Cómo instalar el píxel de Facebook con Google Tag Manager en 5 minutos
Instalar el píxel de Facebook en tu web es un paso muy importante para hacer seguimiento de tus campañas de marketing y de tus anuncios.
No solo es necesario para obtener reportes en Meta Business, sino también para optimizar las campañas mediante el entrenamiento del pixel y el envío de información de conversión al pixel.
Para instalar el píxel de Facebook usando Google Tag Manager, sigue estos pasos:
Tabla de contenidos
Mira el video de este post 👇
1. Asegúrate de tener instalado Google Tag Manager en tu sitio web
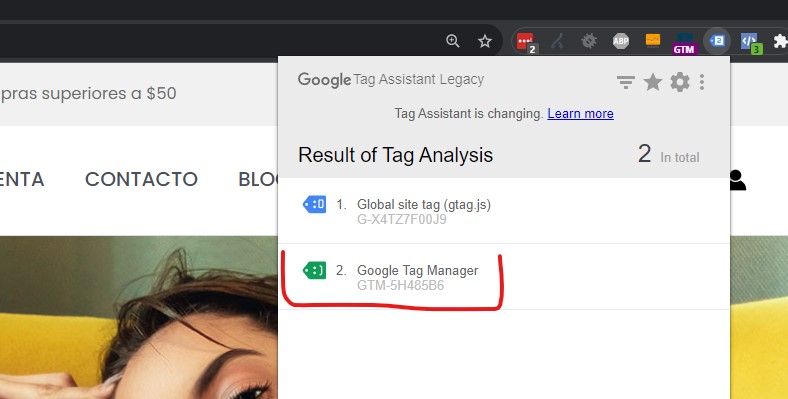
Existen varias extensiones para saber si Google Tag Manager está instalado correctamente en tu sitio web, personalmente te puedo recomendar la extensión Tag Assistant Legacy.
Esta extensión de Chrome te dirá todas las etiquetas de Google que están instaladas en tu sitio web, incluyendo la etiqueta de Google Tag manager.
Instala la extensión y actívala, una vez activa, revisa que tengas instalado Google Tag Manager.
Una vez instales GTM, lo verás así en la extensión:

Si todavía no tienes instalado Google Tag Manager te dejo esta guía para instalar Google Tag Manager en WordPress.
2. Copia el código del píxel de Facebook desde Meta Business
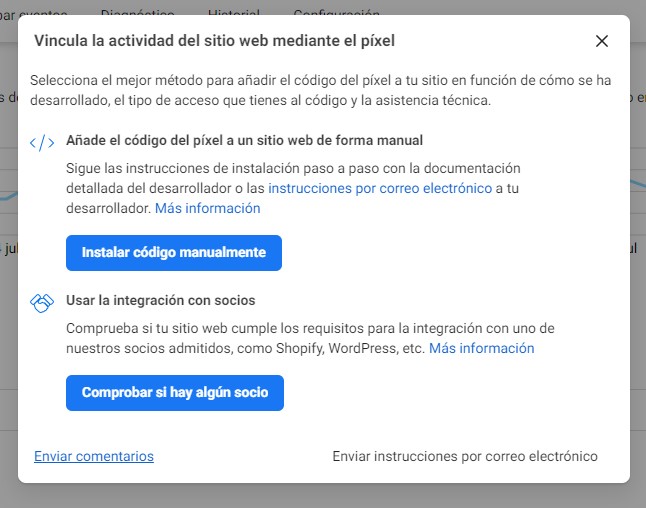
Dirígete al administrador de negocios de Facebook (Meta Business Manager) y busca la configuración de tu píxel.
Dale clic al botón «Instalar código manualmente»

