Imágenes con formato de próxima generación en WP con EWWW image optimizer
El mundo del SEO está constante cambios, en términos de experiencia del usuario Google ha tomado la tarea de ponernos al corriente con distintas acciones para optimizar nuestros sitios incorporando nuevos formatos y prácticas que ayuden a hacer nuestras webs sitios más rápidos y accesibles.
Hay que estar claros que las imágenes ocupan la mayor parte del espacio de nuestro sitio web que hasta ahora se suben en los tradicionales formatos PNG y JPG. Google se ha empeñado en la optimización de las mismas, por lo que está sugiriendo emplear imágenes bajo los nuevos formatos de “imágenes con formatos de próxima generación”, tales como:
Webp – JPEG 2000 – JPEG XR
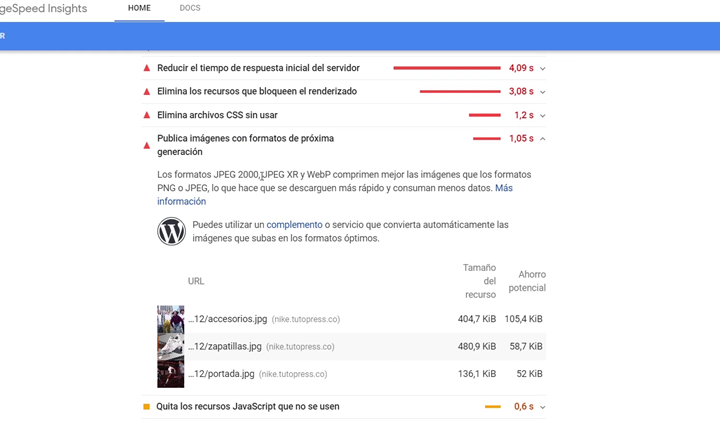
Basta solo echar una mirada en la herramienta de prueba de velocidad de Google en donde ya aparece como recomendación para mejorar el tiempo de carga.
Implementar esta mejora impactará de manera directa la velocidad de carga y por ende la conversión de una tienda virtual, generando más ventas y nuevos clientes, y también mejorando la experiencia de usuario.
Tabla de contenidos
Mira el video de este post
¿Qué ventaja tienen las imágenes de próxima generación?
La ventaja de estos nuevos formatos de próxima generación es que la compresión de imágenes es superior a la de los formato populares como JPG y PNG, esto con un mejor rendimiento en la calidad de la misma luego de la compresión, por lo que se traduce en una mejoría en el tiempo de carga y una reducción del consumo de datos en los dispositivo; traducción, una mejor experiencia de usuario, que son puntos a favor para disminuir tu tasa de rebote.
Para hacer la transición a estos nuevos formatos no es necesario salir de nuestro WordPress, sobre todo cuando nuestras imágenes ya las tenemos cargada en nuestra biblioteca de medios.
Voy a enseñarte en este tutorial cómo el plugin gratuito EWWW image optimizer te puede ayudar a convertir de forma automática tus imágenes en el formato WebP, que es el formato de próxima generación que mejor responde a términos de compatibilidad con la mayoría de los navegadores y mejor relación compresión-calidad.
¿Cómo convertir imágenes JPG y PNG a WebP en WordPress?
Este plugin es de las mejores opciones que encontrarás en WordPress además de sus ventajas, por la facilidad de configuración y manejo.
El plugin incluye todas las librerías para comprimir imágenes por lo que no va a depender de los recursos externos el servidor. Es cuestión de instalar y comenzar a hacer todo a través del plugin.
Para esto vamos a nuestro administrador de WordPress y nos dirigimos a la sección de Plugins>Añadir nuevo y vamos a buscar el plugin EWWW image optimizer el cual vamos a instalar y activar.
Una vez tengamos activado nuestro plugin nos daremos cuenta que en nuestro panel de WordPress, en Ajustes tendremos la nueva opción EWWW image optimizer, damos clic y accedemos a su menú de configuración.
