Mostrar las variaciones como colores o imágenes en WooCommerce
La experiencia de usuario es un factor clave en las ventas de comercio electrónico, mostrar todas las opciones que un producto tiene de una manera sencilla y fácil de entender, aumentará significativamente la tasa de conversión y por ende el total de ventas. En este post te enseñaré cómo mostrar las variaciones como colores o imágenes en WooCommerce, paso a paso.
Tabla de contenidos
Mira el video de este post 👇
¿Por qué debo mejorar la experiencia de usuario para aumentar las venta de una tienda virtual?
Mejorar la experiencia de usuario es fundamental para aumentar las ventas de una tienda virtual por varias razones:
- Aumenta la confianza del usuario: Si los visitantes tienen una buena experiencia en la página de detalle del producto, es más probable que confíen en la tienda y se sientan más seguros al realizar una compra.
- Incrementa la conversión: Cuando los visitantes tienen una experiencia positiva en la página de detalle del producto, es más probable que realicen una compra y, por lo tanto, se aumenta la conversión.
- Fideliza a los clientes: Si los visitantes tienen una experiencia positiva en la página de detalle del producto, es más probable que vuelvan a la tienda en el futuro y se conviertan en clientes fieles.
- Genera recomendaciones: Si los visitantes tienen una experiencia positiva en la página de detalle del producto, es más probable que recomienden la tienda a sus amigos y familiares, lo que aumenta la visibilidad y el alcance de la tienda.
- Mejora el posicionamiento en los motores de búsqueda: Los motores de búsqueda como Google tienen en cuenta la experiencia de usuario al determinar el posicionamiento en las páginas de resultados. Si la experiencia de usuario es buena, es más probable que la tienda tenga un mejor posicionamiento en los resultados de búsqueda, lo que aumenta la visibilidad y el tráfico a la tienda.