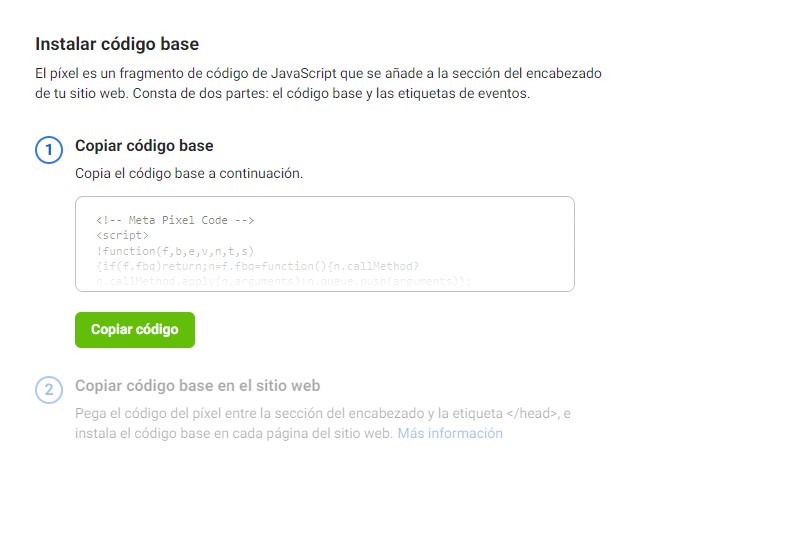
Se mostrará el código del píxel de Facebook, cópialo porque lo usaremos después para instalarlo con Google Tag Manager.

Tutorial recomendado
Curso de Google Tag Manager para Traffickers y Media Buyers
Aprende a usar la herramienta de etiquetas más popular del mercado y genera eventos para medir formularios, ecommerce, landing pages, thank you pages, clic a botones, entre otros parámetros.
3. Instalar el píxel de Facebook usando Google Tag Manager
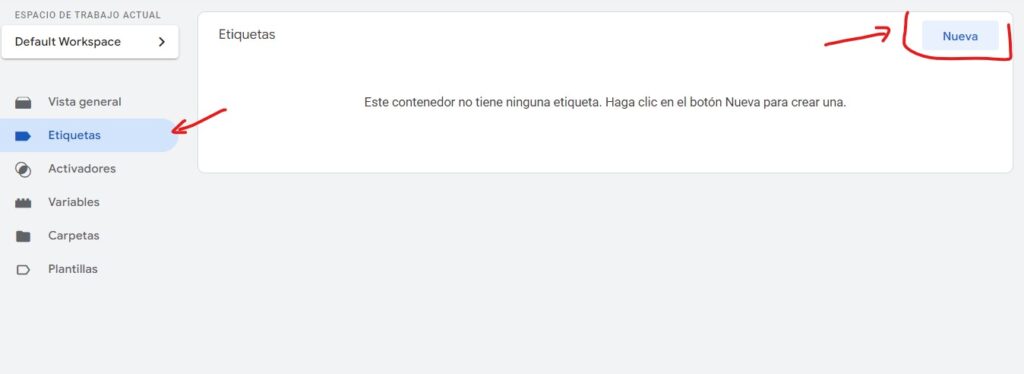
Dirígete a Google Tag Manager y haz clic en el menú «Etiquetas».
Crea una nueva etiqueta, asígnale un nombre descriptivo como «FB – Píxel de configuración».

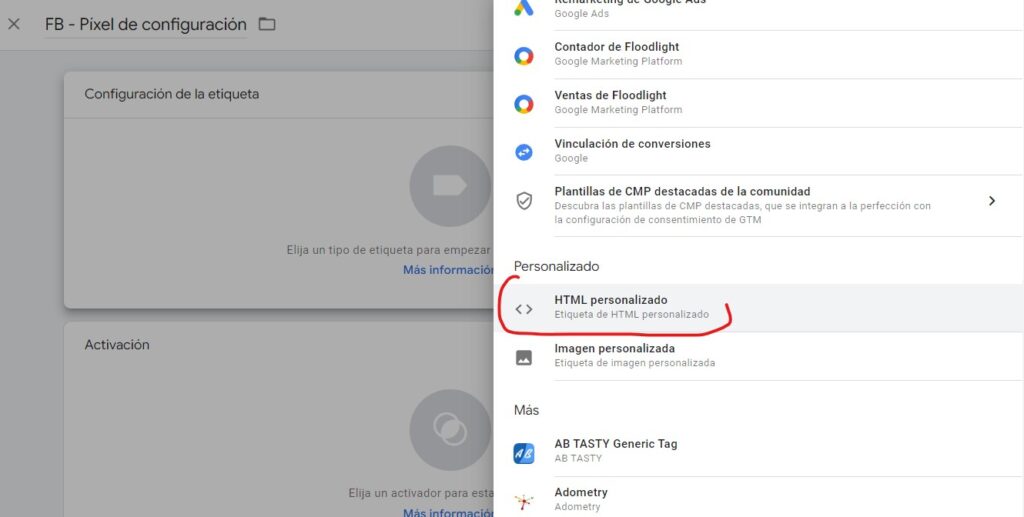
Haz clic en el cuadro superior «Configuración de la etiqueta» y de la lista desplegable, haz clic en el tipo de etiqueta «HTML personalizado».

