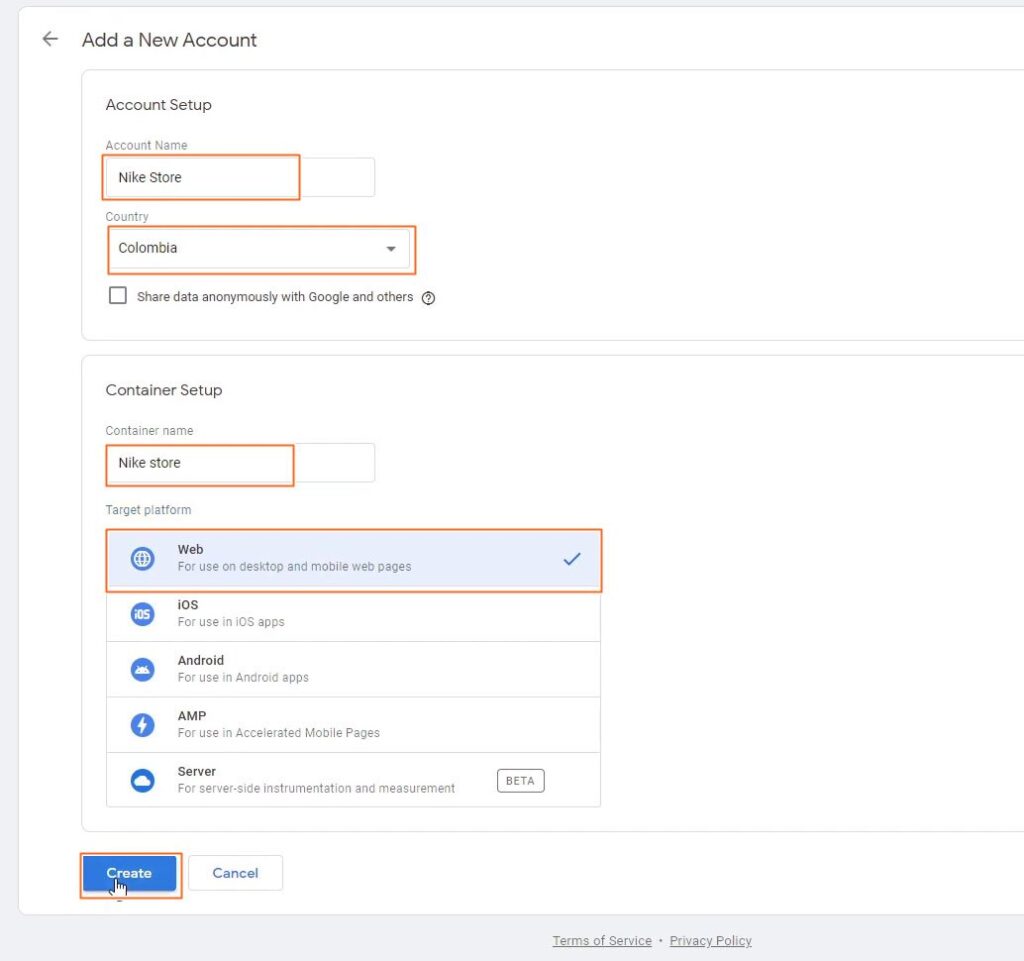
Lo que haremos será hacer clic en Create Account y a continuación se nos muestra el nombre de la cuenta y el país.
Luego en nombre del contenedor, vamos a colocar el mismo nombre de la cuenta y el tipo de plataforma donde se agrega la etiqueta en nuestro caso será Web.
Damos clic en Create y luego a Yes.
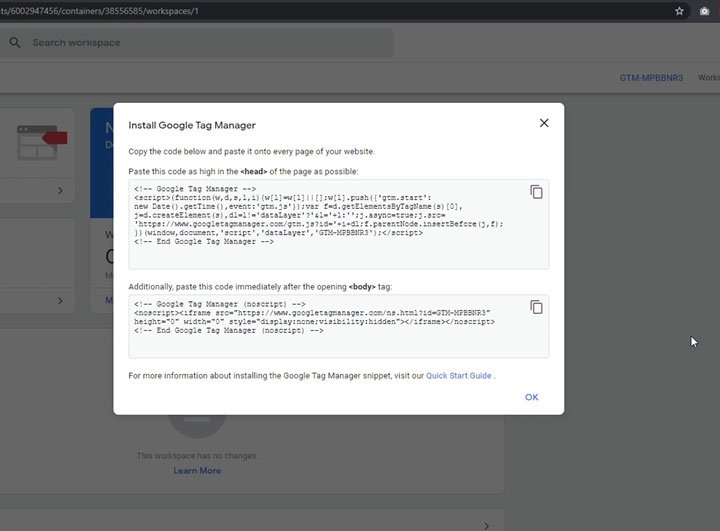
Y con esto se nos va a crear nuestro contenedor. He aquí el único código que vamos a insertar, este será el script del contenedor que pondremos en el código fuente de nuestra web.
