Cómo definir los colores de tu sitio web
Quizá hayas estado navegando en Internet y visitando algunos sitios hayas tenido la sensación de que alguna de las páginas no reflejaban una imagen profesional, quizas alguna parecía escuidada.
También es probable que te pasara lo mismo con una web propia; compraste una plantilla que estaba impecable en diseño, pero aun así no te transmite esa presencia que buscas. Y eso es totalmente comprensible, sobre todo si no se es un experto del diseño gráfico.
También te puede interesar: Los mejores temas para usar con Elementor.
A menudo, los errores que más se presentan tiene que ver con la calidad de las imágenes, falta de aire o tipografías mal seleccionadas, aun a pesar de eso, los colores, sin duda, son el tema más recurrente e importante que conviene atender, especialmente por la significación que soporta y el efecto que tiene sobre los visitantes de la página.
Tabla de contenidos
¿Realmente es importante la elección de los colores?
Quizá no necesite mucha explicación, puesto que todos estamos expuestos y hemos sido testigo, pero cada color contiene un poder, provoca en las personas sensaciones específicas relacionadas con emociones, lo que quiere decir que los colores influyen en el ánimo y comportamiento de los usuarios.
Tutorial recomendado
Crea el sitio web de tu negocio en tres días paso a paso
Crea la página web de tu negocio en menos de tres días, de manera profesional y sin necesidad de programar usando WordPress y Elemetor, un plugin que te permitirá agregar secciones y bloques visualmente para armar tu sitio web a tu gusto.
Esto desde la perspectiva del usuario, ahora, para una web profesional es fundamental, sin importar su tema específico, que la misma refleje de manera adecuada y precisa quién eres y cuál es el enfoque de tu negocio. Así que en primer plano, debemos elegir los valores que deseas transmitir, así como tener en cuenta al público al que te diriges.
En el momento en que decidas elegir el color para una página, es necesario que tomes en cuenta el logotipo, si lo tiene, y de no contar con uno, siempre considerar la psicología del color. Si alguno de estos elementos no coincide o no representa tus valores, entonces conviene dar con otro diseño que si encaje con tu marca, la coherencia es una muestra de profesionalidad.
¿Cuántos colores debo elegir para una página?
En caso de que no cuentes con conocimientos claros de diseño, lo mejor será elegir dos, quizá tres colores web. Se recomienda esto debido a que mientras más colores, más complicado es ligar los colores para lograr sintonía.
Aun así, recuerda que será un solo color el verdadero protagonista, los demás serán complementarios. Una web con muchos colores se puede saturar, y ante tantas variaciones, puede parecer confusa, perdiendo la coherencia o distrayendo a los usuarios, perdiendo el enfoque sobre los elementos que nos interesan.
La combinación de los colores es importante
Una vez que entendemos la importancia de elegir el color para una página y dominamos la intención detrás de cada tono, así como la cantidad recomendada, lo que sigue a continuación es buscar combinar de manera armoniosa estos colores para que la presencia se haga notar y aporte coherencia visual a tu proyecto.
Debes saber que:
- Mientras más saturados y brillantes sean los colores más atractivos serán a la vista, aunque generarán cansancio y costará trabajo mantener la atención.
- Los contrastes tiene un buen resultado, en el tono, en la brillantez y en la saturación, haz una prueba intentando combinaciones en contraste.
- Una opción eficaz y práctica es utilizar una gama cromática y jugar con los diferentes niveles de saturación y luminosidad.
- El color que elijas como predominante, tu color principal deberías utilizarlo en el 60% de tu página, sería ideal colocar el mismo color en la cabecera, en el fondo de cada sección y en las landing pages, etc. Un color secundario debería estar presente en un 30% que se distribuye fácilmente entre fondos de formularios, cajas de llamados a la acción, enlaces y demás.
- La última medida que puedes tomar es dejar un color, el que te parezca más intenso o potente, para un 10% restante, dicho color servirá para colocarlo en botones o elementos que necesites resaltar de manera estratégica.
- Si no tienes amplios conocimientos como diseñador, entonces es mejor que no inventes demasiado. Elige una paleta de colores y mantenla, es probable que el esfuerzo de un profesional de los colores no haya sido en vano.
Ahora, ¿de dónde sacas una paleta de colores de buena calidad y lista para usar?
Herramientas para encontrar los colores perfectos
Si te pones a elegir los colores por tu propio ojo, es probable que no parezca sino un cuadro de algún pintor abstracto. Asumir que el trabajo profesional es vital, es un gran paso. Por ello cuentas con herramientas que además de ser gratuitas, harán el trabajo por ti.