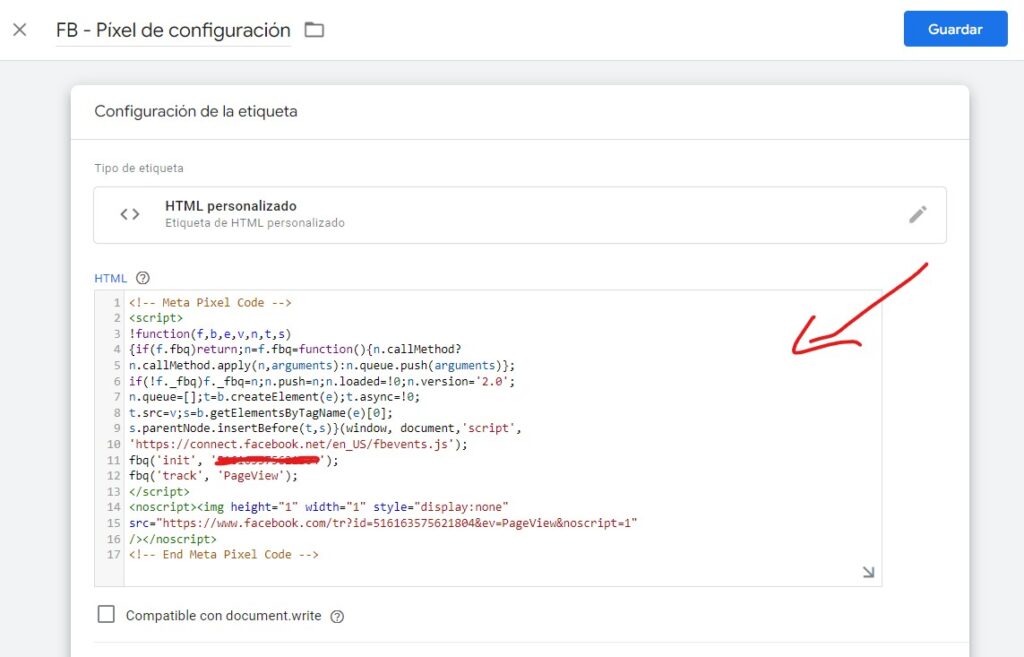
Pega el código del píxel de Facebook en el campo de texto.

