Cargar previamente las solicitudes clave en WordPress
Sin duda en términos de experiencia de usuario y posicionamiento en buscadores la velocidad de carga es un factor definitivo, es allí cuando usamos herramientas como Google Speed insights, GTmetrix y algunas más para conocer qué anda mal en nuestro sitio web. Una de las recomendaciones con las que te puedes encontrar es la de Cargar previamente las solicitudes clave. Afortunadamente contamos con el CMS más poderoso de internet, por supuesto hablo de WordPress, que gracias a su gran comunidad cuenta con plugins para arreglar este problema de una manera muy sencilla.
Tabla de contenidos
Mira el video de este post
¿Qué es Cargar previamente las solicitudes clave?
Se refiere a la técnica de priorizar la carga de ciertos archivos o assets que definamos mediante la etiqueta HTML <link rel=”preload” href=”recurso”> que le dice al navegador que debe comenzar la carga de ese recurso antes que todo lo demás.
Esta técnica se usa a menudo cuando necesitamos que un recurso esté disponible de inmediato para la correcta visualización de nuestro sitio web. Un ejemplo muy común es pre cargar las fuentes de un sitio web para que el usuario pueda visualizar correctamente el sitio web y así evitar saltos ocasionado por la carga tardía de las fuentes.
También se puede usar para iniciar la carga de elementos como imágenes que son importantes para el sitio web como puede ser el logo del header.
¿Por qué sale la recomendación de Cargar previamente las solicitudes clave?
Es muy común hoy en día que los sitios web usen fuentes personalizadas para dar un look mucho más personalizado e impactante a sus textos. Los métodos más comunes para cargar estas fuentes son cargarlas desde nuestro servidor o desde un servicio externo como Google Fonts.
Las fuentes pueden ser requeridas desde archivos JavaScript o CSS, y tener las fuentes precargadas hace que mejore la experiencia de usuario, ya que podrá ver los textos correctamente renderizados de una manera más rápida.
Con esta técnica, los recursos comenzarán a cargar inmediatamente, lo que los deja listos para ser usados por el código de nuestro sitio web.
Paso 1: Instalar el plugin Autoptimize
El plugin Autoptimize es uno de nuestros preferidos aquí en Tutopress, ya que debido a su sencillez y a los buenos resultados que ofrece, se convierte en una herramienta que debe ser usada en casi cualquier proyecto web hecho en WordPress.
Este plugin no solo permite optimizar y comprimir los archivos CSS, JS y HTML. También tiene unas características muy útiles al momento de optimizar nuestro sitio web como la carga diferida, eliminar emojis, optimizar Google Fonts, preconectar dominio y por supuesto la opción que usaremos hoy: Precarga de peticiones específicas para cargar previamente las solicitudes clave google speed insights.
Para instalar el plugin Autoptimize, dirígete al menú de plugins > añadir nuevo y en el buscador de plugins escribe “Autoptimize”.


Haz click en el botón “Instalar” y luego en el botón “Activar”. Ahora debes tener un nuevo menú en la parte superior de tu WordPress que se llama “Autoptimize”,
Tutorial recomendado
Cómo optimizar WordPress y su velocidad de carga
Haz que tu sitio cargue más rápido para mejorar la experiencia de usuario y el posicionamiento en buscadores (SEO).


