Galería de íconos de Elementor, una gran mejora
Para nadie que haya usado Elementor es un secreto que es una herramineta super poderosa para hacer sitios web profesionales en pocas horas, haciendo así bajar costos de desarrollo y equipo para proyectos que requieran una buena relación entre precio y calidad.
Recientemente este plugin de editor visual se ha actualizado a su versión 2.6 con una interfaz basada en React, la famosísima librería de Javascript creada por Facebook. Esto le garantiza una velocidad superior y una experiencia de usuario nunca vista antes.
Tabla de contenidos
La nueva galería de íconos de Elementor (WordPress + React)
Desde la aparición de la API de WordPress, este dejó de ser un simple sistema de contenido para abrirse a un mundo infinito de posibilidades. Si no sabes de qué hablo te recomiendo una pasada por el “Handbook” donde se explica más a detalle todo lo que se puede hacer con ella.
Pero para resumirte la API de WordPress permite consumir información desde el CMS y mostrarlo en formato JSON, que sirve como un puente entre muchos otros lenguajes de programación. Y lo mejor es que el API de WordPress puede ser personalizado para mostar cualquier informacion que necesitemos.
Tutorial recomendado
Crea el sitio web de tu negocio en tres días paso a paso
Crea la página web de tu negocio en menos de tres días, de manera profesional y sin necesidad de programar usando WordPress y Elemetor, un plugin que te permitirá agregar secciones y bloques visualmente para armar tu sitio web a tu gusto.
¿Cómo actualizar a la nueva galería de íconos de Elementor?
Si ya usas Elementor y quieres contar con todas las actualizaciones y mejoras de la galería, debes hacer un paso extra una vez termines la actualización.
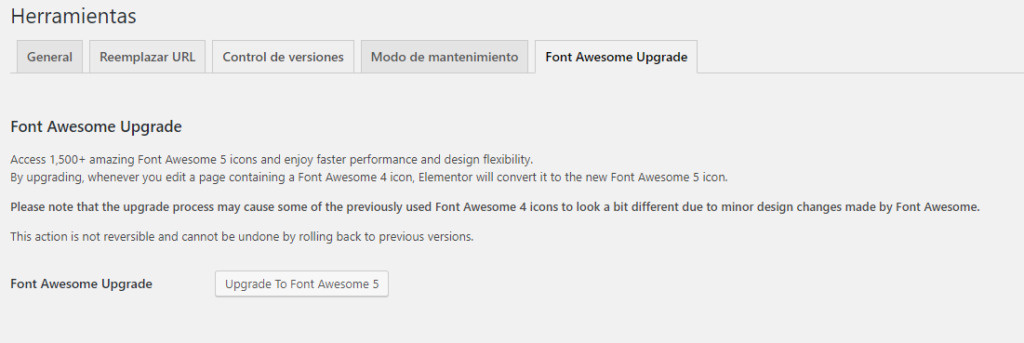
Dirígete hacia el menú Elementor > Herramientas y haz clic en la pestaña “Font Awsome Upgrade”.
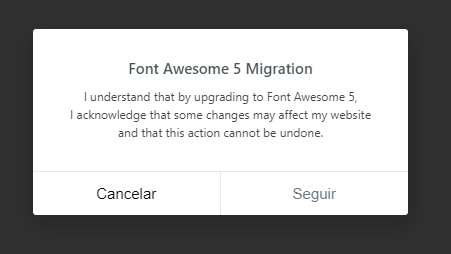
Una vez presiones el botón, una ventana de comfirmación se mostrará preguntando si estás seguro de la actualización porque pueden haber problemas. En este punto te recomiendo hacer un backup de tu sitio WordPress para tenerlo por si algo sale mal.
Después de hacer clic en el botón “Seguir”, aparecerá un mensaje de confirmación diciendo que se actualizó Elementor para usar Font Awsome 5.
Desata el poder de Elementor con su licencia Profesional
Adquiere el nuevo Elementor PRO a un precio especial
Principales ventajas de esta actualización
Como ya te comenté antes, la principal característica de esta actualización es la total renovación de la galería de íconos para usar React JS y Font Awsome 5 lo que se traduce en más de 1500 íconos listos para ser usados. Lo mejor de esta librería es que los íconos nunca se van a ver pixelados, ya que son íconos vectoriales, lo que otorga gran flexibilidad y velocidad.