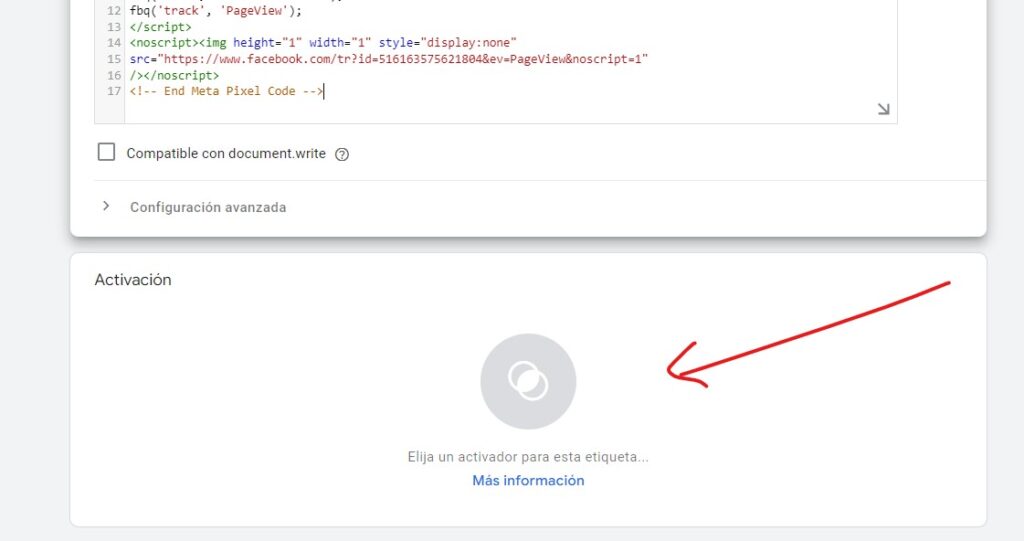
Ahora debes agregar un activador, que determina cuándo se debe disparar esta etiqueta.
Para el píxel de Facebook, es importante agregarlo en todas las páginas del sitio web, por lo que usaremos un activador de vista de página.
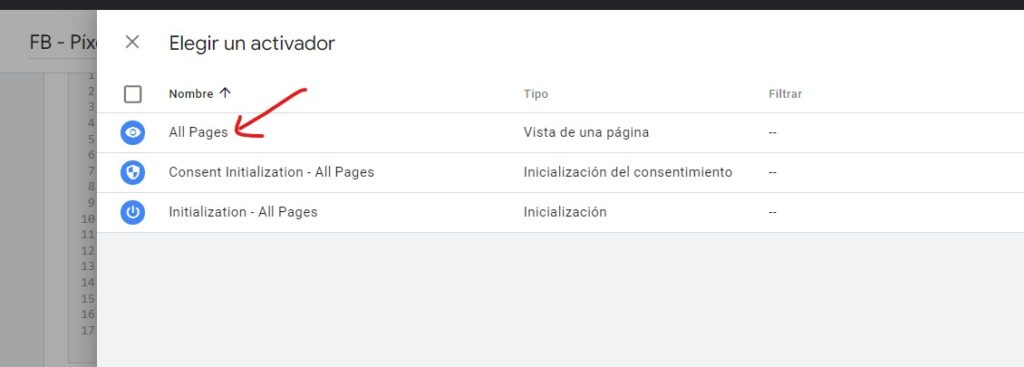
Haz clic en el recuadro inferior para seleccionar el activador.

Selecciona la opción «Todas las páginas» o All pages si tienes Tag Manager en inglés.

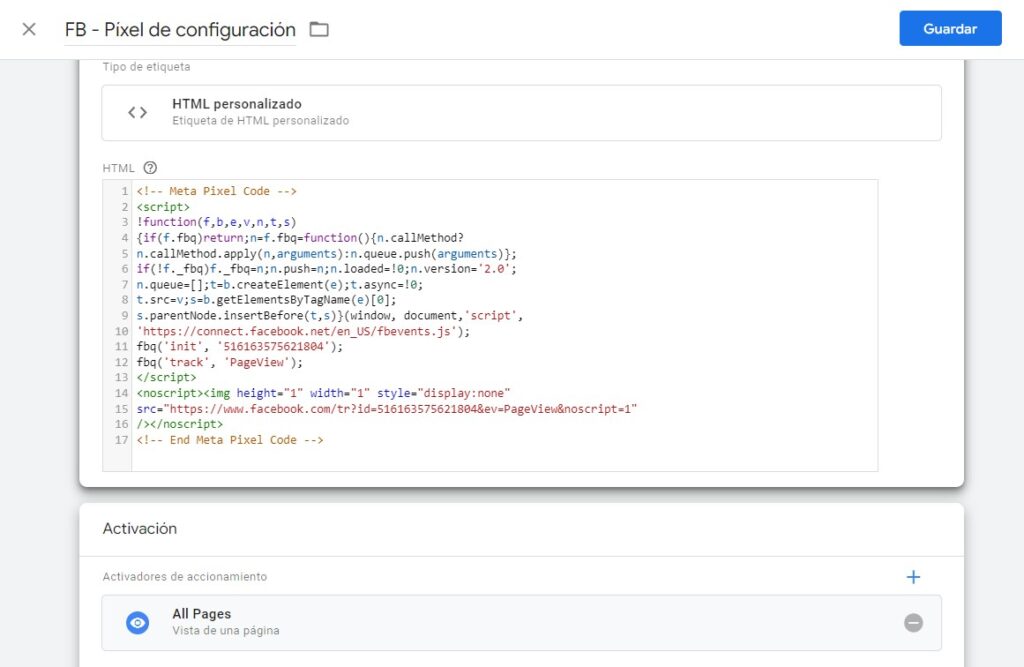
Así se vería la etiqueta con el código y con el activador agregado:

Ahora lo único que debes hacer es guardar esta etiqueta, haz clic al botón «Guardar» ubicado en la parte superior derecha.
Ya tienes todo lo que necesitas, es hora de asegurarse de que el píxel está recibiendo datos.
4. Probar la instalación del píxel de Facebook en Google Tag Manager
Hacer pruebas de que todo funcione es fundamental para evitar problemas futuros. Nada peor que darnos cuentas días después de que nada estaba funcionando.
Afortunadamente Google Tag Manager cuenta con un modo de vista previa que nos ayudará asegurarnos de que todo esté funcionando como es debido.
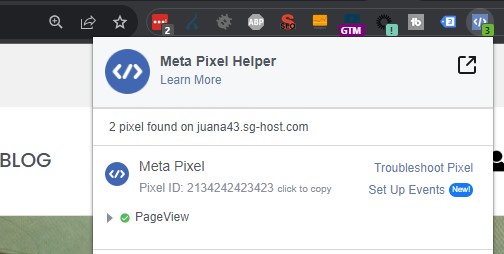
Instala la extensión Meta Pixel Helper
La extensión Meta Pixel Helper te ayudará a determinar si el sitio web está recibiendo datos, haz clic aquí para descargarla en Chrome.
Una vez instalada, podrás ver en tiempo real los datos que se están enviando a tu píxel de Facebook.
Tutorial recomendado
Curso de Google Tag Manager para Traffickers y Media Buyers
Aprende a usar la herramienta de etiquetas más popular del mercado y genera eventos para medir formularios, ecommerce, landing pages, thank you pages, clic a botones, entre otros parámetros.
Activa la vista previa de Google Tag Manager
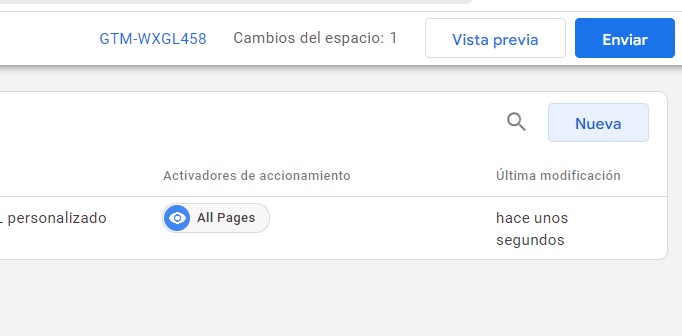
Dale clic al botón «Vista previa» ubicado en la parte superior derecha de la página.

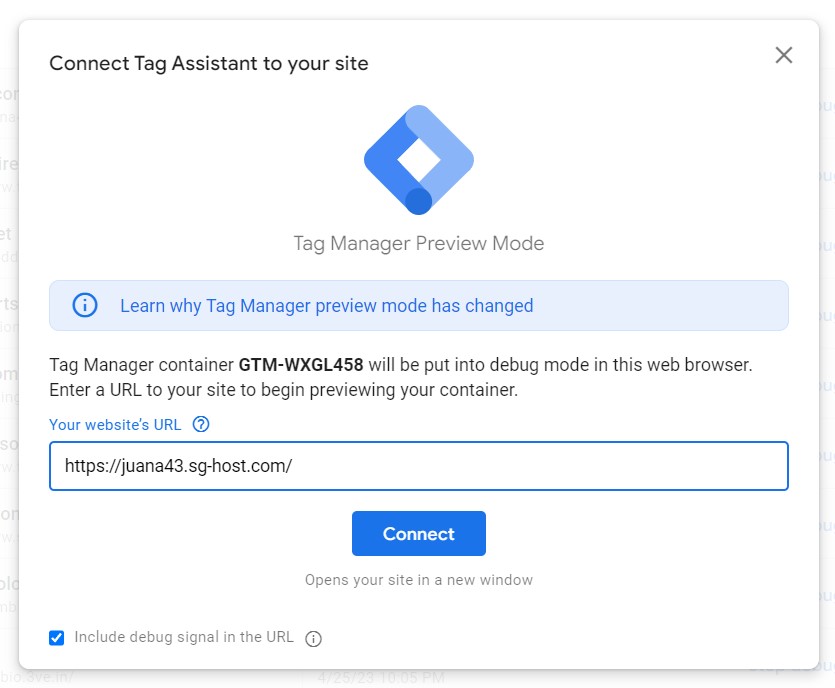
Se abrirá una nueva pestaña donde deberás ingresar la URL de tu sitio web, debe ser el mismo en el que tienes instalado el contenedor de Tag manager.