Agregar colores, imágenes o botones a los productos variables de Woocommerce
¿Qué es un producto variable en Woocommerce?
Un producto variable es un tipo de producto que tiene diferentes opciones o variaciones que los clientes pueden seleccionar antes de agregar el producto al carrito de compras. Por ejemplo, si una tienda en línea vende camisetas, un producto variable podría ser una camiseta que está disponible en diferentes tallas, colores o estilos.
Cada variación del producto variable tiene su propio precio, SKU, imagen y descripción, lo que permite a los clientes elegir la opción que mejor se adapte a sus necesidades. Los productos variables en WooCommerce son muy útiles para tiendas que venden productos con muchas opciones, como ropa, zapatos, joyas, etc.
Si tienes una tienda virtual que cuenta con productos variables, cambiar los selects por defecto de Woocommerce será de gran ayuda para el usuario, ya que podrá identificar claramente los tipos de variaciones que vendes como tallas, colores, texturas, etc. Pasando de esto:

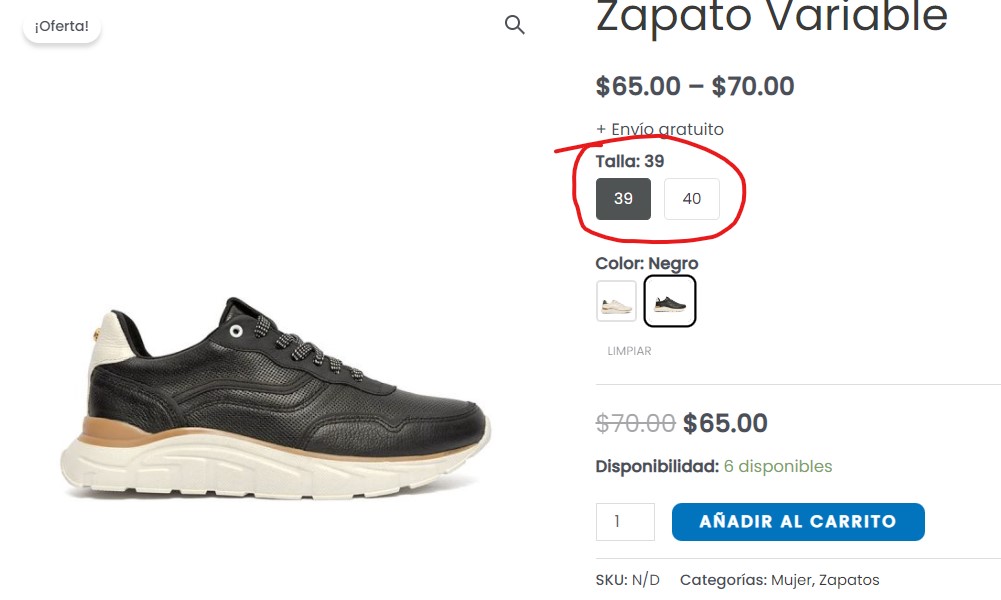
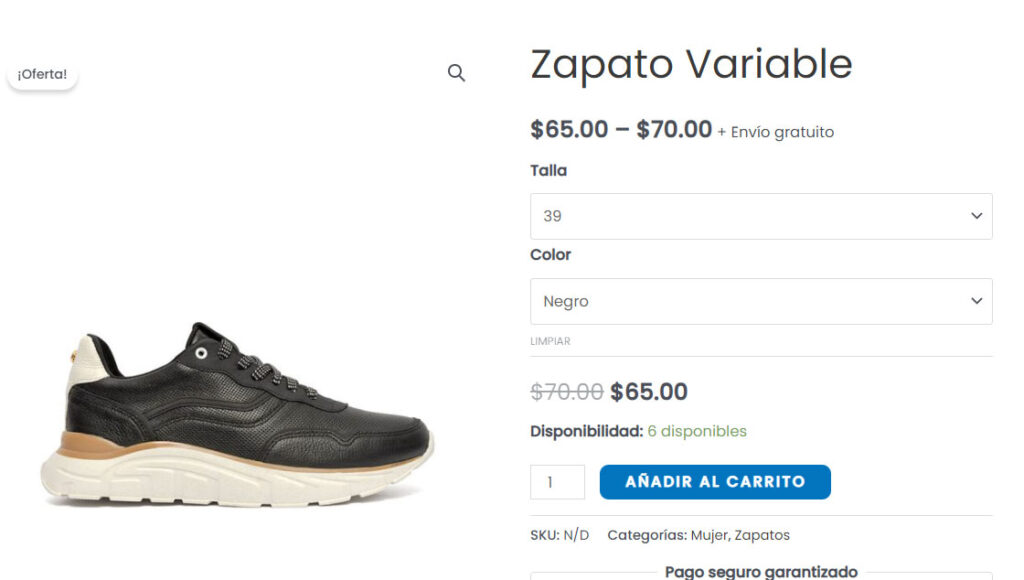
A esto, como ves es una gran mejora ya que se muestran las tallas como botones y los colores con las imágenes reales de los colores de los productos. Lo mejor es que puedes hacer esto con cualquier atributo de los productos variables que tengas en tu tienda.

Para realizar esta mejora, sigue estos pasos:
Paso 1: Instala el plugin YaySwatches
Dirígete al menú Plugins y haz clic en la opción Añadir Nuevo. En el buscador de plugins busca yayswatches, instala y activa el plugin.

Puedes encontrar el plugin en el repositorio de WordPress haciendo clic en este enlace.
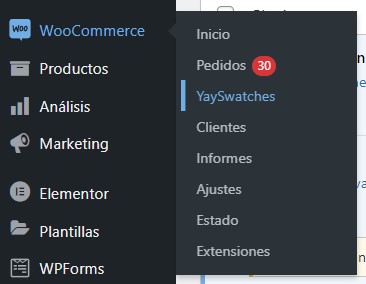
Una vez activado el plugin, tendrás un nuevo menú que te permitirá configurar cómo quieres mostrar los productos variables en tu sitio web, este se encuentra en el menú Woocommerce > YaySwatches.

