Herramientas para medir la velocidad de carga de tu sitio
Tabla de contenidos
Tómate en serio la velocidad de tu web
Acerca de qué aspectos debes mejorar en tu sitio web para mejorar la velocidad de carga ya cuentas con un artículo que te ayudara a mejorar el almacenamiento caché, aunque este no es el único aspecto, es de suma relevancia.
¿Por qué insistimos esto? Pues porque es la velocidad es determinante del rendimiento de tu página. Tenemos a Google posicionando en su buscador aquellos que brindan una mejor experiencia a los usuarios, aquellos que no le gustan esperar por cargar cualquier recurso de tu página, y son los que juzgan tu velocidad en términos de rendimiento esperado.
También te puede interesar: Compresión de imágenes en WordPress y Ajusta el tamaño de las imágenes de WordPress.
Todo esto promete mayor o menor tráfico y de ello se deriva: el posicionamiento, las ventas y la reputación.
Tutorial recomendado
Cómo optimizar WordPress y su velocidad de carga
Haz que tu sitio cargue más rápido para mejorar la experiencia de usuario y el posicionamiento en buscadores (SEO).
Así que, ¿por qué no le echamos un vistazo que es lo que sucede con nuestra velocidad y que pista podemos conseguir para mejorar? Aquí te dejamos una lista de las herramientas (sin ningún orden específico) más usadas que podrás conseguir. Tan solo sírvete de esta variedad para quedarte con la que más te sea útil.
Aprende a optimizar tu sitio web siguiendo nuestro tutorial paso a paso.
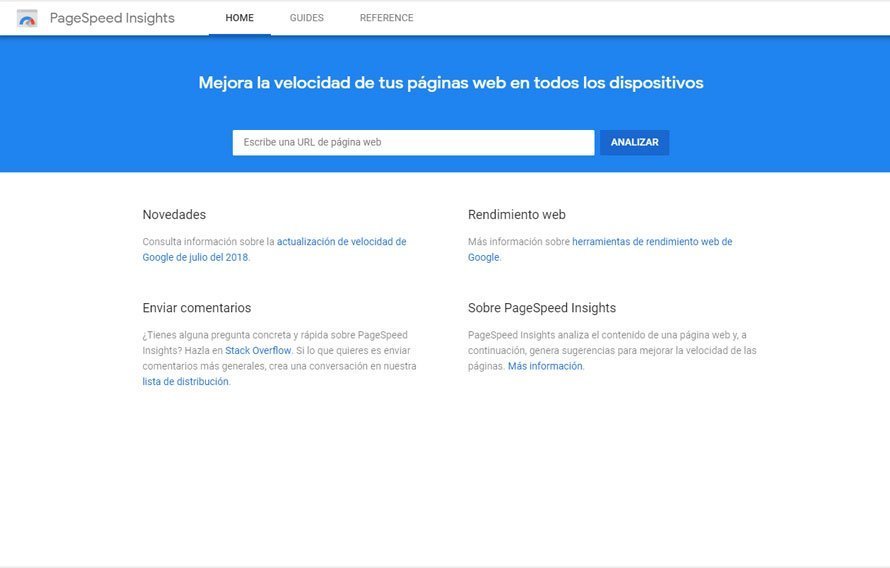
Google PageSpeed Insights
Consideramos que en primer lugar analices lo que Google ofrece para medirte en términos de velocidad de carga.
Google PageSpeed Insights es más extensa en términos de utilidad que la sección de prueba de velocidad que ofrece Google Analytics. Sus análisis usan la escala del 1 al 100, tomando la puntuación de 85 como umbral de lo aceptable, te recomendamos prestar atención a sus consejos en mejoras a tomar si quieres escalar en posicionamiento y rendimiento.
Esta herramienta te va a advertir de las falencias de tu sitio web, contando con un completo informe donde detalla qué deberías mejorar, y no solo eso, también te da más información directo de los expertos de Google acerca de cómo podrías arreglar esos problemas.