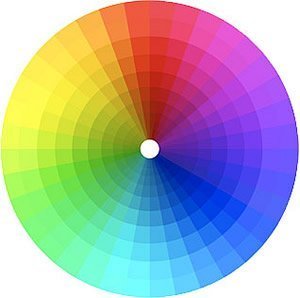
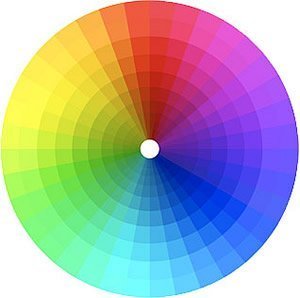
Muchos profesionales del diseño y el color ya han trabajado en la creación de combinaciones equilibradas y llamativas, lo que quiere decir que solo tendrás que elegir la que más te guste y se adapte a tu proyecto. Aunque antes de optar por una herramienta, te conviene saber que todas se basan en una técnica llamada la rueda cromática.
También te puede interesar: Sitios que te pueden servir de inspiración para diseñar tu sitio web.
La rueda cromática


Es una representación de toda la gama de colores existentes. Es ideal para pensar sobre el color y sus distintas variaciones. Resulta práctico entonces determinar qué colores se relacionan de manera armoniosa.
En este punto hablamos de los matices y de cómo trabajan juntos. Para definir esto existen diferentes formas de elegir el color para una página, según su relación, se explica de la siguiente manera:
- Monocromático: significa que solo se utiliza un color y sus variaciones
- Análogos: tres colores, que en la rueda cromática están uno junto al otro.
- Colores complementarios: los colores que se ubican en lados opuestos de la rueda.
- Split de colores complementario: es el uso de un solo color, sumado a dos colores adyacentes a su complementario.
- Dobles complementarios: esta es una combinación difícil de generar, se trata de utilizar un color primario y se complementa desde ambos lados del color opuesto en la rueda cromática.
- Triádicos: se refiere al uso de tres colores equidistantes dentro de la rueda cromática.
Si se te ha complicado demasiado, siempre tienes la opción de tomar la vía fácil y automática, para ello cuentas con un par de páginas que resultan útiles.
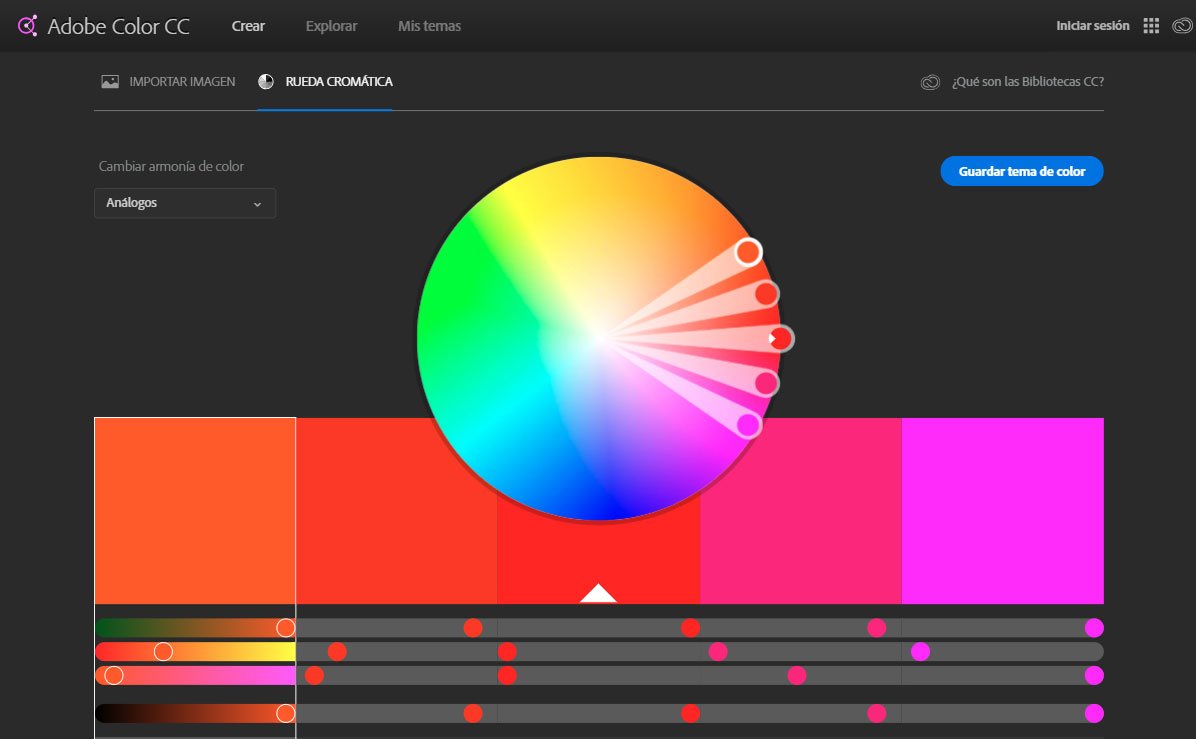
Adobe Color CC
Esta es una de las más destacadas, obviamente. En esta herramienta podrás explorar cientos de combinaciones creadas por los usuarios, y tienes la opción de ubicar paletas incluso por término determinado o por popularidad, etc. Luego de escogida, podrás guardar la url y modificarla a tu gusto, aunque procura no abusar de los arreglos.