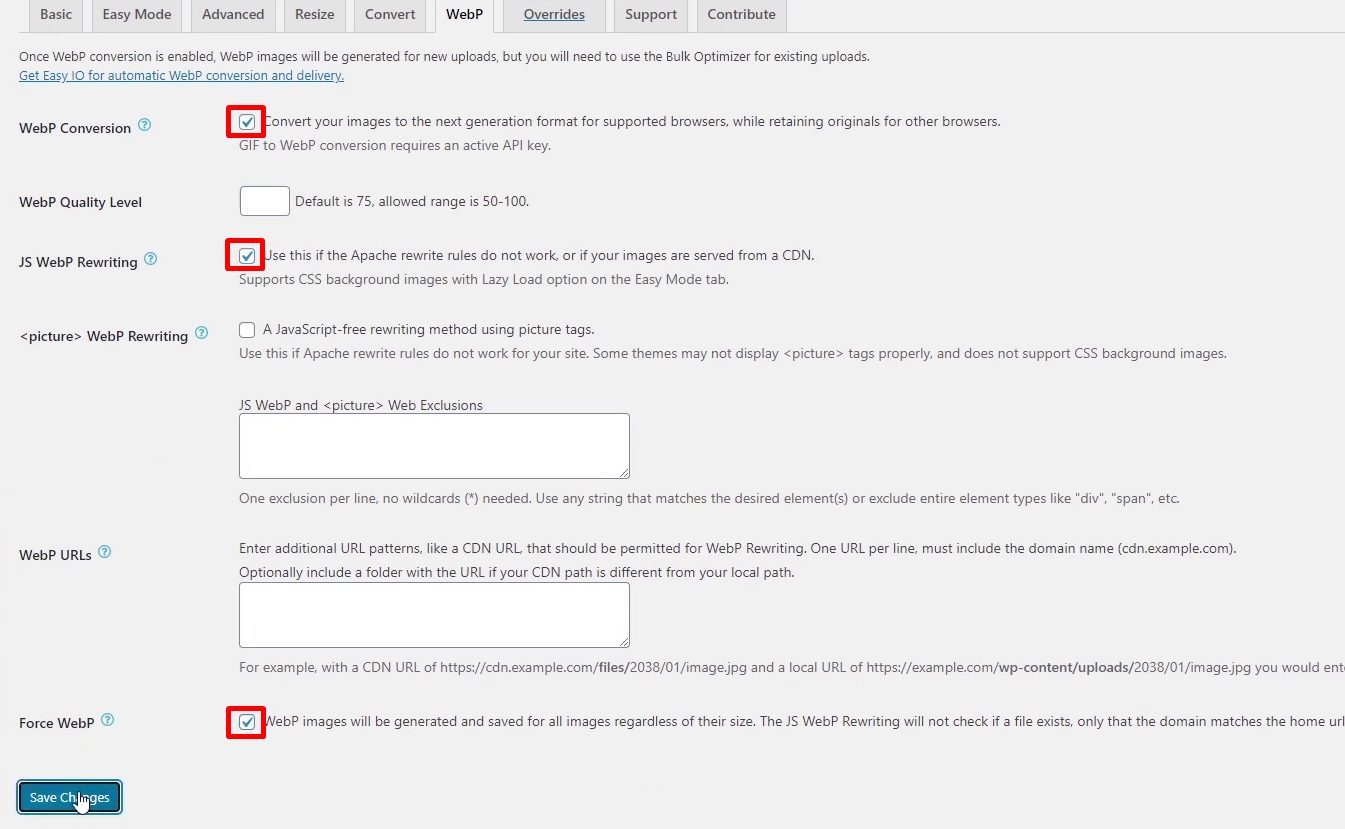
Ya en el panel principal del plugin hacemos clic en la pestaña WebP para realizar los ajustes necesarios.