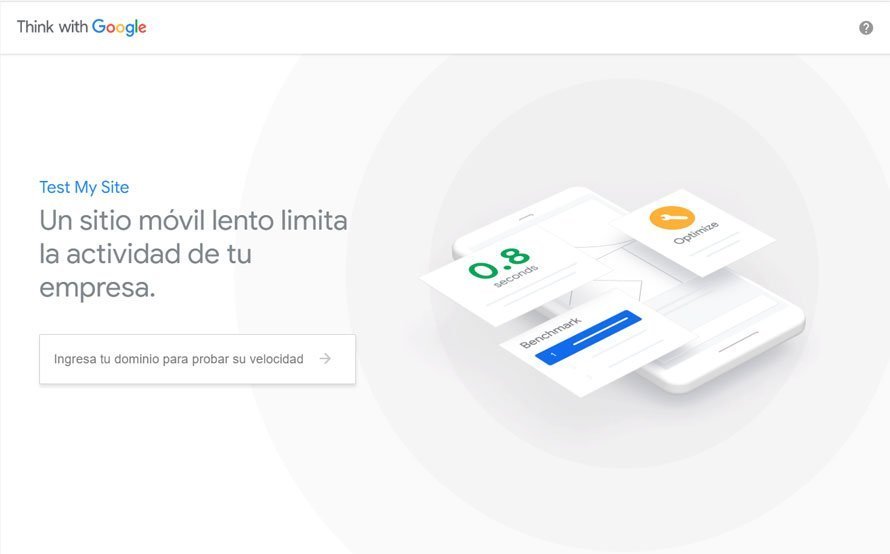
Google Mobile Website Speed Testing
Porque el tráfico web a través de los móviles toma cada vez más importancia, Google te ofrece esta herramienta exclusiva para ver cómo se comporta tu sitio en dispositivos móviles, tus resultados van a depender de la configuración de tu sitio WordPress, así que te conviene saber cómo te observan desde móviles y tener información precisa y detallada a través de informes enviados a tu correo para saber cómo arreglar esas falencias que puedan aparecer.
Visitar Google Mobile Website Speed Testing
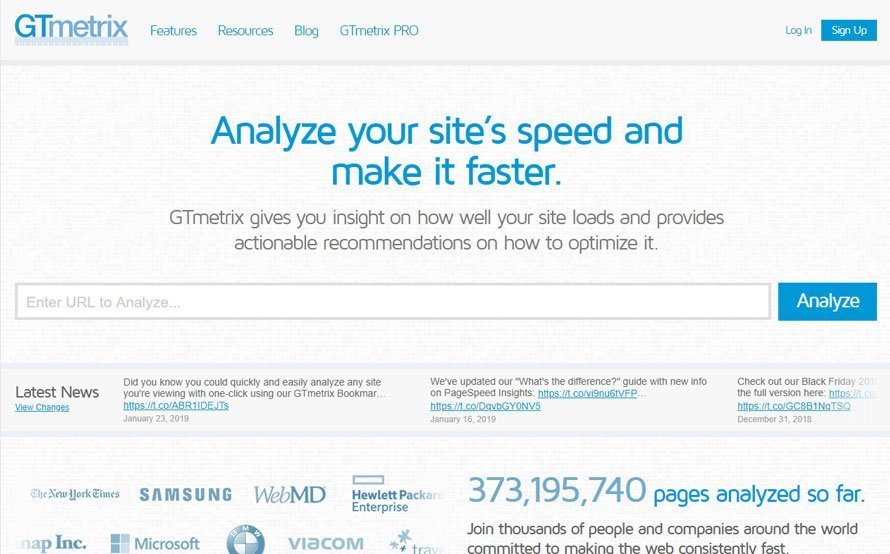
GTmetrix
Usa la fuente de Google y Yahoo para una perspectiva integral en las métricas de velocidad y para darte sus recomendaciones. Posee una amplia data para analizar, de las más completas que encontrarás. Para efectos de interpretación suele colocar las más relevantes en su encabezado. Podrás descargar informes completos con gráficos legibles para análisis en profundidad.
WebPageTest
En su afán de potenciar la calidad del tráfico web Google se involucra en este proyecto de código abierto del cual podemos obtener interesantes lecturas de carga de los recursos, a través de distintas perspectivas, partiendo de diversos entornos de navegadores, velocidad y localizaciones. Cada análisis puede ser parametrizado a discreción del usuario.
Pingdom Tools
Es perfecto para evaluar la evolución estadística de tu web y la simulación en la cual, cada recurso de la página ha de cargarse. Tal como las anteriores, esta arroja resultados en primer plano respeto al tiempo de carga, número de solicitudes y el tamaño de la página. Detecta diversos formatos de contenidos; HTML, CSS, Javascript.
YSlow
Se trata de una extensión que puedes instalar en diversos navegadores como Chrome, Firefox u Opera. Ideal para contar con resultados mientras navegamos, observar qué elementos de la página no están cargando correctamente y detectar fallas bien sea por seguridad, Sintaxis, y un monitoreo del código Javacript de la página, incluye una herramienta de compresión de imágenes.