Haz clic en el botón «Conectar», esto abrirá una nueva pestaña con el sitio web con los cambios que acabas de hacer en Tag Manager.
Dale clic a la extensión de Meta Pixel Helper, si todo está bien, deberías ver un PageView siendo enviado al Píxel de Facebook.

Ahora ya comprobaste que todo está funcionando correctamente.
5. Publica los cambios del contenedor de GTM
Ahora que ya te aseguraste de que todo funciona correctamente, es hora de publicar los cambios para que el píxel de Facebook comience a recolectar datos de los usuarios reales.
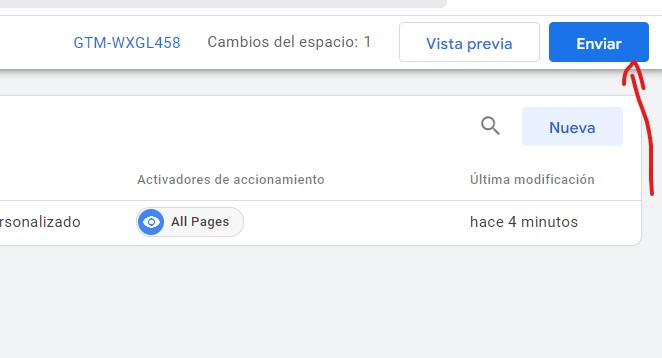
Dale clic al botón de «Enviar» ubicado en la parte superior derecha de la pantalla.

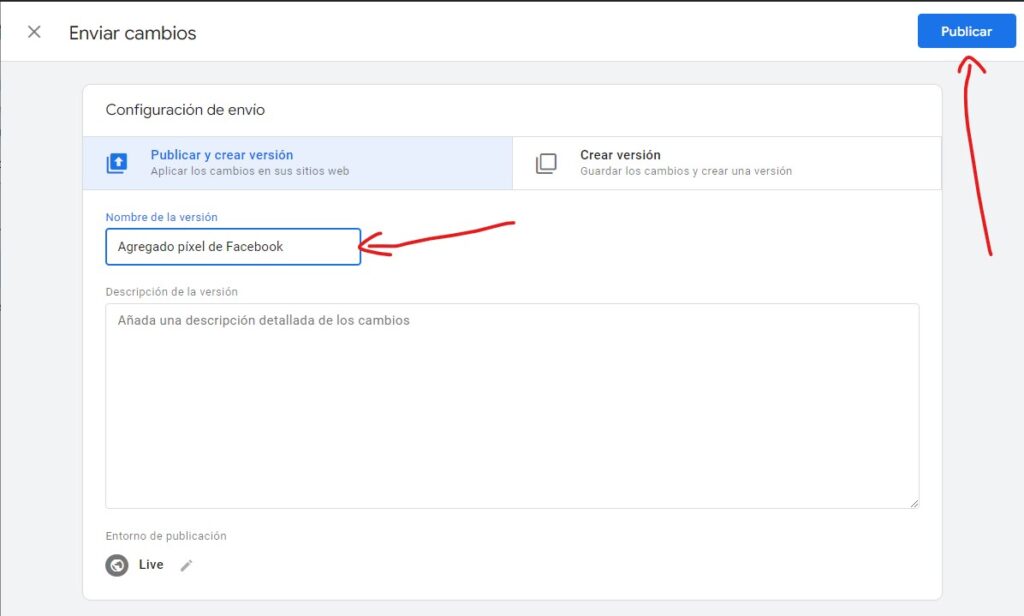
Verás una nueva ventana para poner un nombre a la versión que será publicada, asegúrate de poner un nombre descriptivo de los cambios que hiciste, en este caso algo como «Agregado píxel de Facebook» sería suficiente.
Luego haz clic en el botón «Publicar».

Ya tienes todo listo, probando y funcionando. Es hora de enviar datos de conversiones al píxel de Facebook para mejorar la conversión de tus campañas.
Si aún no sabes cómo usar Google Tag Manager te dejo este curso básico gratis de GTM.
Cómo medir conversiones de Facebook o Meta Ads usando Google Tag Manager
Ya sabes lo básico de Google Tag Manager, ahora te preguntarás: ¿Cómo puedo medir las conversiones usando el píxel de Meta, precisamente por eso he creado una guía paso a paso en vídeo donde te lo explico.