- Seleccionamos la casilla de WebP Conversión donde activaremos la conversión de las imágenes a WebP.
- Seleccionamos la casilla de JS WebP Rewriting donde haremos que muestre la imagen convertida a través de JavaScript debido que en ocasiones el rewrite no funciona a través del servidor que estemos usando.
- Hacemos clic en Force WebP para forzar la conversión hacia todas las imágenes en nuestro sitio web.
- Hacemos clic en Guardar.
Iniciar la conversión de las imágenes a WebP
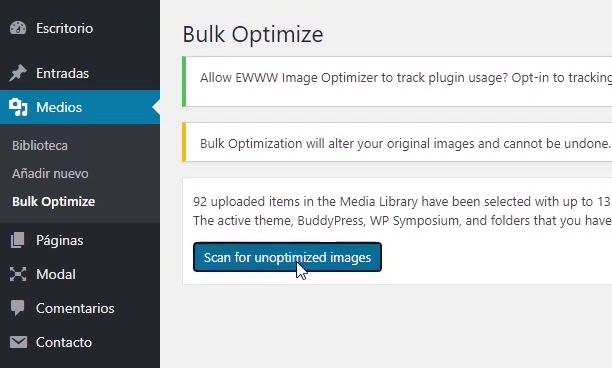
En nuestro panel de WordPress, específicamente en la pestaña de medios se nos genera un nuevo menú del plugin llamado Bulk Optimize por el cual vamos a ingresar y dar clic al botón azul que nos aparecerá al lado: Scan for unoptimized images para que el plugin inicie el escaneo de imágenes que nos están optimizadas. Este escaneo no solo abarca nuestras imágenes subidas en la biblioteca de nuestro WordPress de imágenes subidas, también se va a encargar de aquellas imágenes pertenecientes al tema por lo que no te extrañes por el número exorbitante número e imágenes que arroja el contador final como resultados del escaneo.
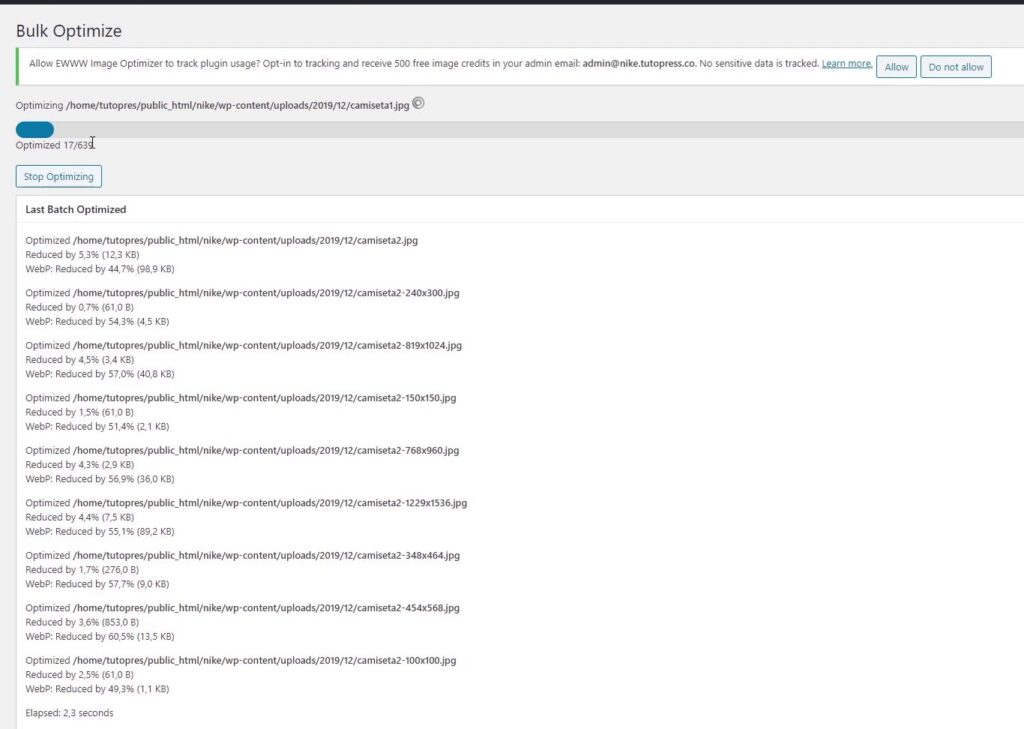
Luego, al hacer clic en optimizar las imágenes escaneadas comienza a cargarse una barra de progreso de escaneo. El proceso consta en la conversión y optimización de las imágenes.