Nos quedaremos con un código que representa el ID de la etiqueta creada, el mismo se puede encontrar en el panel principal de Google Tag Manager.
Instalar y configurar Google Tag Manager en WordPress con Plugin
El siguiente método nos permitirá insertar nuestro código del contenedor sin tener que modificar código de la web. Para eso vamos a irnos a la sección plugin dentro de nuestro WordPress y escribimos Google Tag Manager.
Descargamos la primera opción con el nombre Google Tag Manager for WordPress, lo instalamos y activamos.
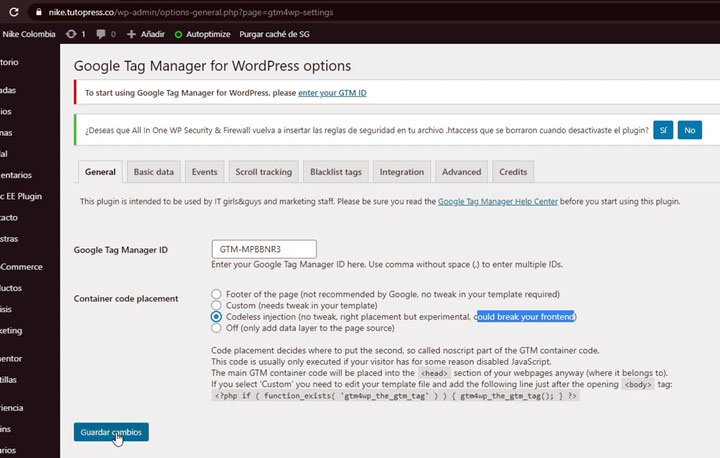
En nuestro Menú de ajustes de WordPress se nos crea un nuevo submenú con el nombre del plugin y hacemos clic en él.
En la imagen de arriba nos muestra el panel del plugin donde nos pide el ID del contenedor que guardamos GTM-MPBBNR3 y el modo en el cual vamos a insertar el código en el template (sin inyección de código).
Una vez hechos los cambios, los guardamos y nos dirigimos a nuestro sitio web para verificar que nuestra etiqueta haya sido agregada.
Instalación y configuración de Google Tag Manager sin plugin
Si eres un usuario avanzado que gusta del código, también puedes insertar el código de Google Tag Manager en directamente en el código del tema que usa tu sitio web.
Debes tener en cuenta que este método puede dañar tu sitio web e incluso puede dejar de funcionar cuando actualices el tema, ya que la misma actualización va a sobrescribir el código donde insertaste Tag Manager, si eliges esta opción, procura usar un tema hijo ya que es la manera más segura de hacerlo.