Haz clic en el nuevo menú para comenzar a configurar el plugin.
Paso 2: Configura la visualización de las muestras
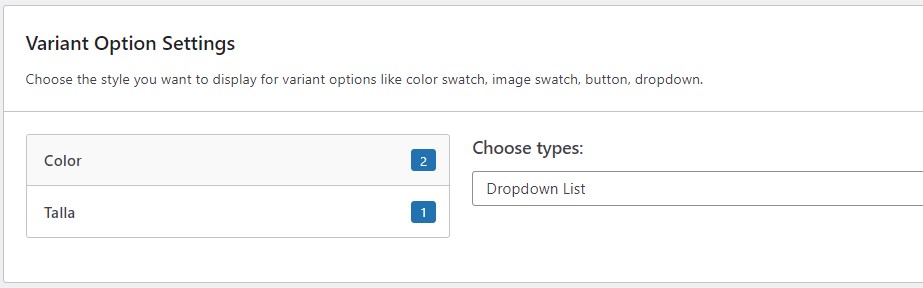
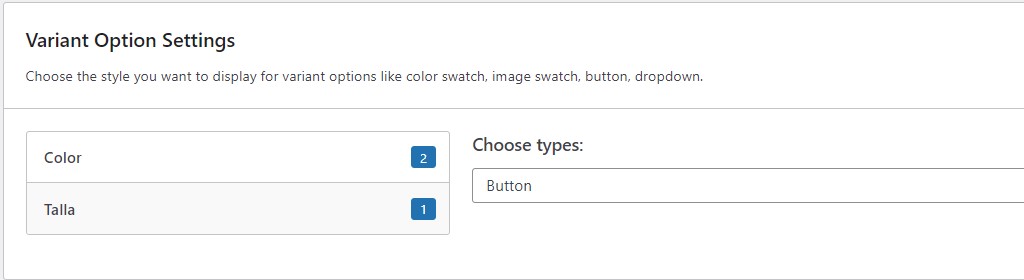
Lo primero que verás serán todos los atributos que tienes creados para tus productos variables, en mi caso tengo Colores y Tallas.
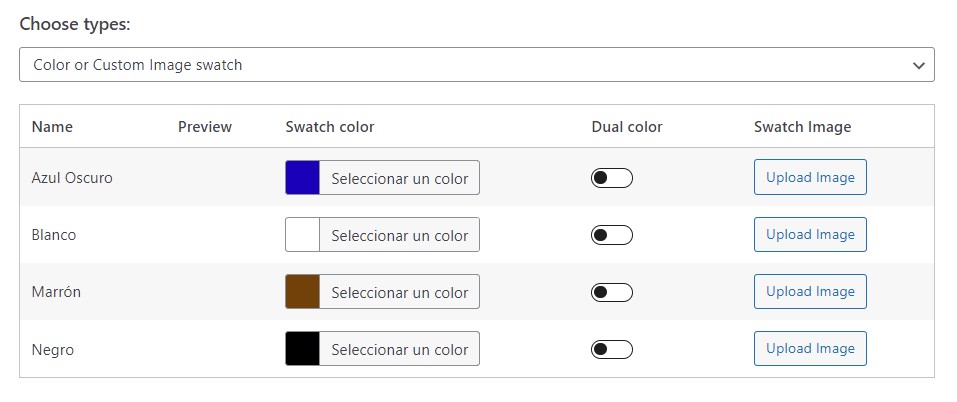
En la opción “Choose types”, selecciona cómo quieres mostrar cada atributo, por ejemplo para los colores, puedes seleccionar la opción “Color or Custom Image swatch”, cuando seleccionas esta opción, podrás elegir un color personalizado para cada atributo de color que tengas creado en tu tienda.