Configurando Autoptimize para corregir el error “Cargar previamente las solicitudes clave”
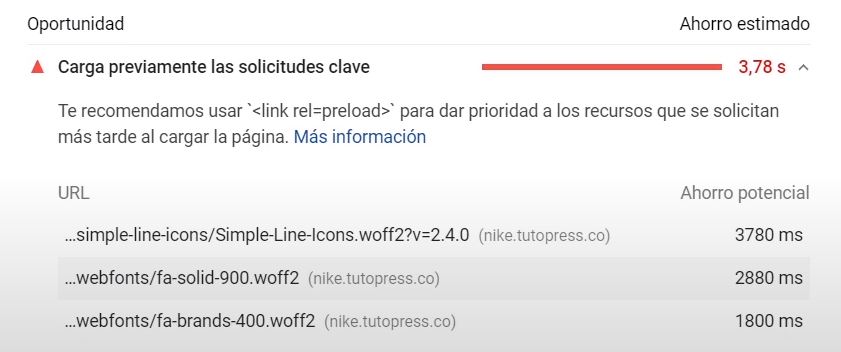
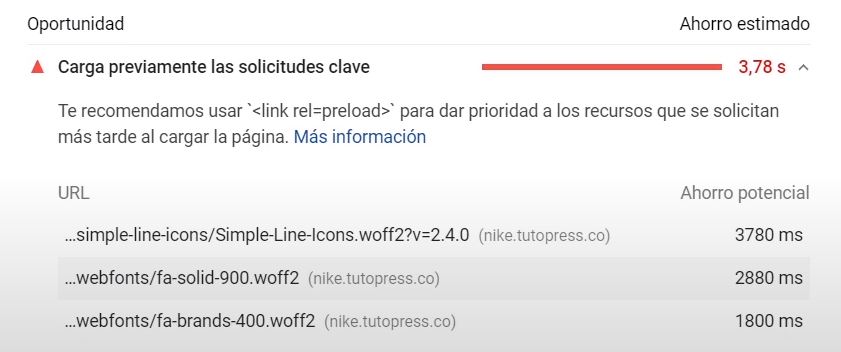
Antes que nada asegúrate de tener el informe de Google Speed Insights abierto para poder copiar los enlaces de las fuentes directo desde el informe en la sección “Cargar previamente las solicitudes clave”, deberías ver algo como:


Haz clic en el menú superior Autoptimize y verás una serie de pestañas con los títulos:
- JS, CSS y HTML: esta pestaña te permitirá optimizar todo el código de tu sitio web, minificando y combinando el HTMl, CSS y Javascript para un mejor rendimiento.
- Imágenes: aquí puedes agregar Lazy Loading o Carga perezosa a las imágenes de tu sitio web (muy recomendado).
- CSS Crítico: esta es una opción pagada que no discutiremos en este tutorial.
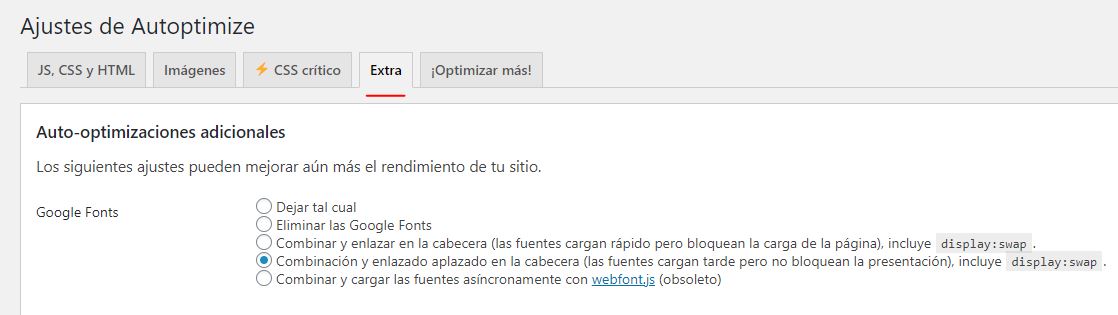
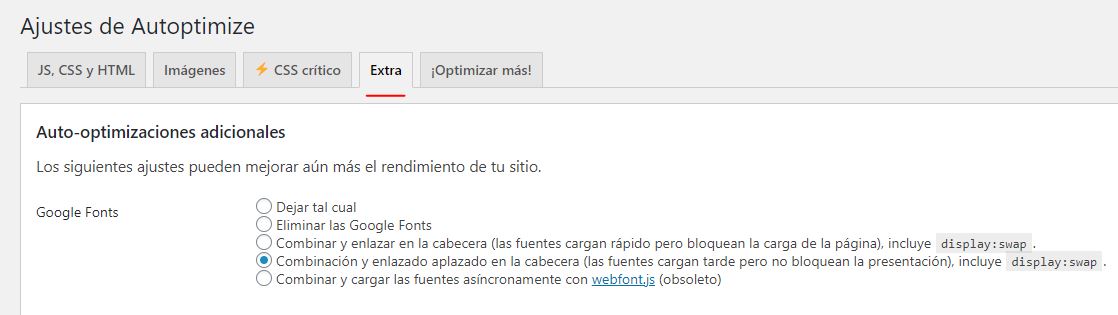
- Extra: en esta pestaña encontrarás opciones extra para optimizar como fuentes, recursos estáticos, preconexión y precarga de solicitudes.