Copia el código del contenedor de Tag Manager de tu cuenta
Dirígete a tu cuenta de Google Tag Manager y da clic al ID de seguimiento que está ubicado en la cabecera, el que empieza con GTM-


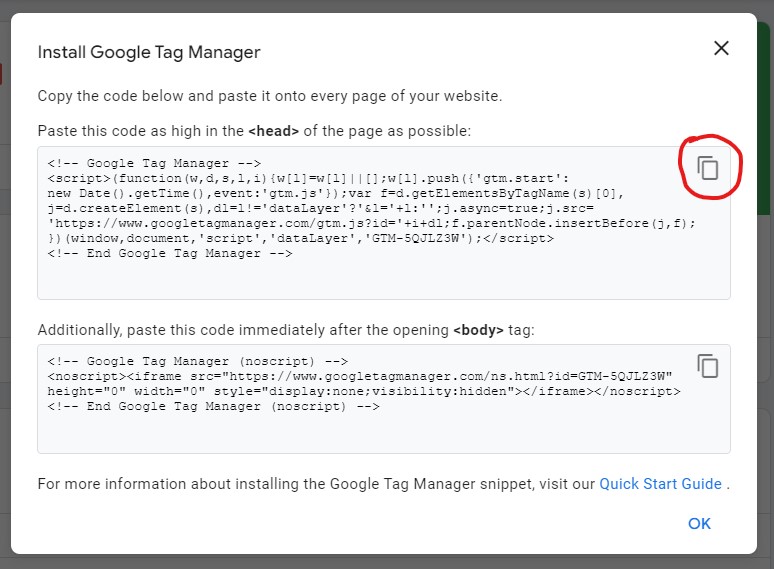
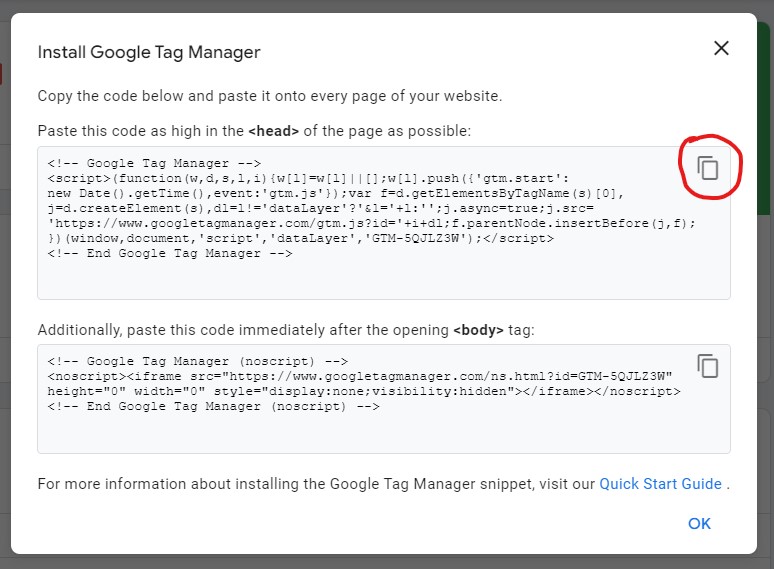
Aparecerá el código de inserción, asegúrate de copiarlo.


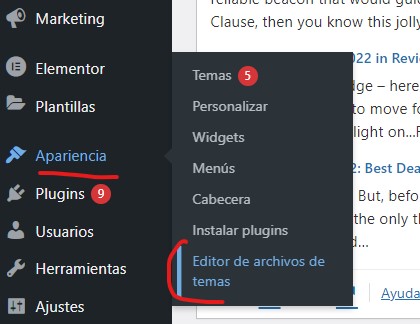
Dirígete hacia WordPress y párate sobre el menú Apariencia, asegúrate de tener disponible la opción Editor de temas y haz clic en ella.
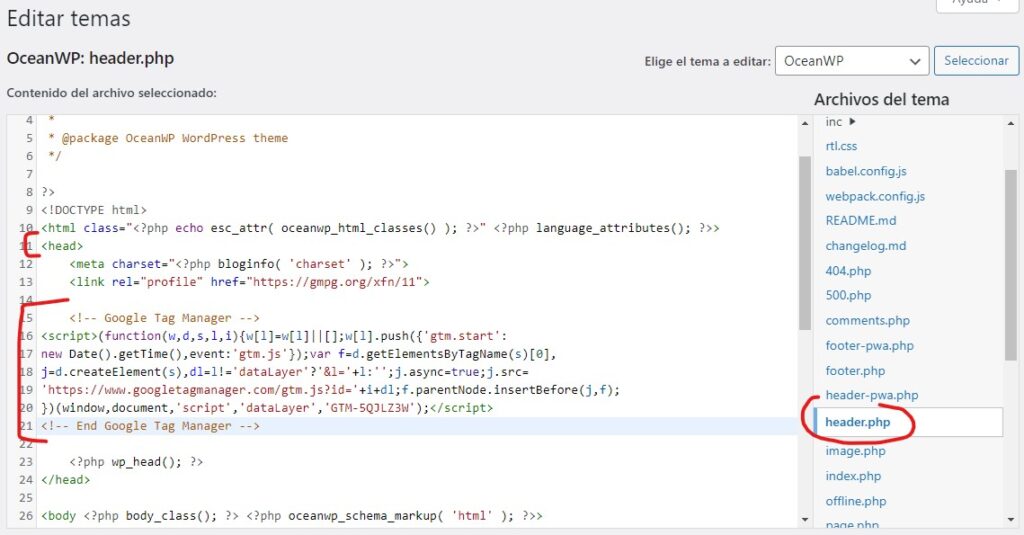
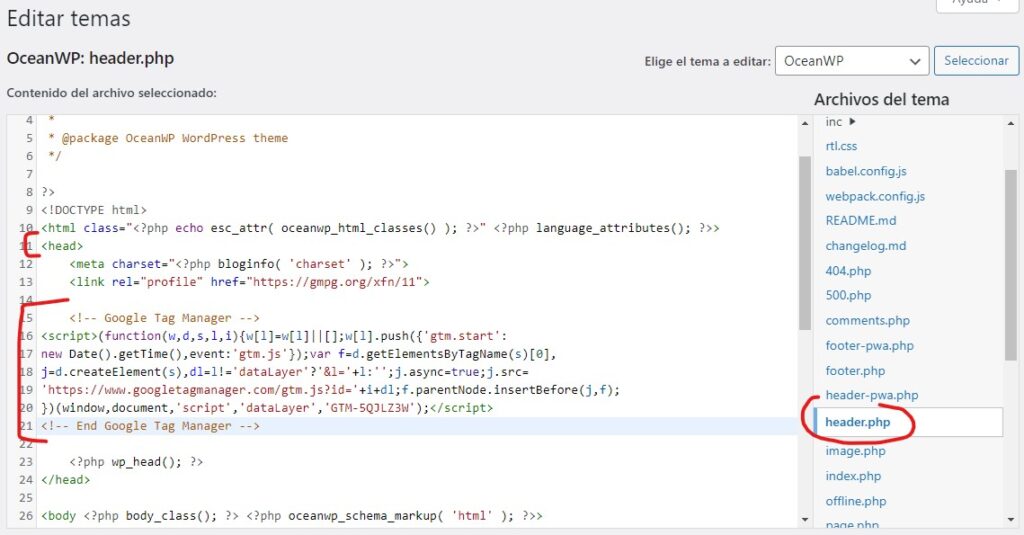
Ubica el archivo header.php y dale clic para editarlo.