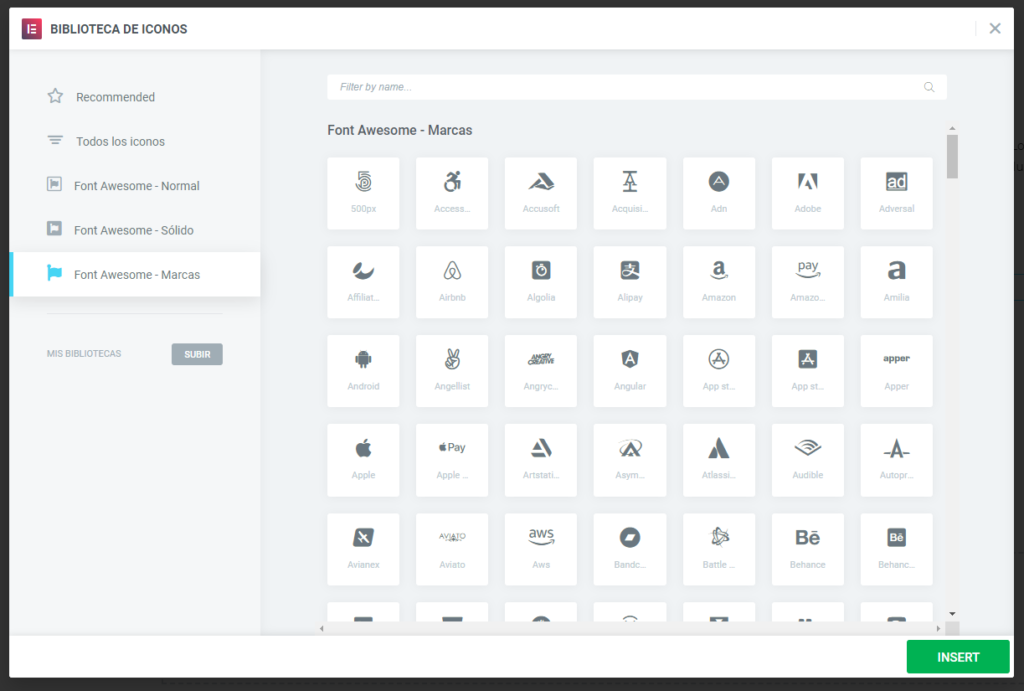
Font Awsome cuenta con dos estilos principales de íconos, normal y sólido. El estilo normal es más lineal y el estilo sólido tiene un relleno completo. esto te permite tener una unidad visual en tu sitio web.


Tambien contamos ahora con muchos logos de marcas en formato de ícono para insertarlo directamente desde Elementor, desde redes sociales a reconocidas marcas, todo ellos desde la nueva galería.
Cómo usar la nueva galería de Elementor
Para probar la nueva Galería de Elementor basta con hacer clic en cualquier bloque que utilice íconos, por ejemplo el de ícono. se va a mostrar el selector de ícono para que elijas el que más te gusta.
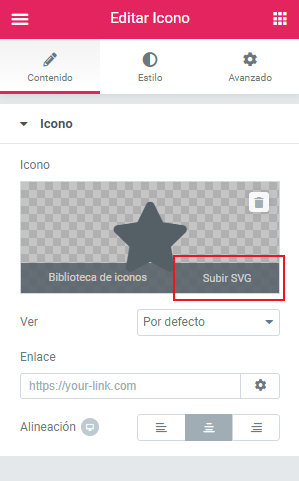
Sube tus propios íconos
Así es, ahora es posible subir tus propios íconos como SVG para usarlos en tus proyectos y aprovechar las ventajas de este formato de imagen que se está tomando la web, que como te dije antes no se pixela y es muy liviano.
Puedes crear tus propios íconos SVG en programas de edición vectorial como Adobe Illustrator o Corel Draw, o puedes descargarlos desde sitios especializados de íconos como IconMonstr (recomendado).
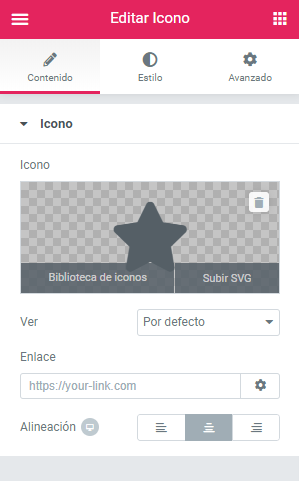
Ahora bastaría con pararse sobre cualquier bloque que acepte íconos para poder seleccionar uno, luego haz clic en el botón “Subir SVG”, se abrirá la galería de WordPress para poder subir tu ícono personalizado y se insertará como cualquier otro de Font Awsome.
Ya conoces las grandes ventajas de esta nueva actualización, así que comienza a usarla y cuéntanos qué te ha parecido en la caja de comentarios.