El tiempo que toma esta carga va a depender del tiempo que tome nuestro servidor y de la cantidad de imágenes que tengamos en el mismo.
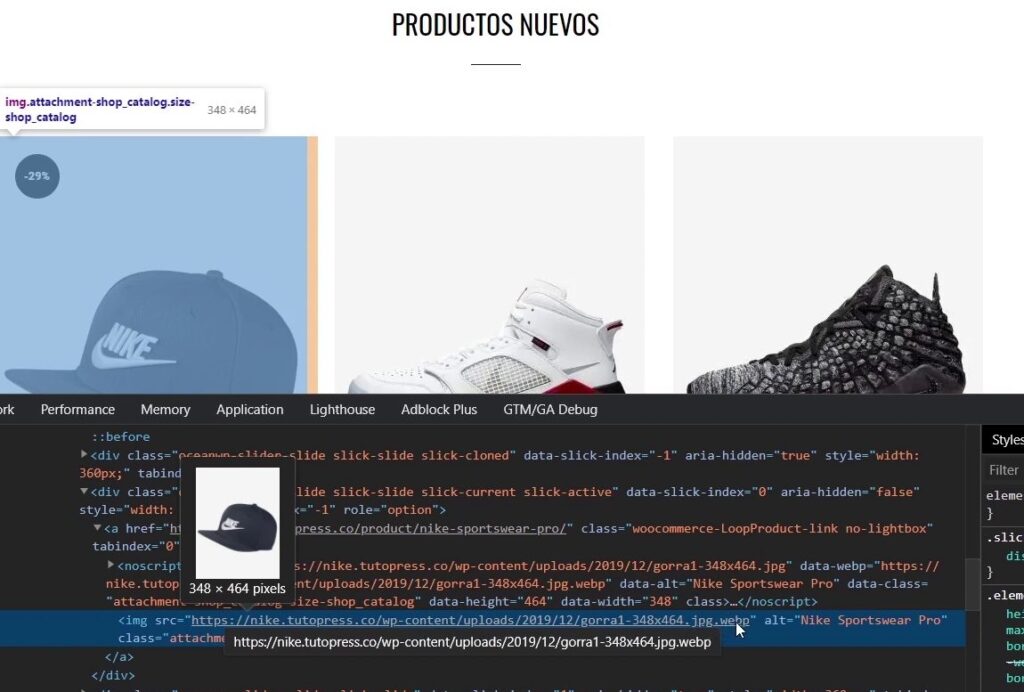
Una vez realizada la optimización procedemos a refrescar nuestro sitio web e inspeccionar con la herramienta de nuestro navegador las imágenes.
Nota que en nuestro ejemplo a ver la url en el atributo html src ya nos muestra la extensión .webp que nos indica el nuevo formato está siendo cargado en nuestra foto subida.
Como puedes ver con el plugin EWWW image optimizer todo es sencillo y en pocos clicks puedes tener la seguridad que todas las imágenes van a ser convertidas y optimizadas.
Ahora cuentas con imágenes que pesan menos y que son más eficientes al momento de cargar en tu sitio web.
No olvides suscribirte en nuestro canal de YouTube y seguir los tutoriales que desde tutopress.co elaboramos para ti.