Es hora de pegar el código de inserción de Google Tag Manager en la cabecera del tema. identifica la etiqueta <head> y pega el código justo después de esta etiqueta.


Ahora solo resta guardar los cambios y verificar la instalación que es lo que haremos en el siguiente paso.
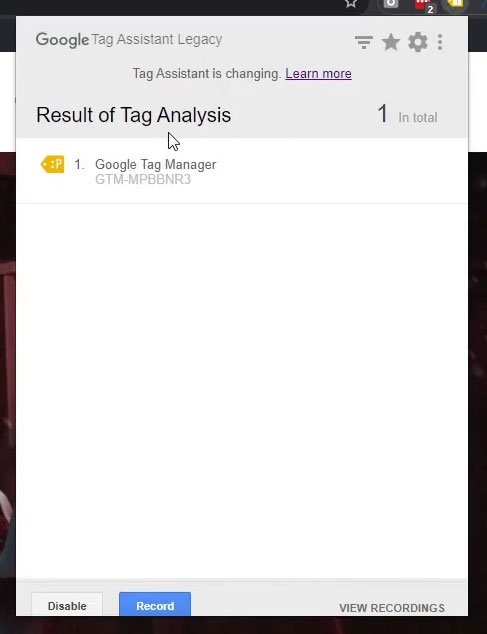
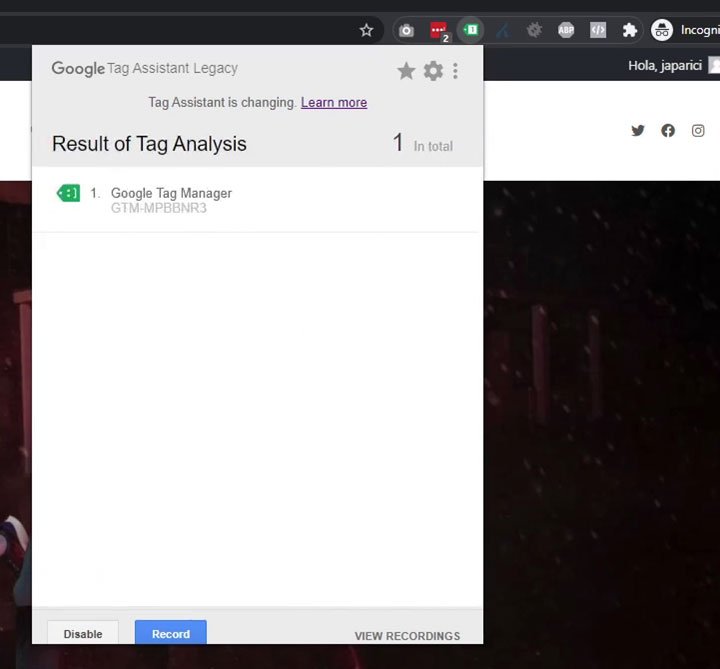
Verificar la instalación de GTM con Google tag assistant
Esta extensión la puedes encontrar en la Web Store de Chrome, y sirve para verificar si hemos instalado correctamente Google tag Manager, pero también funciona con cualquiera de los servicios de Google como Analytics, Ads, Optimize, etc.