Load Impact
A través de pruebas de estrés esta herramienta, provista con una interfaz y diseño amigable es capaz de correr 50 test de estrés solo con su versión de prueba con un escenario de 100 usuarios virtuales. Si lo deseas puedes programar alertas cuando surjan problemas de rendimiento, una vez usando la aplicación que ejecuta pruebas desde su propia nube.
Dotcom Monitor
Cuenta con una gráfica muy explicativa de sus pruebas de estrés, tomadas de 25 visitas virtuales de distintaos países del mundo. Desglosa resultados de velocidad de primera y de repetitiva visita, además de una valoración de solicitudes vía PC y móviles. Además que el desempeño lo grafica muy bien (cascada, tortas y tablas). Cada elemento de la pagina desglosa los errores e integra recomendaciones en un informe amplio.
Woorank
Woorank te ofrece informes muy completos y cubriendo sus ítems con recomendaciones de optimización tanto para ordenadores como para móviles. Podrás contar con un excelente soporte 24 horas y programar dichos resultados semanalmente para evaluar el rendimiento de tu sitio web. Además posee el plus de monitorizar a profundidad tu SEO, integrando análisis de palabras claves y su posicionamiento.
Monitis
Los datos de solicitudes, respuesta y datos recibidos, URLS se reflejan de forma grafica de fácil interpretación dependiendo de tres localizaciones geográficas para que tengas una idea de tu rendimiento, siendo ubicaciones virtuales de EEUU, Asia y Europa. Te invitamos a explorar sus distintos análisis.
KeyCDN Website Speed Test
Puedes elegir entre 14 localizaciones para contrastar tu velocidad de respuesta y una visualización de resultados por desglose en cascada entero, eso incluye identificar el tamaño y la velocidad de cada uno. Sus resultados los puedes compartir o guardarlos en tu navegador para uso posterior. Esta herramienta admite HTTP/2.
Visitar KeyCDN Website Speed Test
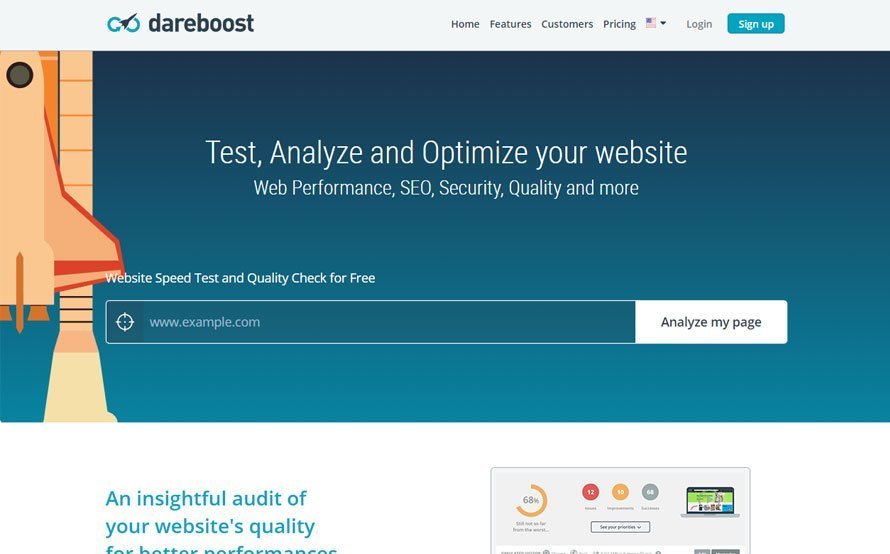
Dareboost
Resultados visuales muy interactivos, de manera que puedas elegir por gráficos o cascada diferentes métricas además. En cada ítem te sugiere una serie de acciones de buena práctica para mejorar tanto la velocidad como la seguridad. Incluso abarca el rendimiento de tu página en términos de SEO. Si te gusta aprovechar estas herramientas de gratis esta te arroja unos impresionantes resultados.
Chrome DevTools
Es una extensión de Google Chrome de fácil acceso; tan solo ingresa a ella presionando Comando + Opción + I (Mac) o Control + Shift + I (Windows, Linux). Es utilizada por los desarrolladores y con esta herramienta puedes, entre otras funciones, aprovecharla para obtener un análisis de cascada monitorear el desenvolvimiento de cada elemento del sitio web.
Conclusión
Toma en cuenta: mientras mejor rendimiento de tu sitio mejor control tendrás en los resultados que esperes. Generalmente es la Velocidad, el número de solicitudes, y el peso de cada elemento que la componen. Para esto y mucho más están hechas estas herramientas, date la libertad de explorarlas hasta convencerte de alguna en específico.