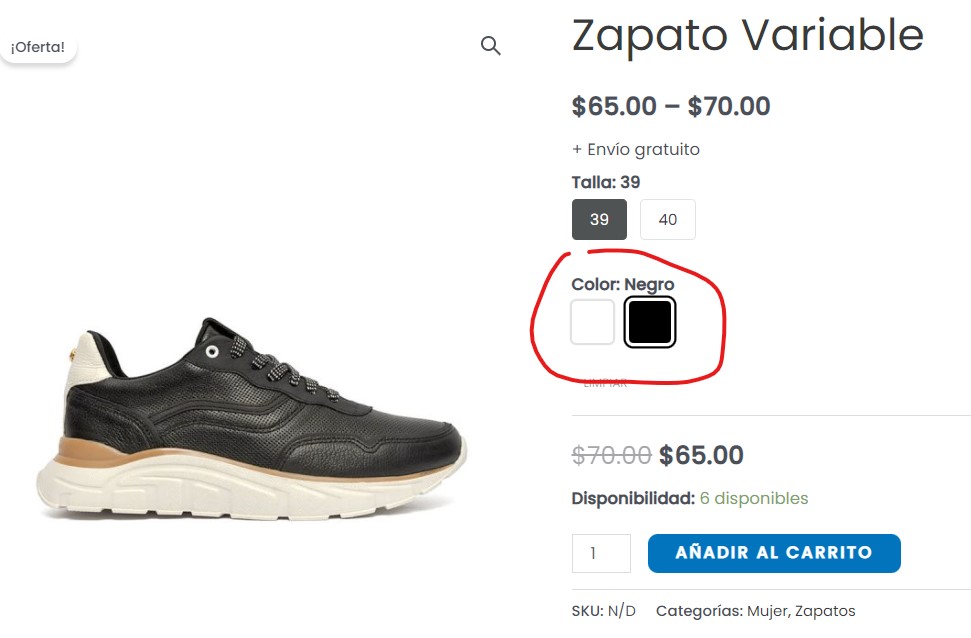
Este es el resultado de mi configuración:

Ahora si guardas y revisas tus productos variables que contienen ese atributo que recién configuraste, este sería el resultado:
Con esta opción también puedes agregar una imágen a cada color, esto es muy útil si cuentas con colores muy personalizados o que tienen una textura especial.
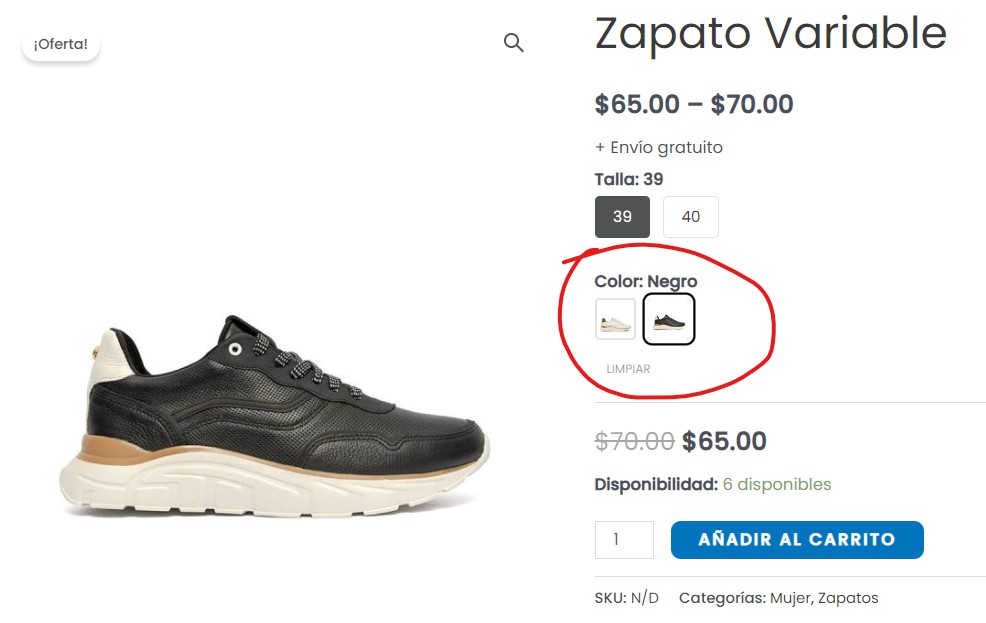
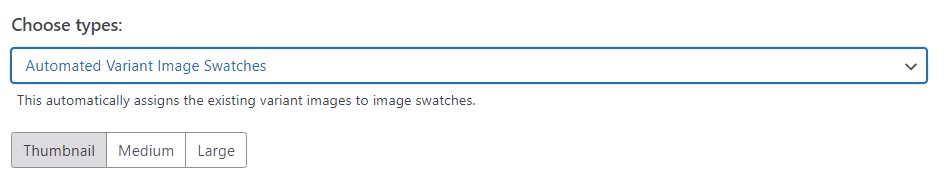
Si eliges la opción “Automated Variant Image Swatch” podrás mostrar la imágen seleccionada como imagen destacada de la variación en vez de un color, que a mi parecer es una gran opción.