Para comenzar a usar esta extensión, dale clic a el botón enable que se despliega al hacer clic en la extensión de nuestro navegador. Si te aparece la etiqueta con el color amarillo, la razón es por que nuestra extensión no encuentra el contenedor publicado o lo encuentra vacío, vamos a arreglarlo en un momento.
¿Qué podemos hacer con Google Tag Manager?
Como bien comentamos más arriba, con Google Tag Manager puedes centralizar tus scripts de trackeo, asignando etiquetas a los diferentes servicios que provee Google y otros. en el siguiente ejemplo vamos a instalar Google Analytics.
Agregar una etiqueta de Google Analytics en Google Tag Manager
Lo primero que haremos será crear una variable: esta se configura para obtener distintos datos relevantes. Previamente desactivamos el plugin de Google Analytics que tenemos instalado en nuestro WordPress.
Insertar variable de Google Analytics en Google Tag Manager
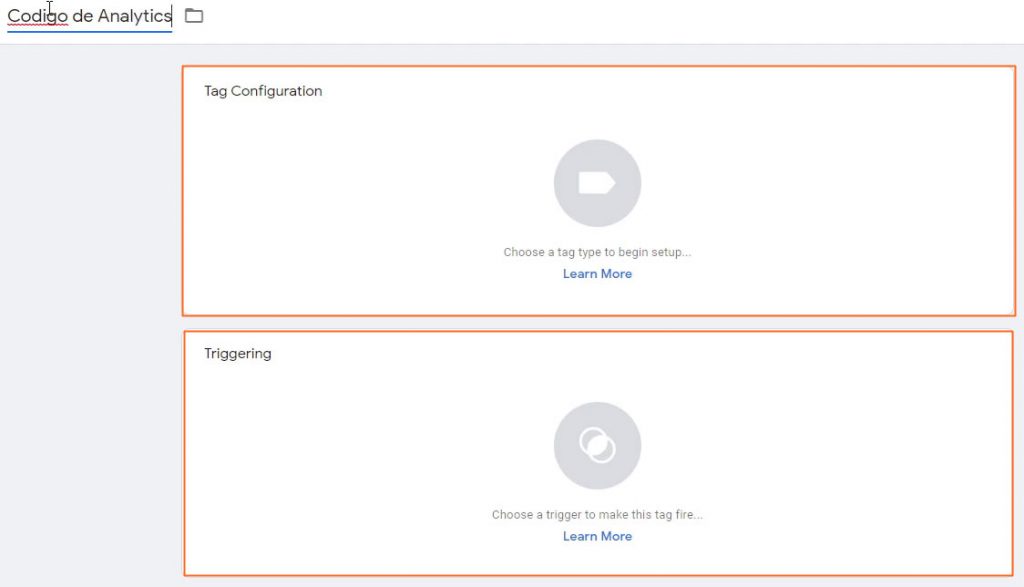
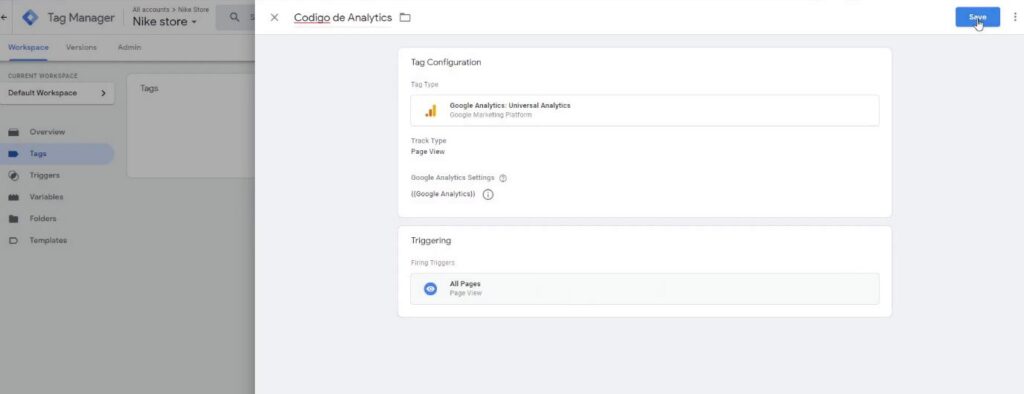
- En Google Tag Manager hacemos clic en Tags.