- ¡Optimizar más!: opciones pagadas del plugin.


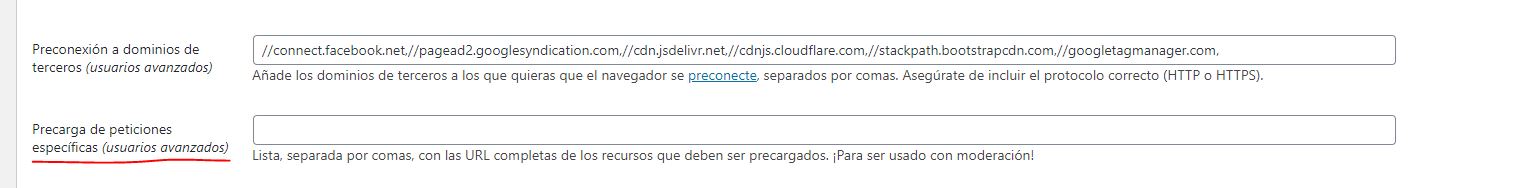
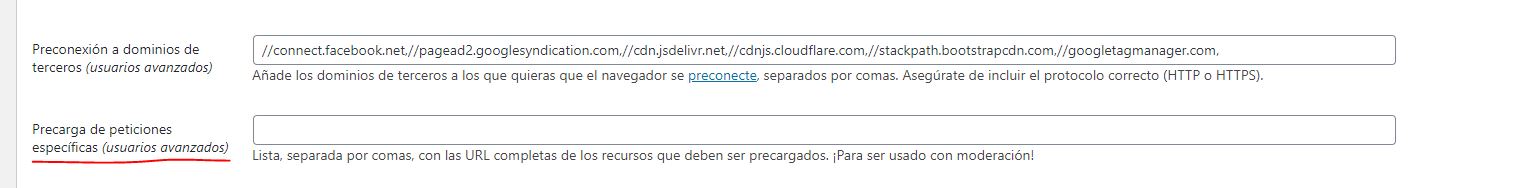
Haz clic en la pestaña “Extra” de Autoptimize y desplázate un poco hacia abajo hasta la sección “Precarga de peticiones específicas (usuarios avanzados)”


Ahora dirígete al informe de Google Speed Insights y haz clic derecho en cada una de las URLs de la recomendación “Cargar previamente las solicitudes clave” y elige la opción “Copiar URL del enlace”.
Dirígete de nuevo a Autoptimize y pega la URL que recién copiaste en el campo “Precarga de peticiones específicas (usuarios avanzados)”.