Si guardas y vas a ver el producto, este será el resultado:
Como ves, es una gran mejora en la visualización de las muestras y de los productos variables.
Ahora configuraremos las tallas como botones
Dirígete otra vez a la configuración del plugin y esta vez selecciona otro atributo, en mi caso seleccionaré las tallas y como configuración seleccionaré “Button” o botón.
Ahora guarda la configuración y mira como se ve el producto.
Paso 3: Configuración de tamaño y forma de las muestras
Una vez configuraste los atributos del producto, podrás configurar también cómo se muestran en pantalla, qué tamaño tienen, qué forma tienen y cuanto espacio ocupan, esto te dará gran control en tu diseño.
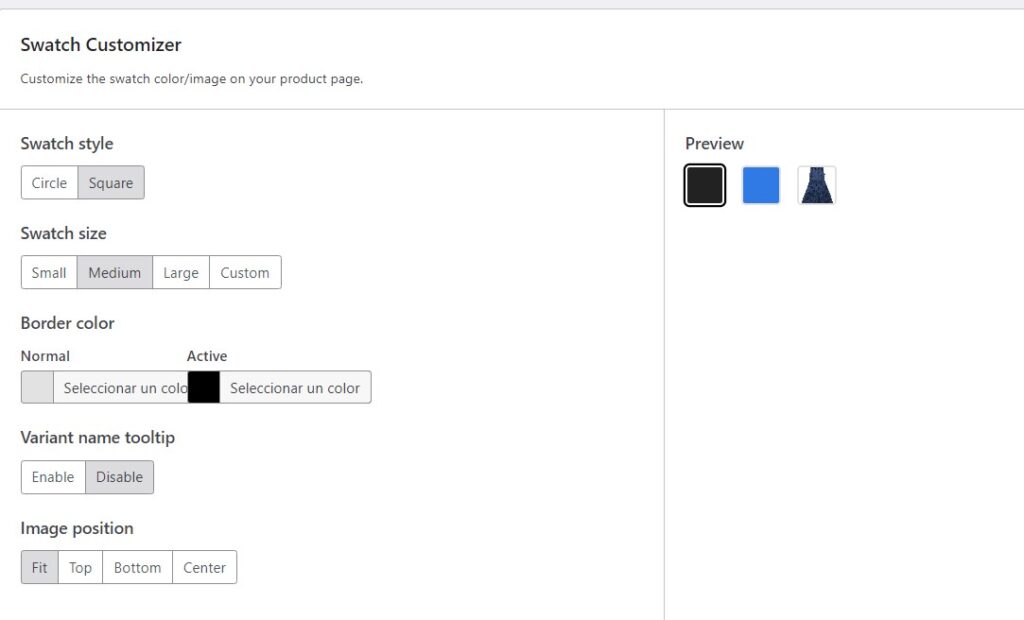
Dirígete a la sección “Swatches customizer” y cambia la configuración a tu gusto, puedes elegir una forma circular o cuadrada, el tamaño de las muestras y su borde.