- Renombramos la etiqueta con el nombre: Código de Analytics.
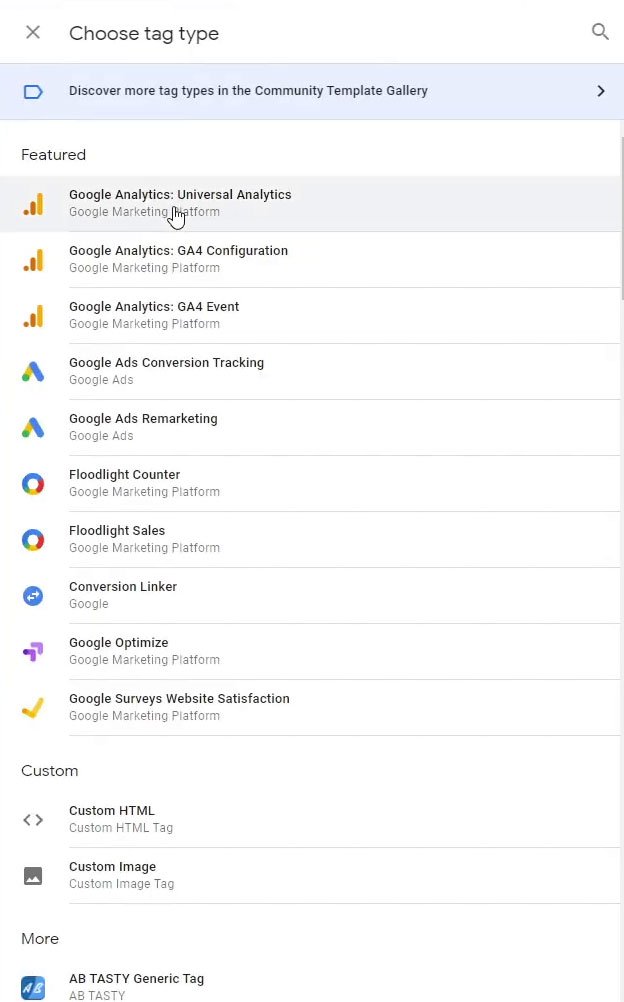
- Hacemos clic en la primera casilla Tag Configuration y en el menú de servicios que se despliega vamos a tomar Google Analytics: Universal Analytics como proveedor de datos.
Pero esta no es la única etiqueta que podemos agregar. Hay más etiquetas tanto de Analytics como Google Ads para tener en cuenta, todo depende de cual sea la profundidad de análisis de datos que requieras. En la casilla Custom HTML puedes agregar scripts externos.
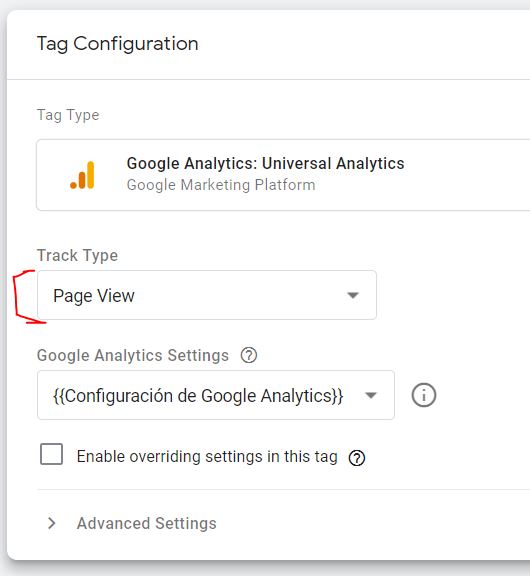
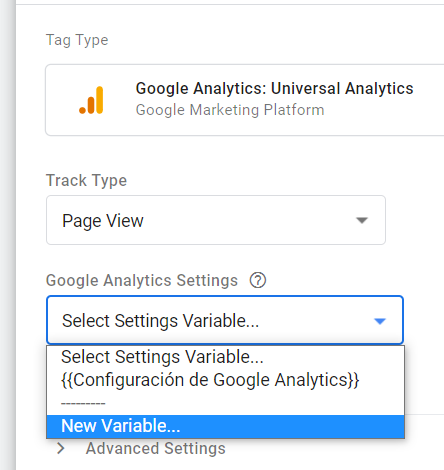
Una vez selecciones la etiqueta de Google Universal Analytics, tendrás que configurar el tipo de trackeo que quieres realizar, en este caso se trata de Pageview.