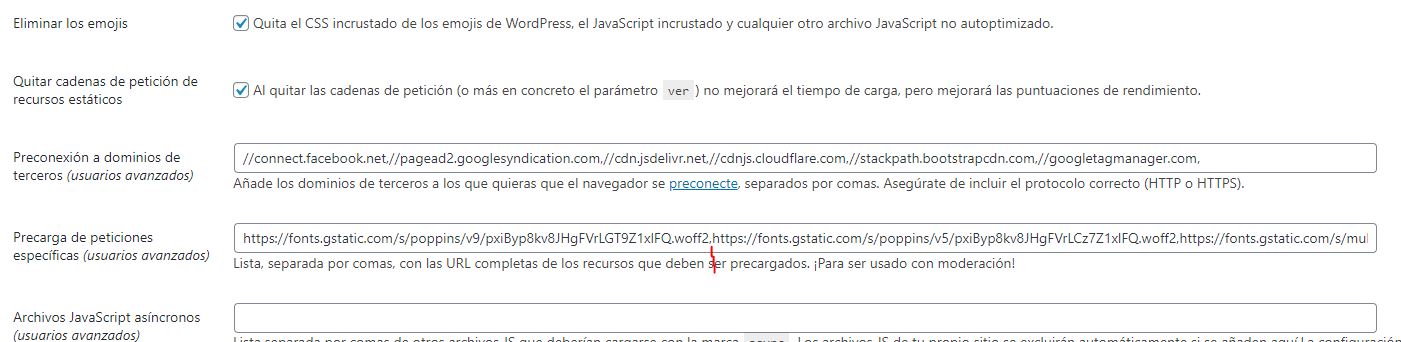
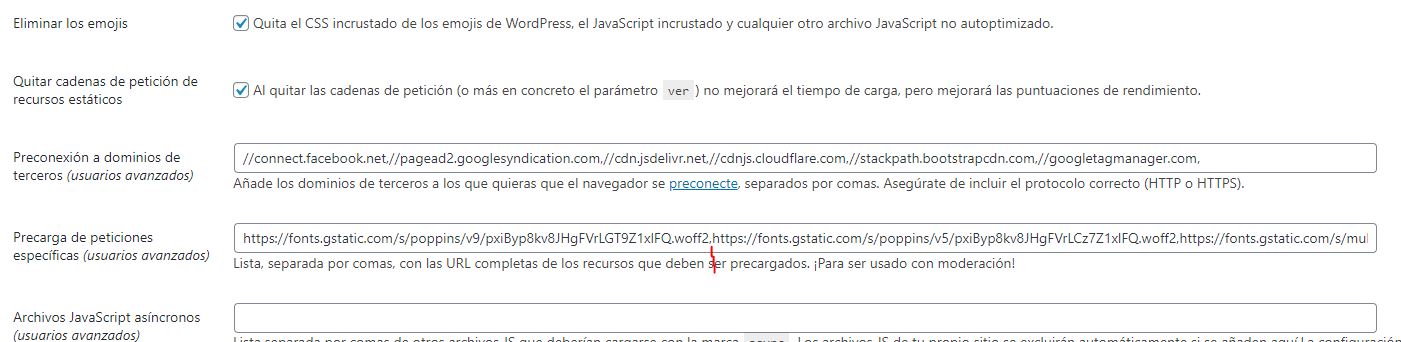
Repite el proceso y no te olvides de separar cada URL por una coma. Al terminar, debería verse más o menos así:


Haz clic en el botón “Guardar Cambios” y vuelve a correr el informe de Google Speed, la recomendación de “Cargar previamente las solicitudes clave” debería desaparecer.
Si tienes alguna duda, puedes ver el video paso a paso que está al inicio de este post. No te olvides de compartir y dejar tu comentario.
Ten cuidado
Si bien esta es una recomendación hecha por Google, puede llegar a ser un factor que afecte negativamente la velocidad de nuestro sitio web, ya que cuando se hace una precarga de archivos lo que realmente estamos haciendo es indicando al navegador que debe dar prioridad o cargar antes que todo esos recursos.
Esto puede llegar a ser un problema si abusas de esta técnica, ya que si por ejemplo precargas cinco fuentes externas, estas tendrán prioridad y bloquearán el renderizado del sitio web, lo que quiere decir que deberán cargar antes de las imágenes y texto. resultando en tiempos de carga más lento y pintado de contenido más lento.
Mi recomendación
Precarga únicamente los recursos críticos para que el sitio se muestre rápido sin afectar otras métricas como Layout Shift. Para darte un ejemplo, en Tutopress decidimos precargar únicamente la tipografía principal de los títulos y la tipografía de textos para que se muestren de manera correcta rápidamente.
Espero que este blog te haya servido y que tu sitio web esté cargando mucho más rápido. Si es así, comparte este artículo en las redes sociales y ayúdanos a continuar creciendo.