Lo mejor de todo es que cuentas con una previsualización en vivo a la derecha que te dirá en tiempo real cómo se verá la muestra o el atributo.

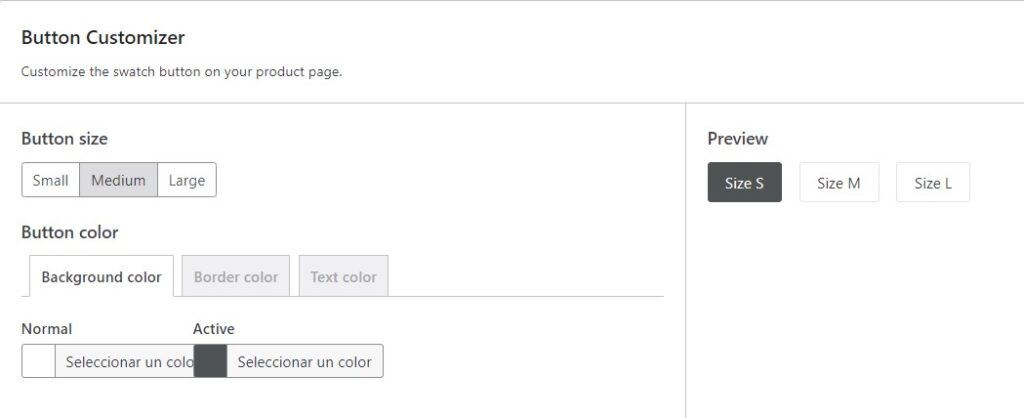
Más abajo encontrarás la sección “Button Customizer” que te permitirá configurar los botones, su tamaño, color, etc. Al igual que con la opción anterior, tendrás una previsualización en tiempo real.
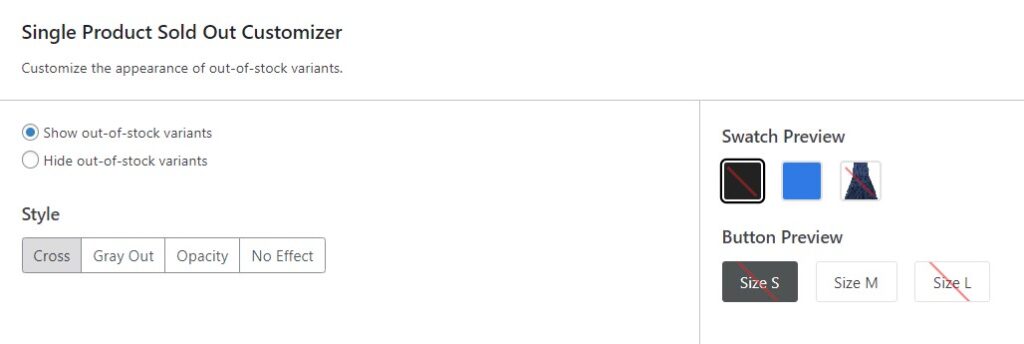
Seguido encontrarás la configuración del comportamiento de las muestras cuando el producto esté agotado, puedes elegir entre esconder las muestras o mostrarlas como agotadas, con una opacidad.
Beneficios de tener la versión PRO del plugin
Este plugin también cuenta con una versión PRO la cual te permitirá elegir entre más opciones de configuración de las muestras y lo más importante, mostrar las variaciones como muestras en la página de producto o categoría.