Lo único que resta es decirle a Google Tag Manager a donde debe enviar los datos, o más precisamente a qué cuenta de Google Analytics.
Para hacer esto debes desplegar las opciones de la opción “Configuración de Google Analytics” y dar clic a la opción “Nueva variable”.
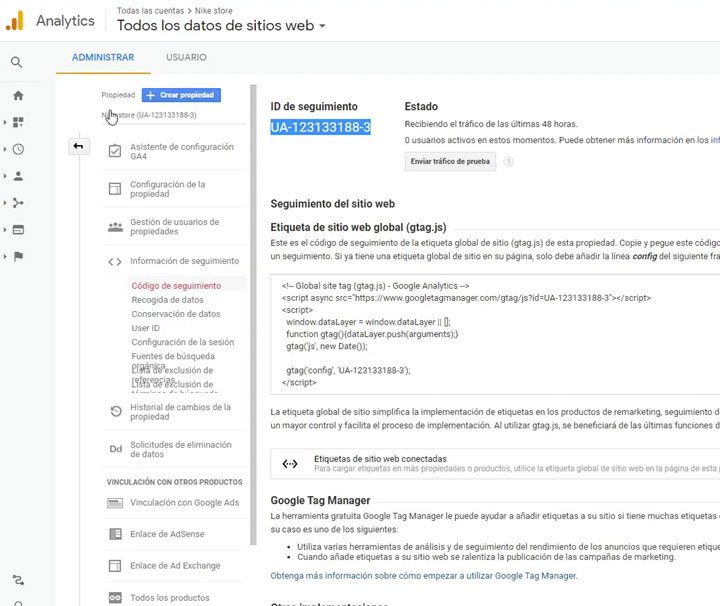
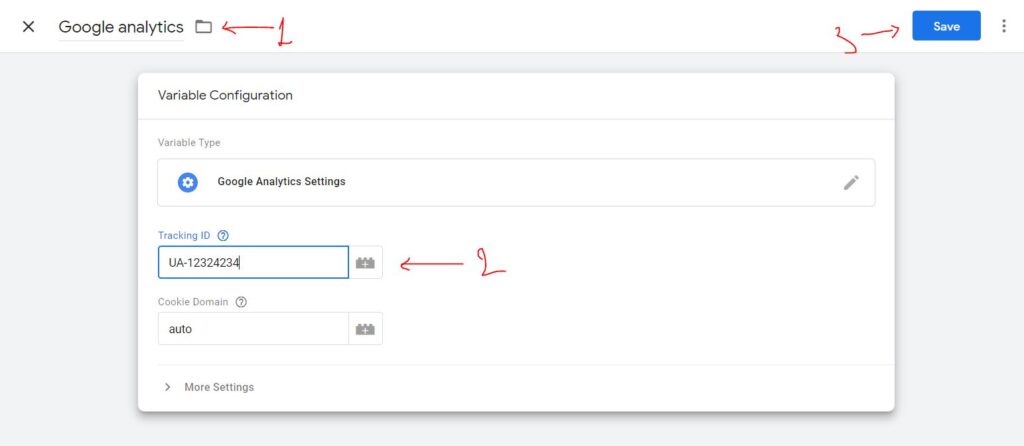
Se desplegará una nueva ventana donde deberás pegar el código de seguimiento de Google Analytic, este Tracking ID le asignamos el código UA que podemos extraer de nuestra cuenta de Google Analytics Administrar>información de seguimiento>codigo de seguimiento:
No olvides asignar un nombre a la variable (1), pegar el código de seguimiento (2) y guardar (3).