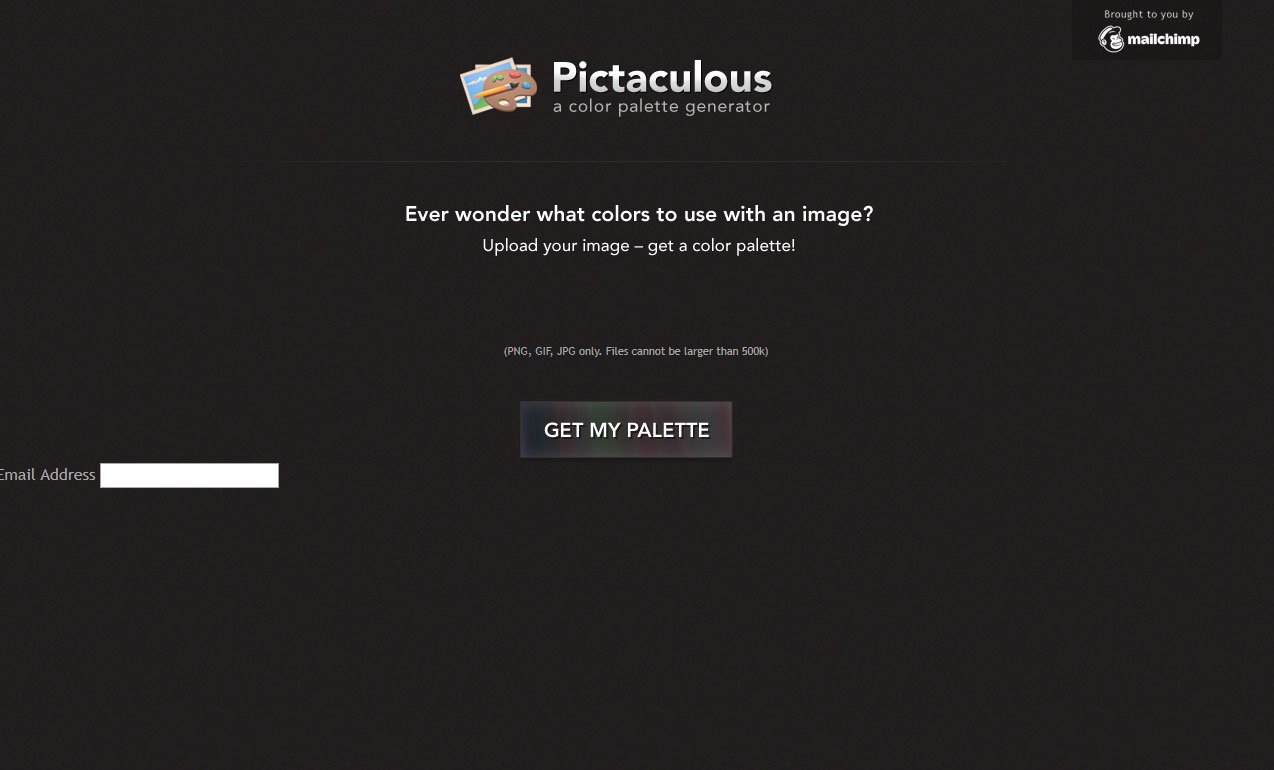
Pictaculous
Esta opción es especial. Lo increíble de esta herramienta es su poder de asociación. Aquí puedes subir una imagen referente a tu proyecto, como el logotipo, por ejemplo y Pictaculous genera los códigos de color en un formato hexadecimal bastante claro. Es muy sencilla de utilizar y resulta eficaz. De esta forma te puedes nutrir de inspiración para conseguir ideas para instalaciones de tu negocio, muebles u otras páginas.
Finalmente vale saber…
Los colores se verán diferentes en cada monitor desde el que se miren. Es probable que ese verde perfecto que elegiste, en otra pantalla se vea como amarillo. Pero no te preocupes por estas diferencias, pues si has elegido bien y combinan, dando una sensación de armonía, el efecto será el mismo, es decir, se mantendrá la coherencia visual. Lo único es que variará un poco la saturación y el tono, pero tu profesionalidad se mantendrá intacta.