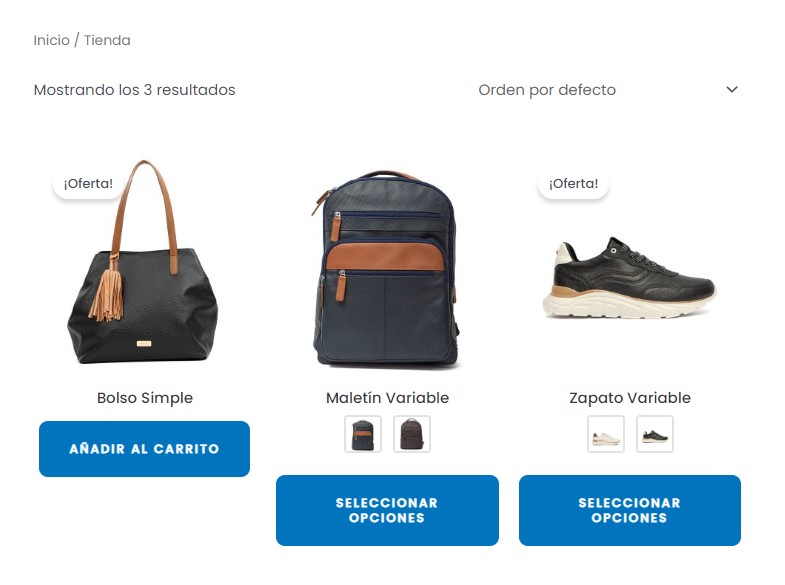
De esta manera el cliente sabrá a primera vista que estos productos cuentan con diferentes variaciones como colores y que pueden dar clic y ver las variaciones inmediatamente, todo desde la página de producto, lo cual es impresionante.

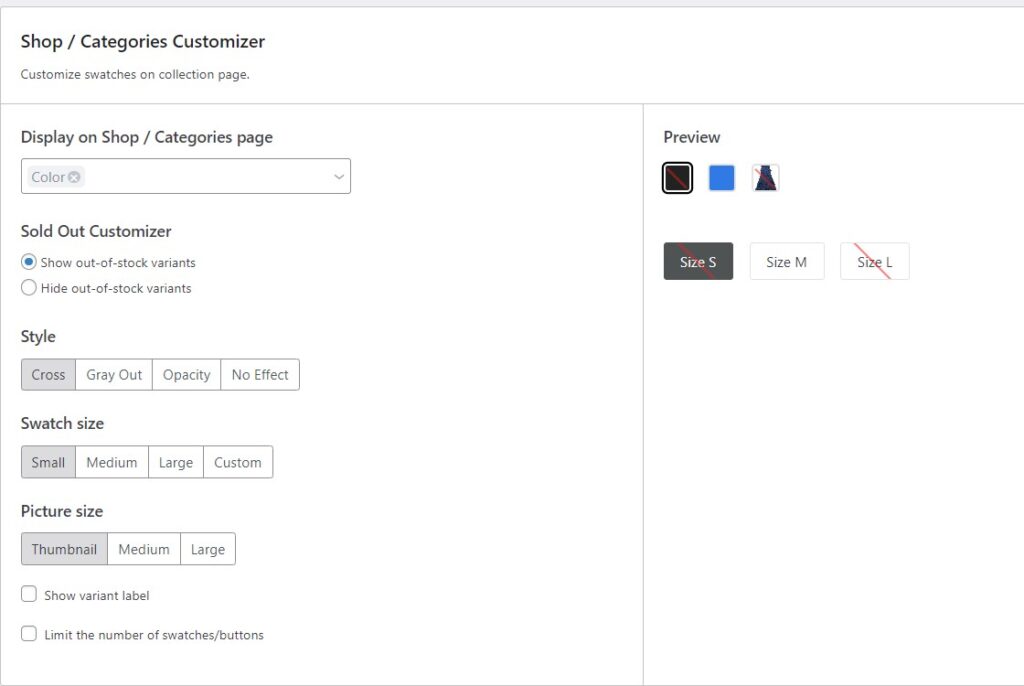
Si entras de nuevo a la configuración del plugin, tendrás un apartado para configurar la visualización de los atributos en la página de categoría o de tienda, tendrás muchas de las configuraciones de la página de producto disponibles como tamaño de las muestras y comportamiento de muestra fuera de stock.
Lo mejor es que también podrás configurar qué atributos se mostrarán en la página de categoría, en este caso seleccioné los colores.

Haz clic en el siguiente botón para descargar la versión PRO de YaySwatches 👇