Configurar el trigger en Google Tag Manager
Ahora vamos a configurar el disparador del script en la sección Trigger asignando el valor All Pages, porque queremos que nuestro código realice el trackeo en todas las páginas y damos clic en Save.
Lo que nos queda por hacer es publicar nuestra etiqueta dando clic en Submit. Si seguiste los pasos previos ya debería empezar a trackear las visitas a tu sitio web en tiempo real.
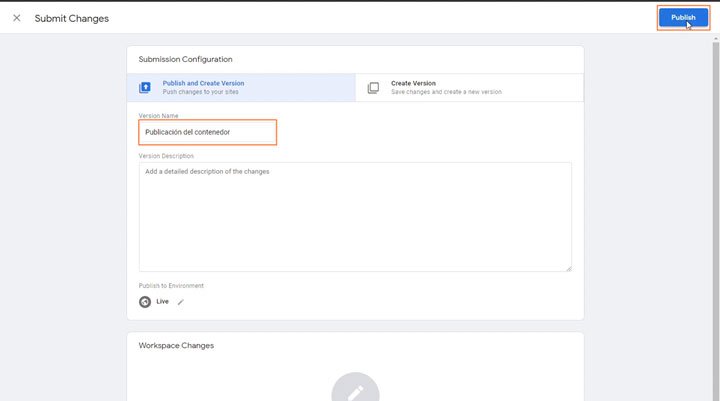
Publicar el contenedor de la etiqueta Google Analytics en Google Tag Manager
Para publicar el contenedor nos dirigimos hacia nuestro panel de etiqueta en Google Tag Manager y damos clic en Submit arriba a la derecha. Se nos desplegará una ventana donde colocaremos el nombre de nuestro contenedor y damos clic en Publish.
Y con esto ya nuestra extensión de chrome nos indica que la etiqueta está funcionando bien.
Resumen:
- Agregamos una etiqueta de Google Analytics, en su configuración elegimos el tipo de etiqueta Google Analytics: Universal Analytics.
- A esta etiqueta le creamos una variable proporcionando el Tracking ID de Google Analytics.
- Configuramos el trigger a all pages.
- Publicamos nuestra etiqueta.
Google Tag manager resulta una herramienta potente a la hora de centralizar los datos que nos arrojan los scripts que hayamos insertado en toda nuestra web o en páginas en específico.
Para configurar los eventos registrados entre páginas podemos agregar o modificar desde la pestaña de Triggers, en el ejemplo anterior se usó un trigger que trae por defecto la plataforma.
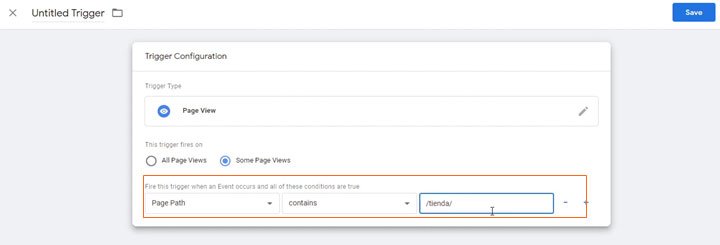
Agregar un trigger en Google Tag Manager
Un trigger te ayuda a personalizar el registro de tus etiquetas para filtrar mejor los datos. Por ejemplo: se puede crear un trigger para nuestra etiqueta de Google Analytics que previamente creamos.
Al hacer clic en Triggers procedemos automáticamente a editar nuestro nuevo trigger.
Para agregar un trigger enfocado en una página específica copiamos la URL, en nuestro ejemplo /tienda; es decir la sección, categoría o página que tengamos habilitada para trackear y programarla para que nos devuelva registro de cuando un usuario hace clic en ella.
Page Path >contains>/tienda/
De esta manera podemos centralizar todas nuestras acciones de seguimiento o personalizados en un solo lugar. Esta herramienta te facilitará mucho el trabajo de insertar tags de analytics u otros.
Curso de
Optimiza tus campañas de Ads enviando datos dinámicos de eventos y conversiones a plataformas como Google Ads, Meta Ads, Linkedin Ads, etc.
Es tu momento de aprender a usar Google Tag Manager para mejorar el rendimiento de tus campañas
Precio:
$179 Dólares


Tu Instructor
Juan Sebastian Aparicio
Diseñador gráfico y desarrollador de software con más de 8 años de experiencia. Creador de Tutopress, uno de los canales de YouTube más vistos en analítica digital.